使用SwipeRefreshLayout和RecyclerView实现仿“简书”下拉刷新和上拉加载更多
一、概述
本篇博客介绍的是如何使用SwipeRefreshLayout和RecyclerView实现高仿简书Android端的下拉刷新和上拉加载更多的效果。
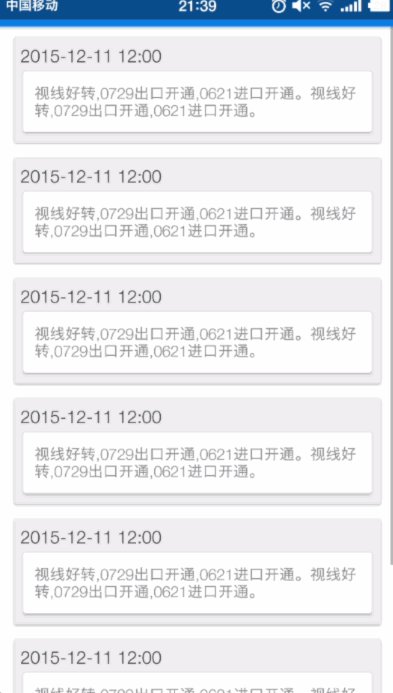
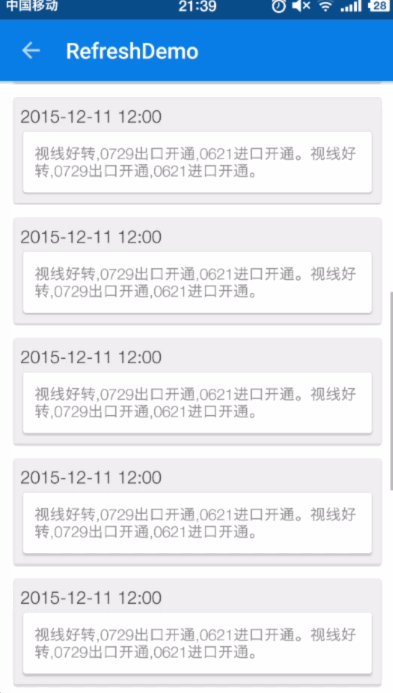
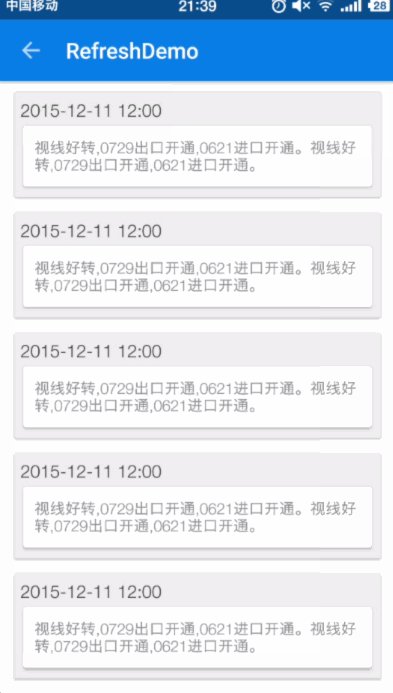
根据效果图可以发现,本案例实现了如下效果:
- 第一次进入页面显示SwipeRefreshLayout的下拉刷新效果
- 当内容铺满屏幕时,向下滑动显示“加载中…”效果并加载更多数据
- 当SwipeRefreshLayout正在下拉刷新时,将屏蔽加载更多操作
- 当加载更多数据时,屏蔽有可能的重复的上拉操作
- 当向上滑动RecyclerView时,隐藏Toolbar以获得更好的用户体验
二、代码实现
- MainActivity
<code class="hljs java has-numbering" data-evernote-id="962" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-keyword" data-evernote-id="982" style="color: rgb(0, 0, 136); box-sizing: border-box;">package</span> com.leohan.refresh;
<span class="hljs-keyword" data-evernote-id="983" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.os.Bundle;
<span class="hljs-keyword" data-evernote-id="984" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.os.Handler;
<span class="hljs-keyword" data-evernote-id="985" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.support.v4.widget.SwipeRefreshLayout;
<span class="hljs-keyword" data-evernote-id="986" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.support.v7.app.AppCompatActivity;
<span class="hljs-keyword" data-evernote-id="987" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.support.v7.widget.LinearLayoutManager;
<span class="hljs-keyword" data-evernote-id="988" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.support.v7.widget.RecyclerView;
<span class="hljs-keyword" data-evernote-id="989" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.support.v7.widget.Toolbar;
<span class="hljs-keyword" data-evernote-id="990" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.util.Log;
<span class="hljs-keyword" data-evernote-id="991" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> android.view.View;
<span class="hljs-keyword" data-evernote-id="992" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.util.ArrayList;
<span class="hljs-keyword" data-evernote-id="993" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.util.HashMap;
<span class="hljs-keyword" data-evernote-id="994" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.util.List;
<span class="hljs-keyword" data-evernote-id="995" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.util.Map;
<span class="hljs-keyword" data-evernote-id="996" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> butterknife.ButterKnife;
<span class="hljs-keyword" data-evernote-id="997" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> butterknife.InjectView;
<span class="hljs-javadoc" data-evernote-id="972" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
*<span class="hljs-javadoctag" data-evernote-id="1348" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @author</span> Leo
*/</span>
<span class="hljs-keyword" data-evernote-id="998" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" data-evernote-id="1445" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="999" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" data-evernote-id="1349" style="box-sizing: border-box; color: rgb(102, 0, 102);">MainActivity</span> <span class="hljs-keyword" data-evernote-id="1000" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" data-evernote-id="1350" style="box-sizing: border-box; color: rgb(102, 0, 102);">AppCompatActivity</span> {</span>
<span class="hljs-annotation" data-evernote-id="1411" style="color: rgb(155, 133, 157); box-sizing: border-box;">@InjectView</span>(R.id.toolbar)
Toolbar toolbar;
<span class="hljs-annotation" data-evernote-id="1412" style="color: rgb(155, 133, 157); box-sizing: border-box;">@InjectView</span>(R.id.recyclerView)
RecyclerView recyclerView;
<span class="hljs-annotation" data-evernote-id="1413" style="color: rgb(155, 133, 157); box-sizing: border-box;">@InjectView</span>(R.id.SwipeRefreshLayout)
SwipeRefreshLayout swipeRefreshLayout;
<span class="hljs-keyword" data-evernote-id="1001" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> isLoading;
<span class="hljs-keyword" data-evernote-id="1002" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> List<Map<String, Object>> data = <span class="hljs-keyword" data-evernote-id="1003" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ArrayList<>();
<span class="hljs-keyword" data-evernote-id="1004" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> MyAdapter adapter = <span class="hljs-keyword" data-evernote-id="1005" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> MyAdapter(<span class="hljs-keyword" data-evernote-id="1006" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>, data);
<span class="hljs-keyword" data-evernote-id="1007" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> Handler handler = <span class="hljs-keyword" data-evernote-id="1008" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Handler();
<span class="hljs-annotation" data-evernote-id="1414" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1009" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1010" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1446" style="box-sizing: border-box;">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword" data-evernote-id="1011" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_notice);
ButterKnife.inject(<span class="hljs-keyword" data-evernote-id="1012" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>);
initView();
initData();
}
<span class="hljs-keyword" data-evernote-id="1013" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1014" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1447" style="box-sizing: border-box;">initView</span>() {
setSupportActionBar(toolbar);
toolbar.setTitle(R.string.notice);
toolbar.setNavigationOnClickListener(<span class="hljs-keyword" data-evernote-id="1015" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> View.OnClickListener() {
<span class="hljs-annotation" data-evernote-id="1415" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1016" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1017" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1448" style="box-sizing: border-box;">onClick</span>(View v) {
finish();
}
});
swipeRefreshLayout.setColorSchemeResources(R.color.blueStatus);
swipeRefreshLayout.post(<span class="hljs-keyword" data-evernote-id="1018" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Runnable() {
<span class="hljs-annotation" data-evernote-id="1416" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1019" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1020" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1449" style="box-sizing: border-box;">run</span>() {
swipeRefreshLayout.setRefreshing(<span class="hljs-keyword" data-evernote-id="1021" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>);
}
});
swipeRefreshLayout.setOnRefreshListener(<span class="hljs-keyword" data-evernote-id="1022" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> SwipeRefreshLayout.OnRefreshListener() {
<span class="hljs-annotation" data-evernote-id="1417" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1023" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1024" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1450" style="box-sizing: border-box;">onRefresh</span>() {
handler.postDelayed(<span class="hljs-keyword" data-evernote-id="1025" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Runnable() {
<span class="hljs-annotation" data-evernote-id="1418" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1026" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1027" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1451" style="box-sizing: border-box;">run</span>() {
data.clear();
getData();
}
}, <span class="hljs-number" data-evernote-id="1311" style="color: rgb(0, 102, 102); box-sizing: border-box;">2000</span>);
}
});
<span class="hljs-keyword" data-evernote-id="1028" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> LinearLayoutManager layoutManager = <span class="hljs-keyword" data-evernote-id="1029" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> LinearLayoutManager(<span class="hljs-keyword" data-evernote-id="1030" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
recyclerView.addOnScrollListener(<span class="hljs-keyword" data-evernote-id="1031" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> RecyclerView.OnScrollListener() {
<span class="hljs-annotation" data-evernote-id="1419" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1032" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1033" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1452" style="box-sizing: border-box;">onScrollStateChanged</span>(RecyclerView recyclerView, <span class="hljs-keyword" data-evernote-id="1034" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> newState) {
<span class="hljs-keyword" data-evernote-id="1035" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onScrollStateChanged(recyclerView, newState);
Log.d(<span class="hljs-string" data-evernote-id="1235" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1236" style="color: rgb(0, 136, 0); box-sizing: border-box;">"StateChanged = "</span> + newState);
}
<span class="hljs-annotation" data-evernote-id="1420" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1036" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1037" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1453" style="box-sizing: border-box;">onScrolled</span>(RecyclerView recyclerView, <span class="hljs-keyword" data-evernote-id="1038" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dx, <span class="hljs-keyword" data-evernote-id="1039" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dy) {
<span class="hljs-keyword" data-evernote-id="1040" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onScrolled(recyclerView, dx, dy);
Log.d(<span class="hljs-string" data-evernote-id="1237" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1238" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onScrolled"</span>);
<span class="hljs-keyword" data-evernote-id="1041" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> lastVisibleItemPosition = layoutManager.findLastVisibleItemPosition();
<span class="hljs-keyword" data-evernote-id="1042" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (lastVisibleItemPosition + <span class="hljs-number" data-evernote-id="1312" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> == adapter.getItemCount()) {
Log.d(<span class="hljs-string" data-evernote-id="1239" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1240" style="color: rgb(0, 136, 0); box-sizing: border-box;">"loading executed"</span>);
<span class="hljs-keyword" data-evernote-id="1043" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> isRefreshing = swipeRefreshLayout.isRefreshing();
<span class="hljs-keyword" data-evernote-id="1044" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (isRefreshing) {
adapter.notifyItemRemoved(adapter.getItemCount());
<span class="hljs-keyword" data-evernote-id="1045" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
