本人菜鸟,一直没有写东西的习惯,这是本人第一次开始记录我的笔记,水平较低,如有错误,请多指导,一起进步!
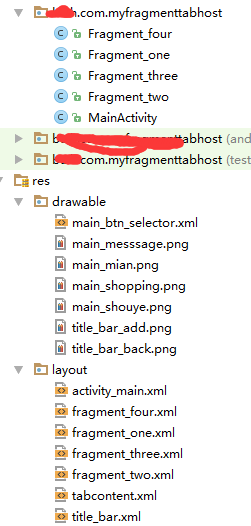
1.工程目录:

2,主界面的布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<include layout="@layout/title_bar" android:id="@+id/layout_title_bar"/>
<FrameLayout
android:layout_below="@id/layout_title_bar"
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<android.support.v4.app.FragmentTabHost
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#CCCCCC"
android:layout_alignParentBottom="true">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</FrameLayout>
</android.support.v4.app.FragmentTabHost>
</RelativeLayout>3,这里是Fragment的布局文件,因为布局文件都相同,这里就给出一个
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2222FF">
<TextView
android:textSize="22sp"
android:layout_centerInParent="true"
android:text="我是第一个fra_one"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>4,Fragment的生成视图的代码,
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by IBM on 2016/11/10.
*/
public class Fragment_one extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_one,null,false);
Log.d("mainactivity","-----FrgmentOne onCreateView");
System.out.println("---mainactivity"+"-----FrgmentOne onCreateView");
return view;
}
----------
**下面是本人用来测试这里Fragment切换时其生命周期如何变化的!**
@Override
public void onAttach(Context context) {
super.onAttach(context);
Log.d("mainactivity","-----FrgmentOne onAttach");
System.out.println("---mainactivity"+"-----FrgmentOne onAttach");
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.d("mainactivity","-----FrgmentOne onCreate");
System.out.println("---mainactivity"+"-----FrgmentOne onCreate");
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Log.d("mainactivity","-----FrgmentOne onActivityCreated");
System.out.println("---mainactivity"+"-----FrgmentOne onActivityCreated");
}
@Override
public void onStart() {
super.onStart();
Log.d("mainactivity","-----FrgmentOne onStart()");
System.out.println("---mainactivity"+"-----FrgmentOne onStart()");
}
@Override
public void onResume() {
super.onResume();
Log.d("mainactivityFrgmentOne","----- FrgmentOne onResume()");
System.out.println("---mainactivity"+"-----FrgmentOne onResume()");
}
@Override
public void onPause() {
super.onPause();
Log.d("mainactivity","-----FrgmentOne onPause()");
System.out.println("---mainactivity"+"-----FrgmentOne onPause()");
}
@Override
public void onStop() {
super.onStop();
Log.d("mainactivity","-----FrgmentOne onStop()");
System.out.println("---mainactivity"+"-----FrgmentOne onStop()");
}
@Override
public void onDestroyView() {
super.onDestroyView();
Log.d("mainactivity","-----FrgmentOne onDestroyView()");
System.out.println("---mainactivity"+"-----FrgmentOne onDestroyView()");
}
@Override
public void onDestroy() {
super.onDestroy();
Log.d("mainactivity","-----FrgmentOne onDestroy()");
System.out.println("---mainactivity"+"-----FrgmentOne onDestroy()");
}
@Override
public void onDetach() {
super.onDetach();
Log.d("mainactivity","-----FrgmentOne onDetach()");
System.out.println("---mainactivity"+"-----FrgmentOne onDetach()");
}
}5,Fragment 与FragmentTabhost在Activity中的切换以及 图片 汉字的实现代码!
