<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
*{margin: 0; padding: 0;}
html,body{
width:100%;
height:100%;
background:#f7f7f8;
margin:0 auto;
font-family:-apple-system-font,"Helvetica Neue","PingFang SC","Hiragino Sans GB","Microsoft YaHei",sans-serif;
}
.ContOneAP{height: 316px;background: #1e2025;width: 600px;}
#widthBox {
width:100%;
}
.singleLine{height:24px ;width: 96%;padding-top: 32px;padding-right: 4%;}
.lineData {
position:relative;
display:block;
width:75%;
background:#2f323a;
height:24px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-webkit-transition:0.4s linear;
-moz-transition:0.4s linear;
-ms-transition:0.4s linear;
-o-transition:0.4s linear;
transition:0.4s linear;
-webkit-transition-property:width, background-color;
-moz-transition-property:width, background-color;
-ms-transition-property:width, background-color;
-o-transition-property:width, background-color;
transition-property:width, background-color;
float: left;
}
.title {
text-align: right;
float: left;
width:25%;
font-weight:bold;
font-size:13px;
}
.title span {
display:block;
padding:0 20px 0 0;
height:24px;
font-size: 16px;
line-height:24px;
color: #92b1d8;
}
.bar {
height:24px;
width:0px;
background:#6adcfa;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.right-percent {
position:absolute;
right:10px;
top:0;
font-size:11px;
height:24px;
font-size: 16px;
line-height:24px;
color:#ffffff;
}
</style>
<body>
<div class="ContOneAP">
<div id="widthBox">
<div class="singleLine">
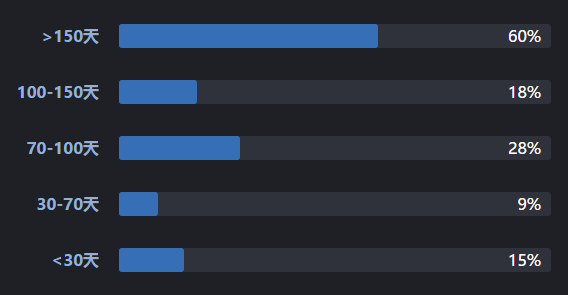
<div class="title" ><span>>150天</span></div>
<div class="lineData" data="60%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">60%</div>
</div>
</div>
<div class="singleLine">
<div class="title" ><span>100-150天</span></div>
<div class="lineData" data="18%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">18%</div>
</div>
</div>
<div class="singleLine">
<div class="title" ><span>70-100天</span></div>
<div class="lineData" data="28%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">28%</div>
</div>
</div>
<div class="singleLine">
<div class="title" ><span>30-70天</span></div>
<div class="lineData" data="9%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">9%</div>
</div>
</div>
<div class="singleLine">
<div class="title" ><span><30天</span></div>
<div class="lineData" data="15%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">15%</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script>
$(document).ready(function(){
$('.lineData').each(function(){
$(this).find('.bar').animate({
width:$(this).attr('data')
},1000);
});
});
</script>
</body>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
*{margin: 0; padding: 0;}
html,body{
width:100%;
height:100%;
background:#f7f7f8;
margin:0 auto;
font-family:-apple-system-font,"Helvetica Neue","PingFang SC","Hiragino Sans GB","Microsoft YaHei",sans-serif;
}
.ContOneAP{height: 316px;background: #1e2025;width: 600px;}
#widthBox {
width:100%;
}
.singleLine{height:24px ;width: 96%;padding-top: 32px;padding-right: 4%;}
.lineData {
position:relative;
display:block;
width:75%;
background:#2f323a;
height:24px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-webkit-transition:0.4s linear;
-moz-transition:0.4s linear;
-ms-transition:0.4s linear;
-o-transition:0.4s linear;
transition:0.4s linear;
-webkit-transition-property:width, background-color;
-moz-transition-property:width, background-color;
-ms-transition-property:width, background-color;
-o-transition-property:width, background-color;
transition-property:width, background-color;
float: left;
}
.title {
text-align: right;
float: left;
width:25%;
font-weight:bold;
font-size:13px;
}
.title span {
display:block;
padding:0 20px 0 0;
height:24px;
font-size: 16px;
line-height:24px;
color: #92b1d8;
}
.bar {
height:24px;
width:0px;
background:#6adcfa;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
.right-percent {
position:absolute;
right:10px;
top:0;
font-size:11px;
height:24px;
font-size: 16px;
line-height:24px;
color:#ffffff;
}
</style>
<body>
<div class="ContOneAP">
<div id="widthBox">
<div class="singleLine">
<div class="title" ><span>>150天</span></div>
<div class="lineData" data="60%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">60%</div>
</div>
</div>
<div class="singleLine">
<div class="title" ><span>100-150天</span></div>
<div class="lineData" data="18%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">18%</div>
</div>
</div>
<div class="singleLine">
<div class="title" ><span>70-100天</span></div>
<div class="lineData" data="28%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">28%</div>
</div>
</div>
<div class="singleLine">
<div class="title" ><span>30-70天</span></div>
<div class="lineData" data="9%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">9%</div>
</div>
</div>
<div class="singleLine">
<div class="title" ><span><30天</span></div>
<div class="lineData" data="15%">
<div class="bar" style="background: #366fb6;"></div>
<div class="right-percent">15%</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script>
$(document).ready(function(){
$('.lineData').each(function(){
$(this).find('.bar').animate({
width:$(this).attr('data')
},1000);
});
});
</script>
</body>
</html>























 1399
1399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