}
<span class="hljs-keyword" data-evernote-id="1046" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!isLoading) {
isLoading = <span class="hljs-keyword" data-evernote-id="1047" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>;
handler.postDelayed(<span class="hljs-keyword" data-evernote-id="1048" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Runnable() {
<span class="hljs-annotation" data-evernote-id="1421" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1049" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1050" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1454" style="box-sizing: border-box;">run</span>() {
getData();
Log.d(<span class="hljs-string" data-evernote-id="1241" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1242" style="color: rgb(0, 136, 0); box-sizing: border-box;">"load more completed"</span>);
isLoading = <span class="hljs-keyword" data-evernote-id="1051" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>;
}
}, <span class="hljs-number" data-evernote-id="1313" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
}
}
}
});
<span class="hljs-comment" data-evernote-id="973" style="color: rgb(136, 0, 0); box-sizing: border-box;">//添加点击事件</span>
adapter.setOnItemClickListener(<span class="hljs-keyword" data-evernote-id="1052" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> MyAdapter.OnItemClickListener() {
<span class="hljs-annotation" data-evernote-id="1422" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1053" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1054" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1455" style="box-sizing: border-box;">onItemClick</span>(View view, <span class="hljs-keyword" data-evernote-id="1055" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position) {
Log.d(<span class="hljs-string" data-evernote-id="1243" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1244" style="color: rgb(0, 136, 0); box-sizing: border-box;">"item position = "</span> + position);
}
<span class="hljs-annotation" data-evernote-id="1423" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1056" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1057" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1456" style="box-sizing: border-box;">onItemLongClick</span>(View view, <span class="hljs-keyword" data-evernote-id="1058" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position) {
}
});
}
<span class="hljs-keyword" data-evernote-id="1059" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1060" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1457" style="box-sizing: border-box;">initData</span>() {
handler.postDelayed(<span class="hljs-keyword" data-evernote-id="1061" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Runnable() {
<span class="hljs-annotation" data-evernote-id="1424" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1062" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1063" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1458" style="box-sizing: border-box;">run</span>() {
getData();
}
}, <span class="hljs-number" data-evernote-id="1314" style="color: rgb(0, 102, 102); box-sizing: border-box;">1500</span>);
}
<span class="hljs-javadoc" data-evernote-id="974" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 获取测试数据
*/</span>
<span class="hljs-keyword" data-evernote-id="1064" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" data-evernote-id="1065" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="1459" style="box-sizing: border-box;">getData</span>() {
<span class="hljs-keyword" data-evernote-id="1066" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" data-evernote-id="1067" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" data-evernote-id="1315" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < <span class="hljs-number" data-evernote-id="1316" style="color: rgb(0, 102, 102); box-sizing: border-box;">6</span>; i++) {
Map<String, Object> map = <span class="hljs-keyword" data-evernote-id="1068" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> HashMap<>();
data.add(map);
}
adapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(<span class="hljs-keyword" data-evernote-id="1069" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
adapter.notifyItemRemoved(adapter.getItemCount());
}
}
</code><ul class="pre-numbering" data-evernote-id="1460" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1461" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1462" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1463" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1464" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1465" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1466" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1467" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1468" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1469" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1470" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1471" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1472" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1473" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1474" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1475" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1476" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1477" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="1478" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="1479" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="1480" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="1481" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="1482" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="1483" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="1484" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="1485" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="1486" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="1487" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="1488" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="1489" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="1490" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="1491" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="1492" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="1493" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="1494" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="1495" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="1496" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="1497" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="1498" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="1499" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="1500" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="1501" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="1502" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="1503" style="box-sizing: border-box; padding: 0px 5px;">43</li><li data-evernote-id="1504" style="box-sizing: border-box; padding: 0px 5px;">44</li><li data-evernote-id="1505" style="box-sizing: border-box; padding: 0px 5px;">45</li><li data-evernote-id="1506" style="box-sizing: border-box; padding: 0px 5px;">46</li><li data-evernote-id="1507" style="box-sizing: border-box; padding: 0px 5px;">47</li><li data-evernote-id="1508" style="box-sizing: border-box; padding: 0px 5px;">48</li><li data-evernote-id="1509" style="box-sizing: border-box; padding: 0px 5px;">49</li><li data-evernote-id="1510" style="box-sizing: border-box; padding: 0px 5px;">50</li><li data-evernote-id="1511" style="box-sizing: border-box; padding: 0px 5px;">51</li><li data-evernote-id="1512" style="box-sizing: border-box; padding: 0px 5px;">52</li><li data-evernote-id="1513" style="box-sizing: border-box; padding: 0px 5px;">53</li><li data-evernote-id="1514" style="box-sizing: border-box; padding: 0px 5px;">54</li><li data-evernote-id="1515" style="box-sizing: border-box; padding: 0px 5px;">55</li><li data-evernote-id="1516" style="box-sizing: border-box; padding: 0px 5px;">56</li><li data-evernote-id="1517" style="box-sizing: border-box; padding: 0px 5px;">57</li><li data-evernote-id="1518" style="box-sizing: border-box; padding: 0px 5px;">58</li><li data-evernote-id="1519" style="box-sizing: border-box; padding: 0px 5px;">59</li><li data-evernote-id="1520" style="box-sizing: border-box; padding: 0px 5px;">60</li><li data-evernote-id="1521" style="box-sizing: border-box; padding: 0px 5px;">61</li><li data-evernote-id="1522" style="box-sizing: border-box; padding: 0px 5px;">62</li><li data-evernote-id="1523" style="box-sizing: border-box; padding: 0px 5px;">63</li><li data-evernote-id="1524" style="box-sizing: border-box; padding: 0px 5px;">64</li><li data-evernote-id="1525" style="box-sizing: border-box; padding: 0px 5px;">65</li><li data-evernote-id="1526" style="box-sizing: border-box; padding: 0px 5px;">66</li><li data-evernote-id="1527" style="box-sizing: border-box; padding: 0px 5px;">67</li><li data-evernote-id="1528" style="box-sizing: border-box; padding: 0px 5px;">68</li><li data-evernote-id="1529" style="box-sizing: border-box; padding: 0px 5px;">69</li><li data-evernote-id="1530" style="box-sizing: border-box; padding: 0px 5px;">70</li><li data-evernote-id="1531" style="box-sizing: border-box; padding: 0px 5px;">71</li><li data-evernote-id="1532" style="box-sizing: border-box; padding: 0px 5px;">72</li><li data-evernote-id="1533" style="box-sizing: border-box; padding: 0px 5px;">73</li><li data-evernote-id="1534" style="box-sizing: border-box; padding: 0px 5px;">74</li><li data-evernote-id="1535" style="box-sizing: border-box; padding: 0px 5px;">75</li><li data-evernote-id="1536" style="box-sizing: border-box; padding: 0px 5px;">76</li><li data-evernote-id="1537" style="box-sizing: border-box; padding: 0px 5px;">77</li><li data-evernote-id="1538" style="box-sizing: border-box; padding: 0px 5px;">78</li><li data-evernote-id="1539" style="box-sizing: border-box; padding: 0px 5px;">79</li><li data-evernote-id="1540" style="box-sizing: border-box; padding: 0px 5px;">80</li><li data-evernote-id="1541" style="box-sizing: border-box; padding: 0px 5px;">81</li><li data-evernote-id="1542" style="box-sizing: border-box; padding: 0px 5px;">82</li><li data-evernote-id="1543" style="box-sizing: border-box; padding: 0px 5px;">83</li><li data-evernote-id="1544" style="box-sizing: border-box; padding: 0px 5px;">84</li><li data-evernote-id="1545" style="box-sizing: border-box; padding: 0px 5px;">85</li><li data-evernote-id="1546" style="box-sizing: border-box; padding: 0px 5px;">86</li><li data-evernote-id="1547" style="box-sizing: border-box; padding: 0px 5px;">87</li><li data-evernote-id="1548" style="box-sizing: border-box; padding: 0px 5px;">88</li><li data-evernote-id="1549" style="box-sizing: border-box; padding: 0px 5px;">89</li><li data-evernote-id="1550" style="box-sizing: border-box; padding: 0px 5px;">90</li><li data-evernote-id="1551" style="box-sizing: border-box; padding: 0px 5px;">91</li><li