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TabHost;
import android.widget.TextView;
public class MainActivity extends FragmentActivity {
private FragmentTabHost tabHost; //声明FragmentTabhost
private LayoutInflater inflater; //生成view的方法
private Class fragmentArray[] = {Fragment_one.class,Fragment_two.class,Fragment_three.class,Fragment_four.class}; //fragment数组
private int imageArray[] = {R.drawable.main_messsage,R.drawable.main_mian,R.drawable.main_shopping,R.drawable.main_shouye}; //图片数组
private String mTextviewArray[] = {"首页", "消息", "好友", "更多"};
@Override
protected void onCreate(Bundle savedInstanceState) {
/** 我用layout定义了一个顶部导航栏,用这种方式来实现可惜编译没有错误,但是编译完成后,出现闪退情况,本人不懂,查了一些资料也没有找出问题,如果您知道,请留言!**/
// requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.d("mainactivity","-----onCreate)");
System.out.println("---mainactivity"+"-----onCreate");
// getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.title_bar);
// TextView textView = (TextView)findViewById(R.id.title_textView);
// textView.setText("我是标题栏");
initView();
}
//初始化视图
private void initView(){
inflater = LayoutInflater.from(this);
//找到控件FragmentTabhost
tabHost = (FragmentTabHost)findViewById(android.R.id.tabhost);
//创建(这个Activity中,得到管理器,中间内容布局ID) tabHost.setup(this,getSupportFragmentManager(),R.id.main_content);
int count = fragmentArray.length;
for (int i = 0;i<count;i++){
//创建并初始化底部导航栏的布局
TabHost.TabSpec tabSpec = tabHost.newTabSpec(mTextviewArray[i]).setIndicator(getTabItemView(i));
//添加底部Tab
tabHost.addTab(tabSpec,fragmentArray[i],null);
tabHost.getTabWidget().getChildTabViewAt(i).setBackgroundResource(R.drawable.main_btn_selector);
}
}
//每一项对应的图片和文字选择,数组中一一对应关系
private View getTabItemView(int index){
//初始化底部导航栏布局
