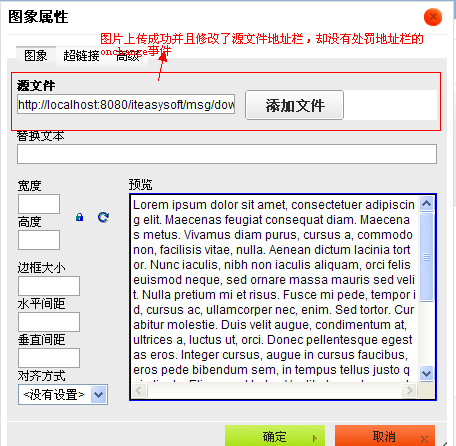
怎么才能触发源文件文本框的onchange事件?
urlObj.fireEvent("onchange"); //触发url文本框的onchange事件,以便预览图片
上面这个好像不起作用。导致没有预览。根据楼主的思路修改要获得ID,我用Jquery1.7写的。把上面的不起作用的代码注释掉,改成如下代码:
var browseObj = $("img[id$='previewImage']") ;
browseObj.prop('src',imgUrl) ;
browseObj.css('display','inline-block') ;
======================
//===============图片上传
var addUploadButton = function (editor){
CKEDITOR.on('dialogDefinition', function( ev ){
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if ( dialogName == 'image' ){
var infoTab = dialogDefinition.getContents( 'info' );
infoTab.add({
type : 'button',
id : 'upload_image',
align : 'center',
label : Resource.choosePicture,
onClick : function( evt ){
var thisDialog = this.getDialog();
var txtUrlObj = thisDialog.getContentElement('info', 'txtUrl');
var txtUrlId = txtUrlObj.getInputElement().$.id;
toResourceManagerGrid(txtUrlId);
}
}, 'browse'); //place front of the browser button
}
});
};
var chooseResourceConfirm = function(txtUrlId){
var selected = resouceGrid.getSelected();
if (!selected) {
$.ligerDialog.warn(Resource.chooseOneUser);
return;
}
var resourceId = selected.resourceId;
var place = selected.resourceName.lastIndexOf(".");//提取后缀
var lastPrefix = selected.resourceName.substring(place);
var imagPath = "upload/"+resourceId+lastPrefix;
var imagInput = $("#"+txtUrlId); //id是动态生成的
imagInput.val(imagPath);
// imagPath.fireEvent('onchange');
var browseObj = $("img[id$='previewImage']");//图片预览
browseObj.prop('src',imagPath);
browseObj.css('display', 'inline-block');
resourceManagerWin.hide();
};
//====使用时需要注意的
//需要等ckeditor初始化结束后,此获取数据,否则会出错
CKEDITOR.replace('editor1', {customConfig : $('#initPath').val() + '/root/resources/ckeditor_4.3.2_full/ckeditor_config1.js',
on :
{
instanceReady : function(ev) {
getArticleForEdit();//获取文章信息用以编辑
}
}});





















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