data-evernote-id="1552" style="box-sizing: border-box; padding: 0px 5px;">92</li><li data-evernote-id="1553" style="box-sizing: border-box; padding: 0px 5px;">93</li><li data-evernote-id="1554" style="box-sizing: border-box; padding: 0px 5px;">94</li><li data-evernote-id="1555" style="box-sizing: border-box; padding: 0px 5px;">95</li><li data-evernote-id="1556" style="box-sizing: border-box; padding: 0px 5px;">96</li><li data-evernote-id="1557" style="box-sizing: border-box; padding: 0px 5px;">97</li><li data-evernote-id="1558" style="box-sizing: border-box; padding: 0px 5px;">98</li><li data-evernote-id="1559" style="box-sizing: border-box; padding: 0px 5px;">99</li><li data-evernote-id="1560" style="box-sizing: border-box; padding: 0px 5px;">100</li><li data-evernote-id="1561" style="box-sizing: border-box; padding: 0px 5px;">101</li><li data-evernote-id="1562" style="box-sizing: border-box; padding: 0px 5px;">102</li><li data-evernote-id="1563" style="box-sizing: border-box; padding: 0px 5px;">103</li><li data-evernote-id="1564" style="box-sizing: border-box; padding: 0px 5px;">104</li><li data-evernote-id="1565" style="box-sizing: border-box; padding: 0px 5px;">105</li><li data-evernote-id="1566" style="box-sizing: border-box; padding: 0px 5px;">106</li><li data-evernote-id="1567" style="box-sizing: border-box; padding: 0px 5px;">107</li><li data-evernote-id="1568" style="box-sizing: border-box; padding: 0px 5px;">108</li><li data-evernote-id="1569" style="box-sizing: border-box; padding: 0px 5px;">109</li><li data-evernote-id="1570" style="box-sizing: border-box; padding: 0px 5px;">110</li><li data-evernote-id="1571" style="box-sizing: border-box; padding: 0px 5px;">111</li><li data-evernote-id="1572" style="box-sizing: border-box; padding: 0px 5px;">112</li><li data-evernote-id="1573" style="box-sizing: border-box; padding: 0px 5px;">113</li><li data-evernote-id="1574" style="box-sizing: border-box; padding: 0px 5px;">114</li><li data-evernote-id="1575" style="box-sizing: border-box; padding: 0px 5px;">115</li><li data-evernote-id="1576" style="box-sizing: border-box; padding: 0px 5px;">116</li><li data-evernote-id="1577" style="box-sizing: border-box; padding: 0px 5px;">117</li><li data-evernote-id="1578" style="box-sizing: border-box; padding: 0px 5px;">118</li><li data-evernote-id="1579" style="box-sizing: border-box; padding: 0px 5px;">119</li><li data-evernote-id="1580" style="box-sizing: border-box; padding: 0px 5px;">120</li><li data-evernote-id="1581" style="box-sizing: border-box; padding: 0px 5px;">121</li><li data-evernote-id="1582" style="box-sizing: border-box; padding: 0px 5px;">122</li><li data-evernote-id="1583" style="box-sizing: border-box; padding: 0px 5px;">123</li><li data-evernote-id="1584" style="box-sizing: border-box; padding: 0px 5px;">124</li><li data-evernote-id="1585" style="box-sizing: border-box; padding: 0px 5px;">125</li><li data-evernote-id="1586" style="box-sizing: border-box; padding: 0px 5px;">126</li><li data-evernote-id="1587" style="box-sizing: border-box; padding: 0px 5px;">127</li><li data-evernote-id="1588" style="box-sizing: border-box; padding: 0px 5px;">128</li><li data-evernote-id="1589" style="box-sizing: border-box; padding: 0px 5px;">129</li><li data-evernote-id="1590" style="box-sizing: border-box; padding: 0px 5px;">130</li><li data-evernote-id="1591" style="box-sizing: border-box; padding: 0px 5px;">131</li><li data-evernote-id="1592" style="box-sizing: border-box; padding: 0px 5px;">132</li><li data-evernote-id="1593" style="box-sizing: border-box; padding: 0px 5px;">133</li><li data-evernote-id="1594" style="box-sizing: border-box; padding: 0px 5px;">134</li><li data-evernote-id="1595" style="box-sizing: border-box; padding: 0px 5px;">135</li><li data-evernote-id="1596" style="box-sizing: border-box; padding: 0px 5px;">136</li><li data-evernote-id="1597" style="box-sizing: border-box; padding: 0px 5px;">137</li><li data-evernote-id="1598" style="box-sizing: border-box; padding: 0px 5px;">138</li><li data-evernote-id="1599" style="box-sizing: border-box; padding: 0px 5px;">139</li><li data-evernote-id="1600" style="box-sizing: border-box; padding: 0px 5px;">140</li><li data-evernote-id="1601" style="box-sizing: border-box; padding: 0px 5px;">141</li><li data-evernote-id="1602" style="box-sizing: border-box; padding: 0px 5px;">142</li><li data-evernote-id="1603" style="box-sizing: border-box; padding: 0px 5px;">143</li><li data-evernote-id="1604" style="box-sizing: border-box; padding: 0px 5px;">144</li><li data-evernote-id="1605" style="box-sizing: border-box; padding: 0px 5px;">145</li><li data-evernote-id="1606" style="box-sizing: border-box; padding: 0px 5px;">146</li><li data-evernote-id="1607" style="box-sizing: border-box; padding: 0px 5px;">147</li><li data-evernote-id="1608" style="box-sizing: border-box; padding: 0px 5px;">148</li><li data-evernote-id="1609" style="box-sizing: border-box; padding: 0px 5px;">149</li><li data-evernote-id="1610" style="box-sizing: border-box; padding: 0px 5px;">150</li><li data-evernote-id="1611" style="box-sizing: border-box; padding: 0px 5px;">151</li><li data-evernote-id="1612" style="box-sizing: border-box; padding: 0px 5px;">152</li><li data-evernote-id="1613" style="box-sizing: border-box; padding: 0px 5px;">153</li><li data-evernote-id="1614" style="box-sizing: border-box; padding: 0px 5px;">154</li><li data-evernote-id="1615" style="box-sizing: border-box; padding: 0px 5px;">155</li><li data-evernote-id="1616" style="box-sizing: border-box; padding: 0px 5px;">156</li><li data-evernote-id="1617" style="box-sizing: border-box; padding: 0px 5px;">157</li><li data-evernote-id="1618" style="box-sizing: border-box; padding: 0px 5px;">158</li><li data-evernote-id="1619" style="box-sizing: border-box; padding: 0px 5px;">159</li></ul><ul class="pre-numbering" data-evernote-id="1622" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1623" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1624" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1625" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1626" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1627" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1628" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1629" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1630" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1631" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1632" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1633" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1634" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1635" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1636" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1637" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1638" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1639" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="1640" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="1641" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="1642" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="1643" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="1644" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="1645" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="1646" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="1647" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="1648" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="1649" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="1650" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="1651" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="1652" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="1653" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="1654" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="1655" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="1656" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="1657" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="1658" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="1659" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="1660" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="1661" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="1662" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="1663" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="1664" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="1665" style="box-sizing: border-box; padding: 0px 5px;">43</li><li data-evernote-id="1666" style="box-sizing: border-box; padding: 0px 5px;">44</li><li data-evernote-id="1667" style="box-sizing: border-box; padding: 0px 5px;">45</li><li data-evernote-id="1668" style="box-sizing: border-box; padding: 0px 5px;">46</li><li data-evernote-id="1669" style="box-sizing: border-box; padding: 0px 5px;">47</li><li data-evernote-id="1670" style="box-sizing: border-box; padding: 0px 5px;">48</li><li data-evernote-id="1671" style="box-sizing: border-box; padding: 0px 5px;">49</li><li data-evernote-id="1672" style="box-sizing: border-box; padding: 0px 5px;">50</li><li data-evernote-id="1673" style="box-sizing: border-box; padding: 0px 5px;">51</li><li data-evernote-id="1674" style="box-sizing: border-box; padding: 0px 5px;">52</li><li data-evernote-id="1675" style="box-sizing: border-box; padding: 0px 5px;">53</li><li data-evernote-id="1676" style="box-sizing: border-box; padding: 0px 5px;">54</li><li data-evernote-id="1677" style="box-sizing: border-box; padding: 0px 5px;">55</li><li data-evernote-id="1678" style="box-sizing: border-box; padding: 0px 5px;">56</li><li data-evernote-id="1679" style="box-sizing: border-box; padding: 0px 5px;">57</li><li data-evernote-id="1680" style="box-sizing: border-box; padding: 0px 5px;">58</li><li data-evernote-id="1681" style="box-sizing: border-box; padding: 0px 5px;">59</li><li data-evernote-id="1682" style="box-sizing: border-box; padding: 0px 5px;">60</li><li data-evernote-id="1683" style="box-sizing: border-box; padding: 0px 5px;">61</li><li data-evernote-id="1684" style="box-sizing: border-box; padding: 0px 5px;">62</li><li data-evernote-id="1685" style="box-sizing: border-box; padding: 0px 5px;">63</li><li data-evernote-id="1686" style="box-sizing: border-box; padding: 0px 5px;">64</li><li data-evernote-id="1687" style="box-sizing: border-box; padding: 0px 5px;">65</li><li data-evernote-id="1688" style="box-sizing: border-box; padding: 0px 5px;">66</li><li data-evernote-id="1689" style="box-sizing: border-box; padding: 0px 5px;">67</li><li data-evernote-id="1690" style="box-sizing: border-box; padding: 0px 5px;">68</li><li data-evernote-id="1691" style="box-sizing: border-box; padding: 0px 5px;">69</li><li data-evernote-id="1692" style="box-sizing: border-box; padding: 0px 5px;">70</li><li data-evernote-id="1693" style="box-sizing: border-box; padding: 0px 5px;">71</li><li data-evernote-id="1694" style="box-sizing: border-box; padding: 0px 5px;">72</li><li data-evernote-id="1695" style="box-sizing: border-box; padding: 0px 5px;">73</li><li data-evernote-id="1696" style="box-sizing: