资料源自尚学堂
1.1 初识Javascript
JavaScript简介
javascript诞生于1995年,当时他的主要目的就是处理以前由服务器语言负责的一些输入验证操作。在javascript问世之前,必须把表单里的数据发送到服务器才能确定用户是否没有填写某个必填域或者是输入信息是否正确。
javascript是一种专为与网页交互儿设计的脚本语言。由三部分组成:
ECMAScript (ECMA-262定义) 提供核心语言功能
文档对象模型(DOM)提供访问和操作网页内容的方法和接口
浏览器对象模型(BOM)提供与浏览器交互的方法和接口
Javascript的这三个组成部分在当前五大主流浏览器中都得到了不同程度的支持(IE、FireFox、Chrome、Safari、Opera)。基本所有的浏览器都大体上支持ECMAScript第三版。但是对于DOM和BOM的支持相比较而言则差很多。
对JavaScript是一种可以与HTML标记语言混合使用的脚本语言,其编写的程序可以直接在浏览器中解释执行。
javascript是一种解释型语言(预编译、执行)
Javascript的国际标准是ECMAScript.
语法、类型、语句、关键字、保留字、操作符、对象
如何使用javascript?
在HTML文档中插入脚本语言可以使用<script>标记
<script>标记可以置于页面任意位置,一般定义在<head>标签中
<script>标记属性!
type、src、defer、charset
//示例1:
//使用的IDE工具 AptanaStudio.exe
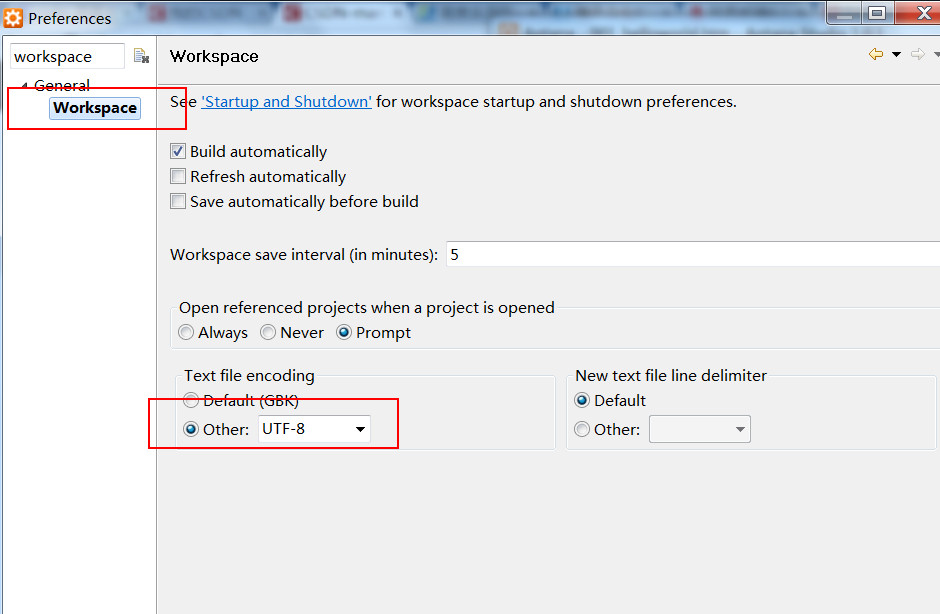
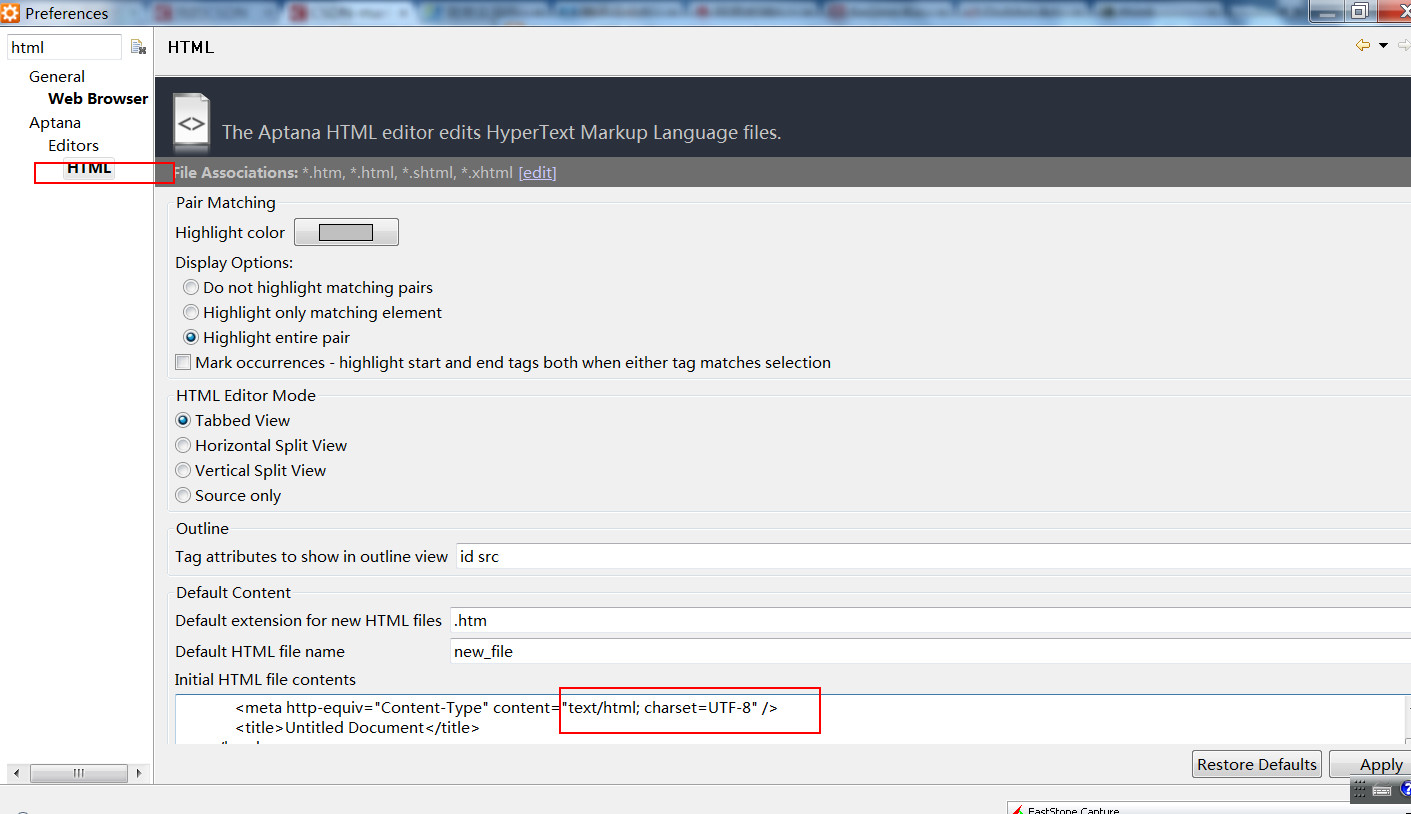
