《围住神经猫》的一夜蹿红,让一个h5游戏引擎也跟着火热起来了——egret。
(官网传送门:http://www.egret-labs.org/)
安装和helloworld的demo官网给了很简明易懂的文档,这里就不啰嗦。不过官网给的helloworld的demo的背景图片,实在没法不让人不吐槽。
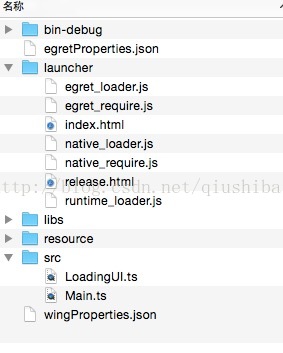
项目目录如下:需要关心的有两个文件夹:launcher、src。
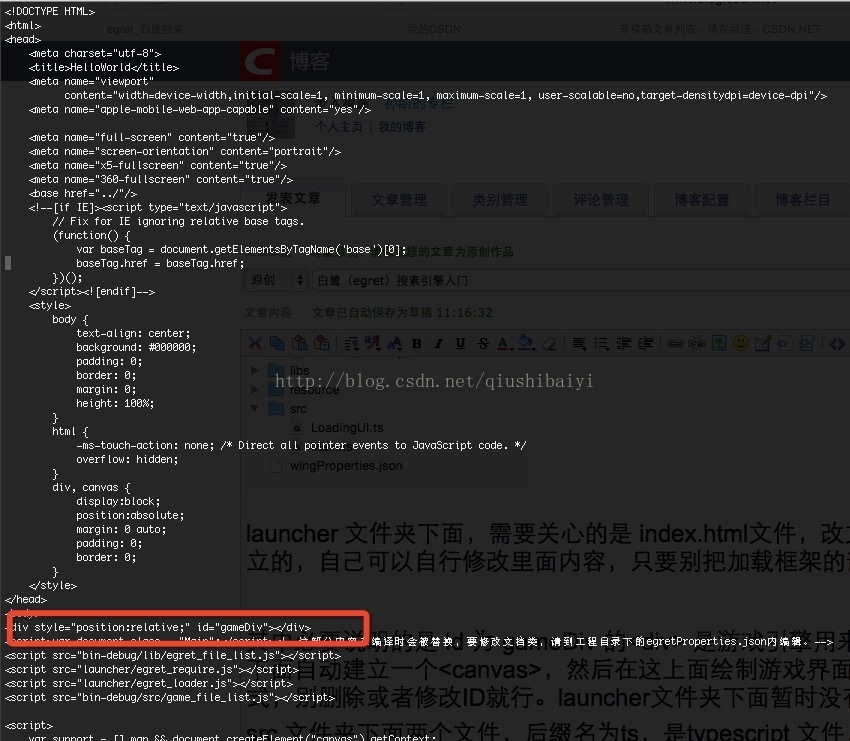
launcher 文件夹下面,需要关心的是 index.html文件,改文件是项目的入口。egret帮助建立的,自己可以自行修改里面内容,只要别把加载框架的部分干掉就行。
其中必要说明的是 Id 为 gameDiv 的<div> 是游戏引擎用来操作的地方。框架会在改<div>下面自动建立一个<canvas>,然后在这上面绘制游戏界面。可以自行控制gameDiv的样式,别删除或者修改ID就行。launcher文件夹下面暂时没有别的需要关注的了。
src 文件夹下面两个文件,后缀名为ts,是typescript 文件,其实就是javascript 的一个超集而已。其中loadingUI.ts ,暂时也不需要关心,这个是加载网页的时候让用户安心等待的一个提示界面。
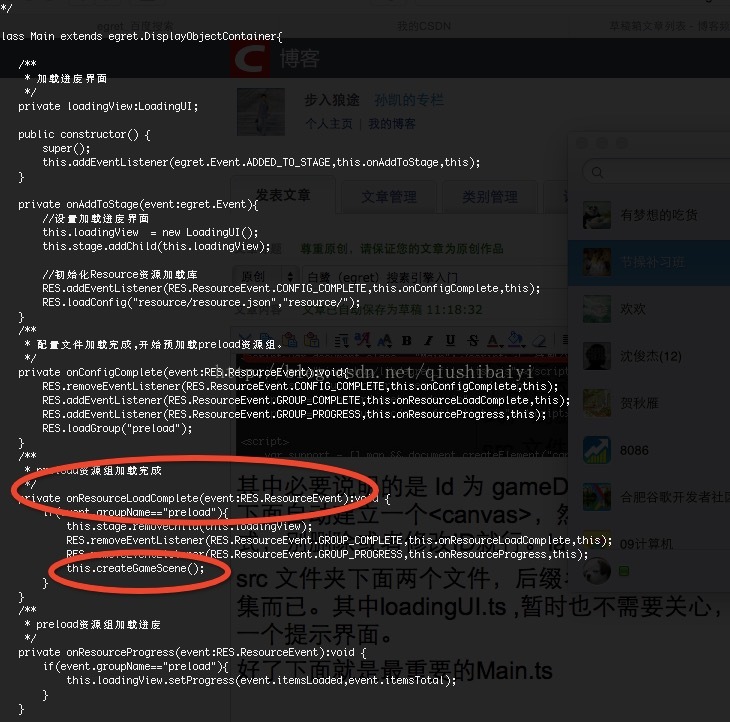
好了下面就是最重要的Main.ts
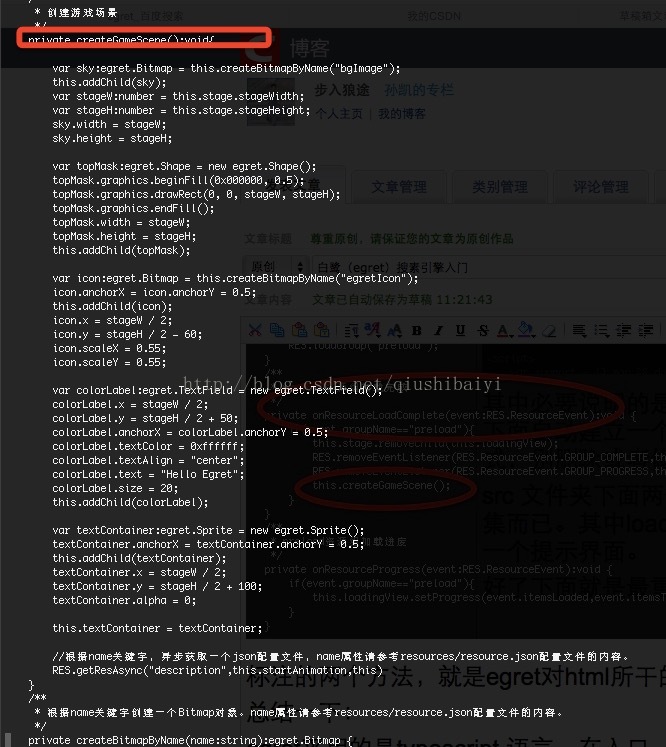
标注的两个方法,就是egret对html所干的事情。整个hello world分析就结束了。
总结一下:
egret采用的是typescript 语言,在入口(index.html)文件里面操作 ID 为 gameDiv的标签(在改标签下面增加一个画布<canvas>)。项目启动交给了main.ts(改文件名字可更换),main.ts会加载预先准备的资源,资源加载完成之后,开始绘制<canvas>里面的内容。
不懂的可以加我的QQ群: 226508420(白鹭引擎Egret交流群 )欢迎你的到来哦,看了博文给点脚印呗,谢谢啦~~

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