border-box; padding: 0px 5px;">74</li><li data-evernote-id="1697" style="box-sizing: border-box; padding: 0px 5px;">75</li><li data-evernote-id="1698" style="box-sizing: border-box; padding: 0px 5px;">76</li><li data-evernote-id="1699" style="box-sizing: border-box; padding: 0px 5px;">77</li><li data-evernote-id="1700" style="box-sizing: border-box; padding: 0px 5px;">78</li><li data-evernote-id="1701" style="box-sizing: border-box; padding: 0px 5px;">79</li><li data-evernote-id="1702" style="box-sizing: border-box; padding: 0px 5px;">80</li><li data-evernote-id="1703" style="box-sizing: border-box; padding: 0px 5px;">81</li><li data-evernote-id="1704" style="box-sizing: border-box; padding: 0px 5px;">82</li><li data-evernote-id="1705" style="box-sizing: border-box; padding: 0px 5px;">83</li><li data-evernote-id="1706" style="box-sizing: border-box; padding: 0px 5px;">84</li><li data-evernote-id="1707" style="box-sizing: border-box; padding: 0px 5px;">85</li><li data-evernote-id="1708" style="box-sizing: border-box; padding: 0px 5px;">86</li><li data-evernote-id="1709" style="box-sizing: border-box; padding: 0px 5px;">87</li><li data-evernote-id="1710" style="box-sizing: border-box; padding: 0px 5px;">88</li><li data-evernote-id="1711" style="box-sizing: border-box; padding: 0px 5px;">89</li><li data-evernote-id="1712" style="box-sizing: border-box; padding: 0px 5px;">90</li><li data-evernote-id="1713" style="box-sizing: border-box; padding: 0px 5px;">91</li><li data-evernote-id="1714" style="box-sizing: border-box; padding: 0px 5px;">92</li><li data-evernote-id="1715" style="box-sizing: border-box; padding: 0px 5px;">93</li><li data-evernote-id="1716" style="box-sizing: border-box; padding: 0px 5px;">94</li><li data-evernote-id="1717" style="box-sizing: border-box; padding: 0px 5px;">95</li><li data-evernote-id="1718" style="box-sizing: border-box; padding: 0px 5px;">96</li><li data-evernote-id="1719" style="box-sizing: border-box; padding: 0px 5px;">97</li><li data-evernote-id="1720" style="box-sizing: border-box; padding: 0px 5px;">98</li><li data-evernote-id="1721" style="box-sizing: border-box; padding: 0px 5px;">99</li><li data-evernote-id="1722" style="box-sizing: border-box; padding: 0px 5px;">100</li><li data-evernote-id="1723" style="box-sizing: border-box; padding: 0px 5px;">101</li><li data-evernote-id="1724" style="box-sizing: border-box; padding: 0px 5px;">102</li><li data-evernote-id="1725" style="box-sizing: border-box; padding: 0px 5px;">103</li><li data-evernote-id="1726" style="box-sizing: border-box; padding: 0px 5px;">104</li><li data-evernote-id="1727" style="box-sizing: border-box; padding: 0px 5px;">105</li><li data-evernote-id="1728" style="box-sizing: border-box; padding: 0px 5px;">106</li><li data-evernote-id="1729" style="box-sizing: border-box; padding: 0px 5px;">107</li><li data-evernote-id="1730" style="box-sizing: border-box; padding: 0px 5px;">108</li><li data-evernote-id="1731" style="box-sizing: border-box; padding: 0px 5px;">109</li><li data-evernote-id="1732" style="box-sizing: border-box; padding: 0px 5px;">110</li><li data-evernote-id="1733" style="box-sizing: border-box; padding: 0px 5px;">111</li><li data-evernote-id="1734" style="box-sizing: border-box; padding: 0px 5px;">112</li><li data-evernote-id="1735" style="box-sizing: border-box; padding: 0px 5px;">113</li><li data-evernote-id="1736" style="box-sizing: border-box; padding: 0px 5px;">114</li><li data-evernote-id="1737" style="box-sizing: border-box; padding: 0px 5px;">115</li><li data-evernote-id="1738" style="box-sizing: border-box; padding: 0px 5px;">116</li><li data-evernote-id="1739" style="box-sizing: border-box; padding: 0px 5px;">117</li><li data-evernote-id="1740" style="box-sizing: border-box; padding: 0px 5px;">118</li><li data-evernote-id="1741" style="box-sizing: border-box; padding: 0px 5px;">119</li><li data-evernote-id="1742" style="box-sizing: border-box; padding: 0px 5px;">120</li><li data-evernote-id="1743" style="box-sizing: border-box; padding: 0px 5px;">121</li><li data-evernote-id="1744" style="box-sizing: border-box; padding: 0px 5px;">122</li><li data-evernote-id="1745" style="box-sizing: border-box; padding: 0px 5px;">123</li><li data-evernote-id="1746" style="box-sizing: border-box; padding: 0px 5px;">124</li><li data-evernote-id="1747" style="box-sizing: border-box; padding: 0px 5px;">125</li><li data-evernote-id="1748" style="box-sizing: border-box; padding: 0px 5px;">126</li><li data-evernote-id="1749" style="box-sizing: border-box; padding: 0px 5px;">127</li><li data-evernote-id="1750" style="box-sizing: border-box; padding: 0px 5px;">128</li><li data-evernote-id="1751" style="box-sizing: border-box; padding: 0px 5px;">129</li><li data-evernote-id="1752" style="box-sizing: border-box; padding: 0px 5px;">130</li><li data-evernote-id="1753" style="box-sizing: border-box; padding: 0px 5px;">131</li><li data-evernote-id="1754" style="box-sizing: border-box; padding: 0px 5px;">132</li><li data-evernote-id="1755" style="box-sizing: border-box; padding: 0px 5px;">133</li><li data-evernote-id="1756" style="box-sizing: border-box; padding: 0px 5px;">134</li><li data-evernote-id="1757" style="box-sizing: border-box; padding: 0px 5px;">135</li><li data-evernote-id="1758" style="box-sizing: border-box; padding: 0px 5px;">136</li><li data-evernote-id="1759" style="box-sizing: border-box; padding: 0px 5px;">137</li><li data-evernote-id="1760" style="box-sizing: border-box; padding: 0px 5px;">138</li><li data-evernote-id="1761" style="box-sizing: border-box; padding: 0px 5px;">139</li><li data-evernote-id="1762" style="box-sizing: border-box; padding: 0px 5px;">140</li><li data-evernote-id="1763" style="box-sizing: border-box; padding: 0px 5px;">141</li><li data-evernote-id="1764" style="box-sizing: border-box; padding: 0px 5px;">142</li><li data-evernote-id="1765" style="box-sizing: border-box; padding: 0px 5px;">143</li><li data-evernote-id="1766" style="box-sizing: border-box; padding: 0px 5px;">144</li><li data-evernote-id="1767" style="box-sizing: border-box; padding: 0px 5px;">145</li><li data-evernote-id="1768" style="box-sizing: border-box; padding: 0px 5px;">146</li><li data-evernote-id="1769" style="box-sizing: border-box; padding: 0px 5px;">147</li><li data-evernote-id="1770" style="box-sizing: border-box; padding: 0px 5px;">148</li><li data-evernote-id="1771" style="box-sizing: border-box; padding: 0px 5px;">149</li><li data-evernote-id="1772" style="box-sizing: border-box; padding: 0px 5px;">150</li><li data-evernote-id="1773" style="box-sizing: border-box; padding: 0px 5px;">151</li><li data-evernote-id="1774" style="box-sizing: border-box; padding: 0px 5px;">152</li><li data-evernote-id="1775" style="box-sizing: border-box; padding: 0px 5px;">153</li><li data-evernote-id="1776" style="box-sizing: border-box; padding: 0px 5px;">154</li><li data-evernote-id="1777" style="box-sizing: border-box; padding: 0px 5px;">155</li><li data-evernote-id="1778" style="box-sizing: border-box; padding: 0px 5px;">156</li><li data-evernote-id="1779" style="box-sizing: border-box; padding: 0px 5px;">157</li><li data-evernote-id="1780" style="box-sizing: border-box; padding: 0px 5px;">158</li><li data-evernote-id="1781" style="box-sizing: border-box; padding: 0px 5px;">159</li></ul>
- RecyclerViewAdapter
<code class="hljs axapta has-numbering" data-evernote-id="963" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">package com.leohan.refresh;
import android.content.Context;
import android.support.v7.widget.RecyclerView.Adapter;
import android.support.v7.widget.RecyclerView.ViewHolder;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
<span class="hljs-keyword" data-evernote-id="1070" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" data-evernote-id="1785" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="1071" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" data-evernote-id="1351" style="box-sizing: border-box; color: rgb(102, 0, 102);">RecyclerViewAdapter</span> <span class="hljs-inheritance" data-evernote-id="1786" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="1072" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span></span> <span class="hljs-title" data-evernote-id="1352" style="box-sizing: border-box; color: rgb(102, 0, 102);">Adapter</span><<span class="hljs-title" data-evernote-id="1353" style="box-sizing: border-box; color: rgb(102, 0, 102);">ViewHolder</span>> {</span>
<span class="hljs-keyword" data-evernote-id="1073" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" data-evernote-id="1074" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" data-evernote-id="1075" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> <span class="hljs-keyword" data-evernote-id="1076" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> TYPE_ITEM = <span class="hljs-number" data-evernote-id="1317" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
<span class="hljs-keyword" data-evernote-id="1077" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> <span class="hljs-keyword" data-evernote-id="1078" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" data-evernote-id="1079" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> <span class="hljs-keyword" data-evernote-id="1080" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> TYPE_FOOTER = <span class="hljs-number" data-evernote-id="1318" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" data-evernote-id="1081" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> Context context;
<span class="hljs-keyword" data-evernote-id="1082" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> List data;
<span class="hljs-keyword" data-evernote-id="1083" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" data-evernote-id="1787" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="1084" style="color: rgb(0, 0, 136); box-sizing: border-box;">interface</span> <span class="hljs-title" data-evernote-id="1354" style="box-sizing: border-box; color: rgb(102, 0, 102);">OnItemClickListener</span> {</span>
<span class="hljs-keyword" data-evernote-id="1085" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> onItemClick(View view, <span class="hljs-keyword" data-evernote-id="1086" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position);
<span class="hljs-keyword" data-evernote-id="1087" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> onItemLongClick(View view, <span class="hljs-keyword" data-evernote-id="1088" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position);
}
<span class="hljs-keyword" data-evernote-id="1089" style="color: rgb(0, 0, 136); box-sizing: border-box;">private</span> OnItemClickListener onItemClickListener;
<span class="hljs-keyword" data-evernote-id="1090" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1091" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> setOnItemClickListener(OnItemClickListener onItemClickListener) {
<span class="hljs-keyword" data-evernote-id="1092" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.onItemClickListener = onItemClickListener;