View view = inflater.inflate(R.layout.tabcontent, null);
ImageView imageView = (ImageView) view.findViewById(R.id.main_image);
imageView.setBackgroundResource(imageArray[index]);
TextView textView = (TextView) view.findViewById(R.id.main_textview);
textView.setText(mTextviewArray[index]);
return view;
}
@Override
protected void onStart() {
super.onStart();
Log.d("mainactivity","-----onStart");
System.out.println("---mainactivity"+"-----onStart");
}
@Override
protected void onResume() {
super.onResume();
Log.d("mainactivity","-----onResume()");
System.out.println("---mainactivity"+"-----onResume()");
}
@Override
protected void onPause() {
super.onPause();
Log.d("mainactivity","-----onPause()");
System.out.println("---mainactivity"+"-----onPause()");
}
@Override
protected void onStop() {
super.onStop();
Log.d("mainactivity","-----onStop()");
System.out.println("---mainactivity"+"-----onStop()");
}
@Override
protected void onRestart() {
super.onRestart();
Log.d("mainactivity","-----onRestart()");
System.out.println("---mainactivity"+"-----onRestart()");
}
@Override
protected void onDestroy() {
super.onDestroy();
Log.d("mainactivity","-----onDestroy()");
System.out.println("---mainactivity"+"-----onDestroy()");
}
}
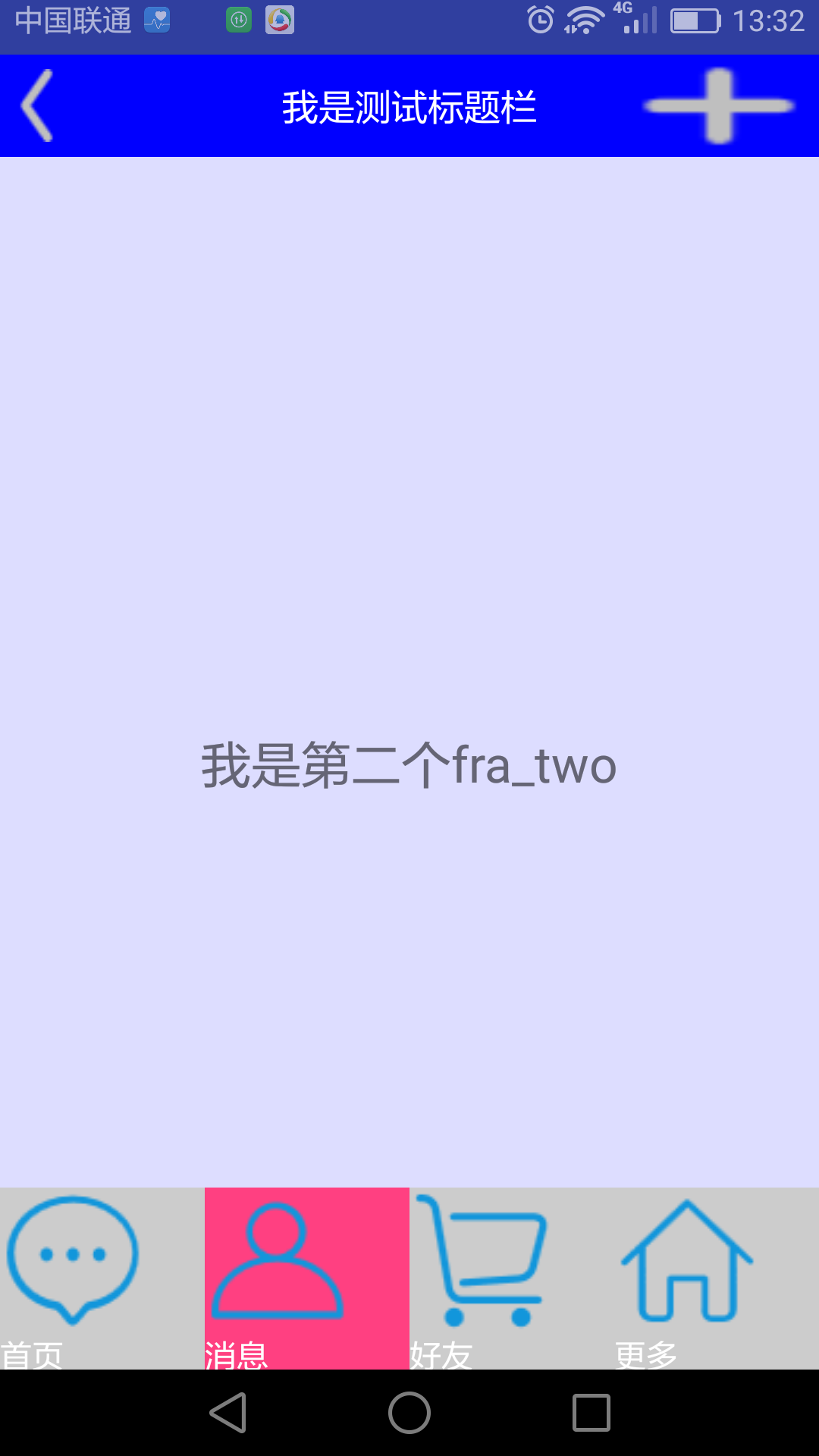
6.效果图
7,测试总结:
1)当进行fragment 切换时,Fragment会被重新创建,这样虽然会浪费资源,但当我们需要fragment里面数据进行实时刷新时(点击不同按钮,数据自动刷新),这就非常方便了,我们可以直接在Activity定义接口,然后在fragment 里面实现接口中的数据刷新方法,写在Fragment的OnResume的方法里面即可,
2)当我们不用实时更新数据时,也可通过listview的上拉刷新和下拉加载进行数据的更新,
3)当fragment里面是一些设置,基本资料等不需要改变的信息时,我们为了节省资源也可以换成hide()和show()进行Fragment切换 (fragment Tabhost这种本人不会,可以用Fragment和RadioButton来实现){如有错误,请多指教!}























 3498
3498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