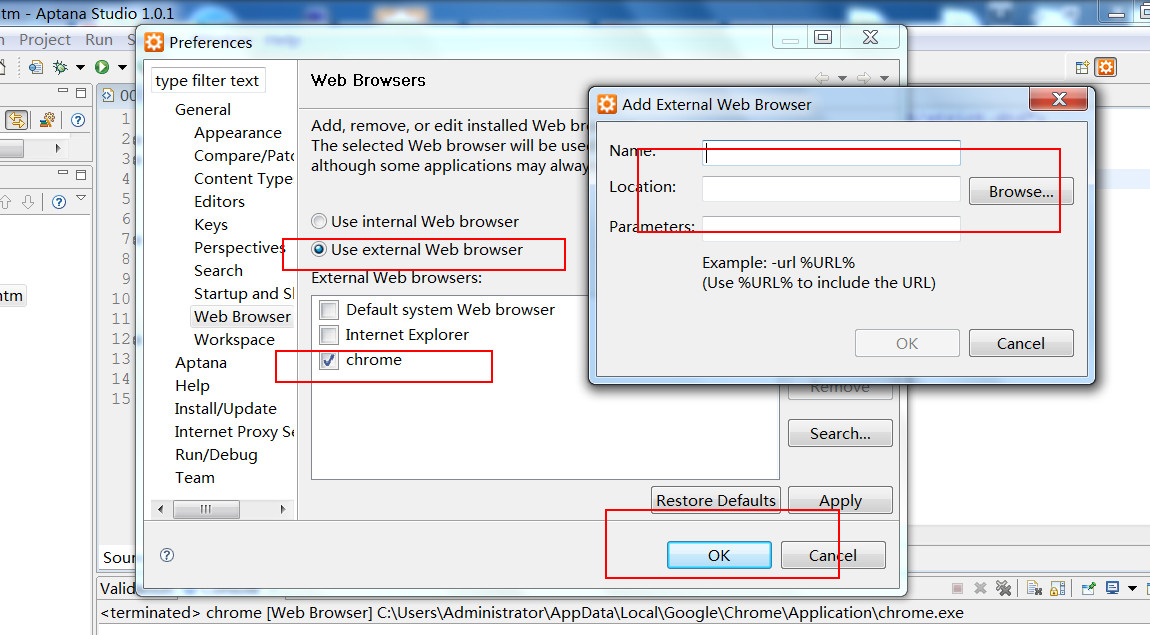
//1.使用工具创建好js项目后,修改工作空间的编码方式为UTF-8//2.修改html模板字符集编码为utf-8//3.自定义一个chrome调试器//示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>js hello world</title>
<!--
<script type="text/javascript" charset="utf-8">
//hello world
//浏览器对象window弹出框
// window.alert("hello world!");
//文档对象
// document.write('我是第一个程序!');
console.info("hello js!...");
</script>
-->
<!-- 外部引入 JS文件 属性
defer延迟加载
-->
<script type="text/javascript" defer="defer" charset="utf-8" src="../commons/0001.js"></script>
<script type="text/javascript" charset="utf-8">
alert("我是内部JS");
</script>
</head>
<body>
</body>
</html>
//外部JS文件
/**
* @author Administrator
*/
alert("0001.js hello world");
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