}
@Override
<span class="hljs-keyword" data-evernote-id="1093" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1094" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> getItemCount() {
<span class="hljs-keyword" data-evernote-id="1095" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> data.size() == <span class="hljs-number" data-evernote-id="1319" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> ? <span class="hljs-number" data-evernote-id="1320" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> : data.size() + <span class="hljs-number" data-evernote-id="1321" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
}
@Override
<span class="hljs-keyword" data-evernote-id="1096" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1097" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> getItemViewType(<span class="hljs-keyword" data-evernote-id="1098" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position) {
<span class="hljs-keyword" data-evernote-id="1099" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (position + <span class="hljs-number" data-evernote-id="1322" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> == getItemCount()) {
<span class="hljs-keyword" data-evernote-id="1100" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> TYPE_FOOTER;
} <span class="hljs-keyword" data-evernote-id="1101" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
<span class="hljs-keyword" data-evernote-id="1102" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> TYPE_ITEM;
}
}
<span class="hljs-keyword" data-evernote-id="1103" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> RecyclerViewAdapter(Context context, List data) {
<span class="hljs-keyword" data-evernote-id="1104" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.context = context;
<span class="hljs-keyword" data-evernote-id="1105" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>.data = data;
}
@Override
<span class="hljs-keyword" data-evernote-id="1106" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> ViewHolder onCreateViewHolder(ViewGroup parent, <span class="hljs-keyword" data-evernote-id="1107" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> viewType) {
<span class="hljs-keyword" data-evernote-id="1108" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (viewType == TYPE_ITEM) {
View view = LayoutInflater.from(context).inflate(R.layout.item_notice, parent,
<span class="hljs-keyword" data-evernote-id="1109" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
<span class="hljs-keyword" data-evernote-id="1110" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" data-evernote-id="1111" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ItemViewHolder(view);
} <span class="hljs-keyword" data-evernote-id="1112" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" data-evernote-id="1113" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (viewType == TYPE_FOOTER) {
View view = LayoutInflater.from(context).inflate(R.layout.item_foot, parent,
<span class="hljs-keyword" data-evernote-id="1114" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
<span class="hljs-keyword" data-evernote-id="1115" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" data-evernote-id="1116" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> FootViewHolder(view);
}
<span class="hljs-keyword" data-evernote-id="1117" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" data-evernote-id="1118" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>;
}
@Override
<span class="hljs-keyword" data-evernote-id="1119" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1120" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> onBindViewHolder(<span class="hljs-keyword" data-evernote-id="1121" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> ViewHolder holder, <span class="hljs-keyword" data-evernote-id="1122" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position) {
<span class="hljs-keyword" data-evernote-id="1123" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (holder instanceof ItemViewHolder) {
<span class="hljs-comment" data-evernote-id="975" style="color: rgb(136, 0, 0); box-sizing: border-box;">//holder.tv.setText(data.get(position));</span>
<span class="hljs-keyword" data-evernote-id="1124" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (onItemClickListener != <span class="hljs-keyword" data-evernote-id="1125" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>) {
holder.itemView.setOnClickListener(<span class="hljs-keyword" data-evernote-id="1126" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> View.OnClickListener() {
@Override
<span class="hljs-keyword" data-evernote-id="1127" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1128" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> onClick(View v) {
<span class="hljs-keyword" data-evernote-id="1129" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position = holder.getLayoutPosition();
onItemClickListener.onItemClick(holder.itemView, position);
}
});
holder.itemView.setOnLongClickListener(<span class="hljs-keyword" data-evernote-id="1130" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> View.OnLongClickListener() {
@Override
<span class="hljs-keyword" data-evernote-id="1131" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1132" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> onLongClick(View v) {
<span class="hljs-keyword" data-evernote-id="1133" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position = holder.getLayoutPosition();
onItemClickListener.onItemLongClick(holder.itemView, position);
<span class="hljs-keyword" data-evernote-id="1134" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" data-evernote-id="1135" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>;
}
});
}
}
}
<span class="hljs-keyword" data-evernote-id="1136" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-class" data-evernote-id="1788" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="1137" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" data-evernote-id="1355" style="box-sizing: border-box; color: rgb(102, 0, 102);">ItemViewHolder</span> <span class="hljs-inheritance" data-evernote-id="1789" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="1138" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span></span> <span class="hljs-title" data-evernote-id="1356" style="box-sizing: border-box; color: rgb(102, 0, 102);">ViewHolder</span> {</span>
TextView tv;
<span class="hljs-keyword" data-evernote-id="1139" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> ItemViewHolder(View view) {
<span class="hljs-keyword" data-evernote-id="1140" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>(view);
tv = (TextView) view.findViewById(R.id.tv_date);
}
}
<span class="hljs-keyword" data-evernote-id="1141" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-class" data-evernote-id="1790" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="1142" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" data-evernote-id="1357" style="box-sizing: border-box; color: rgb(102, 0, 102);">FootViewHolder</span> <span class="hljs-inheritance" data-evernote-id="1791" style="box-sizing: border-box;"><span class="hljs-keyword" data-evernote-id="1143" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span></span> <span class="hljs-title" data-evernote-id="1358" style="box-sizing: border-box; color: rgb(102, 0, 102);">ViewHolder</span> {</span>
<span class="hljs-keyword" data-evernote-id="1144" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> FootViewHolder(View view) {
<span class="hljs-keyword" data-evernote-id="1145" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>(view);
}
}
}</code><ul class="pre-numbering" data-evernote-id="1792" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1793" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1794" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1795" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1796" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1797" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1798" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1799" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1800" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1801" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1802" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1803" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1804" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1805" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1806" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1807" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1808" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1809" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="1810" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="1811" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="1812" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="1813" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="1814" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="1815" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="1816" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="1817" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="1818" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="1819" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="1820" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="1821" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="1822" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="1823" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="1824" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="1825" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="1826" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="1827" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="1828" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="1829" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="1830" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="1831" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="1832" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="1833" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="1834" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="1835" style="box-sizing: border-box; padding: 0px 5px;">43</li><li data-evernote-id="1836" style="box-sizing: border-box; padding: 0px 5px;">44</li><li data-evernote-id="1837" style="box-sizing: border-box; padding: 0px 5px;">45</li><li data-evernote-id="1838" style="box-sizing: border-box; padding: 0px 5px;">46</li><li data-evernote-id="1839" style="box-sizing: border-box; padding: 0px 5px;">47</li><li data-evernote-id="1840" style="box-sizing: border-box; padding: 0px 5px;">48</li><li data-evernote-id="1841" style="box-sizing: border-box; padding: 0px 5px;">49</li><li data-evernote-id="1842" style="box-sizing: border-box; padding: 0px 5px;">50</li><li data-evernote-id="1843" style="box-sizing: border-box; padding: 0px 5px;">51</li><li data-evernote-id="1844" style="box-sizing: border-box; padding: 0px 5px;">52</li><li data-evernote-id="1845" style="box-sizing: border-box; padding: 0px 5px;">53</li><li data-evernote-id="1846" style="box-sizing: border-box; padding: 0px 5px;">54</li><li data-evernote-id="1847" style="box-sizing: border-box; padding: 0px 5px;">55</li><li data-evernote-id="1848" style="box-sizing: border-box; padding: 0px 5px;">56</li><li data-evernote-id="1849" style="box-sizing: border-box; padding: 0px 5px;">57</li><li data-evernote-id="1850" style="box-sizing: border-box; padding: 0px 5px;">58</li><li data-evernote-id="1851" style="box-sizing: border-box; padding: 0px 5px;">59</li><li data-evernote-id="1852" style="box-sizing: border-box; padding: 0px 5px;">60</li><li data-evernote-id="1853" style="box-sizing: border-box; padding: 0px 5px;">61</li><li data-evernote-id="1854" style="box-sizing: border-box; padding: 0px 5px;">62</li><li data-evernote-id="1855" style="box-sizing: border-box; padding: 0px 5px;">63</li><li data-evernote-id="1856" style="box-sizing: border-box; padding: 0px 5px;">64</li><li data-evernote-id="1857" style="box-sizing: border-box; padding: 0px 5px;">65</li><li data-evernote-id="1858" style="box-sizing: border-box; padding: 0px 5px;">66</li><li data-evernote-id="1859" style="box-sizing: border-box; padding: 0px 5px;">67</li><li data-evernote-id="1860" style="box-sizing: border-box; padding: 0px 5px;">68</li><li data-evernote-id="1861" style="box-sizing: border-box; padding: 0px 5px;">69</li><li data-evernote-id="1862" style="box-sizing: border-box; padding: 0px 5px;">70</li><li data-evernote-id="1863" style="box-sizing: border-box; padding: 0px 5px;">71</li><li data-evernote-id="1864" style="box-sizing: border-box; padding: 0px 5px;">72</li><li data-evernote-id="1865" style="box-sizing: border-box; padding: 0px 5px;">73</li><li data-evernote-id="1866" style="box-sizing: border-box; padding: 0px 5px;">74</li><li data-evernote-id="1867" style="box-sizing: border-box; padding: 0px 5px;">75</li><li data-evernote-id="1868" style="box-sizing: border-box; padding: 0px 5px;">76</li><li data-evernote-id="1869" style="box-sizing: border-box; padding: 0px 5px;">77</li><li data-evernote-id="1870" style="box-sizing: border-box; padding: 0px 5px;">78</li><li data-evernote-id="1871" style="box-sizing: border-box; padding: 0px 5px;">79</li><li data-evernote-id="1872" style="box-sizing: border-box; padding: 0px 5px;">80</li><li data-evernote-id="1873" style="box-sizing: border-box; padding: 0px 5px;">81</li><li data-evernote-id="1874" style="box-sizing: border-box; padding: 0px 5px;">82</li><li data-evernote-id="1875" style="box-sizing: border-box; padding: 0px 5px;">83</li><li data-evernote-id="1876" style="box-sizing: border-box; padding: 0px 5px;">84</li><li data-evernote-id="1877" style="box-sizing: border-box; padding: 0px 5px;">85</li><li data-evernote-id="1878" style="box-sizing: border-box; padding: 0px 5px;">86</li><li data-evernote-id="1879" style="box-sizing: border-box; padding: 0px 5px;">87</li><li data-evernote-id="1880" style="box-sizing: border-box; padding: 0px 5px;">88</li><li data-evernote-id="1881" style="box-sizing: border-box; padding: 0px 5px;">89</li><li data-evernote-id="1882" style="box-sizing: border-box; padding: 0px 5px;">90</li><li data-evernote-id="1883" style="box-sizing: border-box; padding: 0px 5px;">91</li><li data-evernote-id="1884" style="box-sizing: border-box; padding: 0px 5px;">92</li><li data-evernote-id="1885" style="box-sizing: border-box; padding: 0px 5px;">93</li><li data-evernote-id="1886" style="box-sizing: border-box; padding: 0px 5px;">94</li><li data-evernote-id="1887" style="box-sizing: border-box; padding: 0px 5px;">95</li><li data-evernote-id="1888" style="box-sizing: border-box; padding: 0px 5px;">96</li><li data-evernote-id="1889" style="box-sizing: border-box; padding: 0px 5px;">97</li><li data-evernote-id="1890" style="box-sizing: border-box; padding: 0px 5px;">98</li><li data-evernote-id="1891" style="box-sizing: border-box; padding: 0px 5px;">99</li><li data-evernote-id="1892" style="box-sizing: border-box; padding: 0px 5px;">100</li><li data-evernote-id="1893" style="box-sizing: border-box; padding: 0px 5px;">101</li><li data-evernote-id="1894" style="box-sizing: border-box; padding: 0px 5px;">102</li><li data-evernote-id="1895" style="box-sizing: border-box; padding: 0px 5px;">103</li><li data-evernote-id="1896" style="box-sizing: border-box; padding: 0px 5px;">104</li><li data-evernote-id="1897" style="box-sizing: border-box; padding: 0px 5px;">105</li><li data-evernote-id="1898" style="box-sizing: border-box; padding: 0px 5px;">106</li><li data-evernote-id="1899" style="box-sizing: border-box; padding: 0px 5px;">107</li><li data-evernote-id="1900" style="box-sizing: border-box; padding: 0px 5px;">108</li></ul><ul class="pre-numbering" data-evernote-id="1903" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="1904" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="1905" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="1906" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="1907" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="1908" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="1909" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="1910" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="1911" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="1912" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="1913" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="1914" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="1915" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="1916" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="1917" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="1918" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="1919" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="1920" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="1921" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="1922" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="1923" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="1924" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="1925" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="1926" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="1927" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="1928" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="1929" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="1930" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="1931" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="1932" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="1933" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="1934" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="1935" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="1936" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="1937" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="1938" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="1939" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="1940" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="1941" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="1942" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="1943" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="1944" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="1945" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="1946" style="box-sizing: border-box; padding: 0px 5px;">43</li><li data-evernote-id="1947" style="box-sizing: border-box; padding: 0px 5px;">44</li><li data-evernote-id="1948" style="box-sizing: border-box; padding: 0px 5px;">45</li><li data-evernote-id="1949" style="box-sizing: border-box; padding: 0px 5px;">46</li><li data-evernote-id="1950" style="box-sizing: border-box; padding: 0px 5px;">47</li><li data-evernote-id="1951" style="box-sizing: border-box; padding: 0px 5px;">48</li><li data-evernote-id="1952" style="box-sizing: border-box; padding: 0px 5px;">49</li><li data-evernote-id="1953" style="box-sizing: border-box; padding: 0px 5px;">50</li><li data-evernote-id="1954" style="box-sizing: border-box; padding: 0px 5px;">51</li><li data-evernote-id="1955" style="box-sizing: border-box; padding: 0px 5px;">52</li><li data-evernote-id="1956" style="box-sizing: border-box; padding: 0px 5px;">53</li><li data-evernote-id="1957" style="box-sizing: border-box; padding: 0px 5px;">54</li><li data-evernote-id="1958" style="box-sizing: border-box; padding: 0px 5px;">55</li><li data-evernote-id="1959" style="box-sizing: border-box; padding: 0px 5px;">56</li><li data-evernote-id="1960" style="box-sizing: border-box; padding: 0px 5px;">57</li><li data-evernote-id="1961" style="box-sizing: border-box; padding: 0px 5px;">58</li><li data-evernote-id="1962" style="box-sizing: border-box; padding: 0px 5px;">59</li><li data-evernote-id="1963" style="box-sizing: border-box; padding: 0px 5px;">60</li><li data-evernote-id="1964" style="box-sizing: border-box; padding: 0px 5px;">61</li><li data-evernote-id="1965" style="box-sizing: border-box; padding: 0px 5px;">62</li><li data-evernote-id="1966" style="box-sizing: border-box; padding: 0px 5px;">63</li><li data-evernote-id="1967" style="box-sizing: border-box; padding: 0px 5px;">64</li><li data-evernote-id="1968" style="box-sizing: border-box; padding: 0px 5px;">65</li><li data-evernote-id="1969" style="box-sizing: border-box; padding: 0px 5px;">66</li><li data-evernote-id="1970" style="box-sizing: border-box; padding: 0px 5px;">67</li><li data-evernote-id="1971" style="box-sizing: border-box; padding: 0px 5px;">68</li><li data-evernote-id="1972" style="box-sizing: border-box; padding: 0px 5px;">69</li><li data-evernote-id="1973" style="box-sizing: border-box; padding: 0px 5px;">70</li><li data-evernote-id="1974" style="box-sizing: border-box; padding: 0px 5px;">71</li><li data-evernote-id="1975" style="box-sizing: border-box; padding: 0px 5px;">72</li><li data-evernote-id="1976" style="box-sizing: border-box; padding: 0px 5px;">73</li><li data-evernote-id="1977" style="box-sizing: border-box; padding: 0px 5px;">74</li><li data-evernote-id="1978" style="box-sizing: border-box; padding: 0px 5px;">75</li><li data-evernote-id="1979" style="box-sizing: border-box; padding: 0px 5px;">76</li><li data-evernote-id="1980" style="box-sizing: border-box; padding: 0px 5px;">77</li><li data-evernote-id="1981" style="box-sizing: border-box; padding: 0px 5px;">78</li><li data-evernote-id="1982" style="box-sizing: border-box; padding: 0px 5px;">79</li><li data-evernote-id="1983" style="box-sizing: border-box; padding: 0px 5px;">80</li><li data-evernote-id="1984" style="box-sizing: border-box; padding: 0px 5px;">81</li><li data-evernote-id="1985" style="box-sizing: border-box; padding: 0px 5px;">82</li><li data-evernote-id="1986" style="box-sizing: border-box; padding: 0px 5px;">83</li><li data-evernote-id="1987" style="box-sizing: border-box; padding: 0px 5px;">84</li><li data-evernote-id="1988" style="box-sizing: border-box; padding: 0px 5px;">85</li><li data-evernote-id="1989" style="box-sizing: border-box; padding: 0px 5px;">86</li><li data-evernote-id="1990" style="box-sizing: border-box; padding: 0px 5px;">87</li><li data-evernote-id="1991" style="box-sizing: border-box; padding: 0px 5px;">88</li><li data-evernote-id="1992" style="box-sizing: border-box; padding: 0px 5px;">89</li><li data-evernote-id="1993" style="box-sizing: border-box; padding: 0px 5px;">90</li><li data-evernote-id="1994" style="box-sizing: border-box; padding: 0px 5px;">91</li><li data-evernote-id="1995" style="box-sizing: border-box; padding: 0px 5px;">92</li><li data-evernote-id="1996" style="box-sizing: border-box; padding: 0px 5px;">93</li><li data-evernote-id="1997" style="box-sizing: border-box; padding: 0px 5px;">94</li><li data-evernote-id="1998" style="box-sizing: border-box; padding: 0px 5px;">95</li><li data-evernote-id="1999" style="box-sizing: border-box; padding: 0px 5px;">96</li><li data-evernote-id="2000" style="box-sizing: border-box; padding: 0px 5px;">97</li><li data-evernote-id="2001" style="box-sizing: border-box; padding: 0px 5px;">98</li><li data-evernote-id="2002" style="box-sizing: border-box; padding: 0px 5px;">99</li><li data-evernote-id="2003" style="box-sizing: border-box; padding: 0px 5px;">100</li><li data-evernote-id="2004" style="box-sizing: border-box; padding: 0px 5px;">101</li><li data-evernote-id="2005" style="box-sizing: border-box; padding: 0px 5px;">102</li><li data-evernote-id="2006" style="box-sizing: border-box; padding: 0px 5px;">103</li><li data-evernote-id="2007" style="box-sizing: border-box; padding: 0px 5px;">104</li><li data-evernote-id="2008" style="box-sizing: border-box; padding: 0px 5px;">105</li><li data-evernote-id="2009" style="box-sizing: border-box; padding: 0px 5px;">106</li><li data-evernote-id="2010" style="box-sizing: border-box; padding: 0px 5px;">107</li><li data-evernote-id="2011" style="box-sizing: border-box; padding: 0px 5px;">108</li></ul>
- item_base.xml
<code class="hljs xml has-numbering" data-evernote-id="964" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-pi" data-evernote-id="1323" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag" data-evernote-id="1324" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1146" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v7.widget.CardView</span> <span class="hljs-attribute" data-evernote-id="1359" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" data-evernote-id="1245" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute" data-evernote-id="1360" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:app</span>=<span class="hljs-value" data-evernote-id="1246" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res-auto"</span>
<span class="hljs-attribute" data-evernote-id="1361" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1247" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1362" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1248" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1363" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_marginLeft</span>=<span class="hljs-value" data-evernote-id="1249" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@dimen/margin_10"</span>
<span class="hljs-attribute" data-evernote-id="1364" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_marginRight</span>=<span class="hljs-value" data-evernote-id="1250" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@dimen/margin_10"</span>
<span class="hljs-attribute" data-evernote-id="1365" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:foreground</span>=<span class="hljs-value" data-evernote-id="1251" style="box-sizing: border-box; color: rgb(0, 136, 0);">"?android:attr/selectableItemBackgroundBorderless"</span>
<span class="hljs-attribute" data-evernote-id="1366" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_marginTop</span>=<span class="hljs-value" data-evernote-id="1252" style="box-sizing: border-box; color: rgb(0, 136, 0);">"6dp"</span>
<span class="hljs-attribute" data-evernote-id="1367" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:orientation</span>=<span class="hljs-value" data-evernote-id="1253" style="box-sizing: border-box; color: rgb(0, 136, 0);">"vertical"</span>
<span class="hljs-attribute" data-evernote-id="1368" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:cardBackgroundColor</span>=<span class="hljs-value" data-evernote-id="1254" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@color/line"</span>
<span class="hljs-attribute" data-evernote-id="1369" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:cardPreventCornerOverlap</span>=<span class="hljs-value" data-evernote-id="1255" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>
<span class="hljs-attribute" data-evernote-id="1370" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:cardUseCompatPadding</span>=<span class="hljs-value" data-evernote-id="1256" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>
<span class="hljs-attribute" data-evernote-id="1371" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:contentPadding</span>=<span class="hljs-value" data-evernote-id="1257" style="box-sizing: border-box; color: rgb(0, 136, 0);">"6dp"</span>></span>
<span class="hljs-tag" data-evernote-id="1325" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1147" style="box-sizing: border-box; color: rgb(0, 0, 136);">LinearLayout
</span> <span class="hljs-attribute" data-evernote-id="1372" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1258" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1373" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1259" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1374" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:orientation</span>=<span class="hljs-value" data-evernote-id="1260" style="box-sizing: border-box; color: rgb(0, 136, 0);">"vertical"</span>></span>
<span class="hljs-tag" data-evernote-id="1326" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1148" style="box-sizing: border-box; color: rgb(0, 0, 136);">TextView
</span> <span class="hljs-attribute" data-evernote-id="1375" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1261" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/tv_date"</span>
<span class="hljs-attribute" data-evernote-id="1376" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" data-evernote-id="1262" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/NormalTextView"</span>
<span class="hljs-attribute" data-evernote-id="1377" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1263" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1378" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1264" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1379" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:text</span>=<span class="hljs-value" data-evernote-id="1265" style="box-sizing: border-box; color: rgb(0, 136, 0);">"2015-12-11 12:00"</span> /></span>
<span class="hljs-tag" data-evernote-id="1327" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1149" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v7.widget.CardView
</span> <span class="hljs-attribute" data-evernote-id="1380" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1266" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1381" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1267" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1382" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:orientation</span>=<span class="hljs-value" data-evernote-id="1268" style="box-sizing: border-box; color: rgb(0, 136, 0);">"vertical"</span>
<span class="hljs-attribute" data-evernote-id="1383" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:cardBackgroundColor</span>=<span class="hljs-value" data-evernote-id="1269" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@color/white"</span>
<span class="hljs-attribute" data-evernote-id="1384" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:cardPreventCornerOverlap</span>=<span class="hljs-value" data-evernote-id="1270" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>
<span class="hljs-attribute" data-evernote-id="1385" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:cardUseCompatPadding</span>=<span class="hljs-value" data-evernote-id="1271" style="box-sizing: border-box; color: rgb(0, 136, 0);">"true"</span>
<span class="hljs-attribute" data-evernote-id="1386" style="box-sizing: border-box; color: rgb(102, 0, 102);">app:contentPadding</span>=<span class="hljs-value" data-evernote-id="1272" style="box-sizing: border-box; color: rgb(0, 136, 0);">"10dp"</span>></span>
<span class="hljs-tag" data-evernote-id="1328" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1150" style="box-sizing: border-box; color: rgb(0, 0, 136);">TextView
</span> <span class="hljs-attribute" data-evernote-id="1387" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1273" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/tv_title"</span>
<span class="hljs-attribute" data-evernote-id="1388" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" data-evernote-id="1274" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/SmallGreyTextView"</span>
<span class="hljs-attribute" data-evernote-id="1389" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1275" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1390" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1276" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1391" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:ellipsize</span>=<span class="hljs-value" data-evernote-id="1277" style="box-sizing: border-box; color: rgb(0, 136, 0);">"end"</span>
<span class="hljs-attribute" data-evernote-id="1392" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:maxLines</span>=<span class="hljs-value" data-evernote-id="1278" style="box-sizing: border-box; color: rgb(0, 136, 0);">"2"</span>
<span class="hljs-attribute" data-evernote-id="1393" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:text</span>=<span class="hljs-value" data-evernote-id="1279" style="box-sizing: border-box; color: rgb(0, 136, 0);">"视线好转,0729出口开通,0621进口开通。视线好转,0729出口开通,0621进口开通。"</span> /></span>
<span class="hljs-tag" data-evernote-id="1329" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1151" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v7.widget.CardView</span>></span>
<span class="hljs-tag" data-evernote-id="1330" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1152" style="box-sizing: border-box; color: rgb(0, 0, 136);">LinearLayout</span>></span>
<span class="hljs-tag" data-evernote-id="1331" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1153" style="box-sizing: border-box; color: rgb(0, 0, 136);">android.support.v7.widget.CardView</span>></span></code><ul class="pre-numbering" data-evernote-id="2015" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2016" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2017" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2018" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2019" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2020" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2021" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2022" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2023" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2024" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2025" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2026" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2027" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2028" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2029" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2030" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2031" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2032" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2033" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2034" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2035" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2036" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2037" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2038" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2039" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2040" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2041" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2042" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="2043" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="2044" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="2045" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="2046" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="2047" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="2048" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="2049" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="2050" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="2051" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="2052" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="2053" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="2054" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="2055" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="2056" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="2057" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="2058" style="box-sizing: border-box; padding: 0px 5px;">43</li><li data-evernote-id="2059" style="box-sizing: border-box; padding: 0px 5px;">44</li><li data-evernote-id="2060" style="box-sizing: border-box; padding: 0px 5px;">45</li><li data-evernote-id="2061" style="box-sizing: border-box; padding: 0px 5px;">46</li><li data-evernote-id="2062" style="box-sizing: border-box; padding: 0px 5px;">47</li><li data-evernote-id="2063" style="box-sizing: border-box; padding: 0px 5px;">48</li><li data-evernote-id="2064" style="box-sizing: border-box; padding: 0px 5px;">49</li><li data-evernote-id="2065" style="box-sizing: border-box; padding: 0px 5px;">50</li></ul><ul class="pre-numbering" data-evernote-id="2068" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2069" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2070" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2071" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2072" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2073" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2074" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2075" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2076" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2077" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2078" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2079" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2080" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2081" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2082" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2083" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2084" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2085" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2086" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2087" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2088" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2089" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2090" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2091" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2092" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2093" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2094" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2095" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="2096" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="2097" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="2098" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="2099" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="2100" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="2101" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="2102" style="box-sizing: border-box; padding: 0px 5px;">34</li><li data-evernote-id="2103" style="box-sizing: border-box; padding: 0px 5px;">35</li><li data-evernote-id="2104" style="box-sizing: border-box; padding: 0px 5px;">36</li><li data-evernote-id="2105" style="box-sizing: border-box; padding: 0px 5px;">37</li><li data-evernote-id="2106" style="box-sizing: border-box; padding: 0px 5px;">38</li><li data-evernote-id="2107" style="box-sizing: border-box; padding: 0px 5px;">39</li><li data-evernote-id="2108" style="box-sizing: border-box; padding: 0px 5px;">40</li><li data-evernote-id="2109" style="box-sizing: border-box; padding: 0px 5px;">41</li><li data-evernote-id="2110" style="box-sizing: border-box; padding: 0px 5px;">42</li><li data-evernote-id="2111" style="box-sizing: border-box; padding: 0px 5px;">43</li><li data-evernote-id="2112" style="box-sizing: border-box; padding: 0px 5px;">44</li><li data-evernote-id="2113" style="box-sizing: border-box; padding: 0px 5px;">45</li><li data-evernote-id="2114" style="box-sizing: border-box; padding: 0px 5px;">46</li><li data-evernote-id="2115" style="box-sizing: border-box; padding: 0px 5px;">47</li><li data-evernote-id="2116" style="box-sizing: border-box; padding: 0px 5px;">48</li><li data-evernote-id="2117" style="box-sizing: border-box; padding: 0px 5px;">49</li><li data-evernote-id="2118" style="box-sizing: border-box; padding: 0px 5px;">50</li></ul>
- item_foot.xml
<code class="hljs xml has-numbering" data-evernote-id="965" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-pi" data-evernote-id="1332" style="color: rgb(0, 102, 102); box-sizing: border-box;"><?xml version="1.0" encoding="utf-8"?></span>
<span class="hljs-tag" data-evernote-id="1333" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1154" style="box-sizing: border-box; color: rgb(0, 0, 136);">LinearLayout</span> <span class="hljs-attribute" data-evernote-id="1394" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:android</span>=<span class="hljs-value" data-evernote-id="1280" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute" data-evernote-id="1395" style="box-sizing: border-box; color: rgb(102, 0, 102);">xmlns:tools</span>=<span class="hljs-value" data-evernote-id="1281" style="box-sizing: border-box; color: rgb(0, 136, 0);">"http://schemas.android.com/tools"</span>
<span class="hljs-attribute" data-evernote-id="1396" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1282" style="box-sizing: border-box; color: rgb(0, 136, 0);">"match_parent"</span>
<span class="hljs-attribute" data-evernote-id="1397" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1283" style="box-sizing: border-box; color: rgb(0, 136, 0);">"40dp"</span>
<span class="hljs-attribute" data-evernote-id="1398" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:gravity</span>=<span class="hljs-value" data-evernote-id="1284" style="box-sizing: border-box; color: rgb(0, 136, 0);">"center"</span>
<span class="hljs-attribute" data-evernote-id="1399" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:orientation</span>=<span class="hljs-value" data-evernote-id="1285" style="box-sizing: border-box; color: rgb(0, 136, 0);">"horizontal"</span>
></span>
<span class="hljs-tag" data-evernote-id="1334" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1155" style="box-sizing: border-box; color: rgb(0, 0, 136);">ProgressBar
</span> <span class="hljs-attribute" data-evernote-id="1400" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_marginRight</span>=<span class="hljs-value" data-evernote-id="1286" style="box-sizing: border-box; color: rgb(0, 136, 0);">"6dp"</span>
<span class="hljs-attribute" data-evernote-id="1401" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:id</span>=<span class="hljs-value" data-evernote-id="1287" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@+id/progressBar"</span>
<span class="hljs-attribute" data-evernote-id="1402" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" data-evernote-id="1288" style="box-sizing: border-box; color: rgb(0, 136, 0);">"?android:attr/progressBarStyleSmall"</span>
<span class="hljs-attribute" data-evernote-id="1403" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1289" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1404" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1290" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1405" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_gravity</span>=<span class="hljs-value" data-evernote-id="1291" style="box-sizing: border-box; color: rgb(0, 136, 0);">"center"</span> /></span>
<span class="hljs-tag" data-evernote-id="1335" style="color: rgb(0, 102, 102); box-sizing: border-box;"><<span class="hljs-title" data-evernote-id="1156" style="box-sizing: border-box; color: rgb(0, 0, 136);">TextView
</span> <span class="hljs-attribute" data-evernote-id="1406" style="box-sizing: border-box; color: rgb(102, 0, 102);">style</span>=<span class="hljs-value" data-evernote-id="1292" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@style/SmallGreyTextView"</span>
<span class="hljs-attribute" data-evernote-id="1407" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_width</span>=<span class="hljs-value" data-evernote-id="1293" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1408" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_height</span>=<span class="hljs-value" data-evernote-id="1294" style="box-sizing: border-box; color: rgb(0, 136, 0);">"wrap_content"</span>
<span class="hljs-attribute" data-evernote-id="1409" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:layout_gravity</span>=<span class="hljs-value" data-evernote-id="1295" style="box-sizing: border-box; color: rgb(0, 136, 0);">"center"</span>
<span class="hljs-attribute" data-evernote-id="1410" style="box-sizing: border-box; color: rgb(102, 0, 102);">android:text</span>=<span class="hljs-value" data-evernote-id="1296" style="box-sizing: border-box; color: rgb(0, 136, 0);">"@string/loading"</span> /></span>
<span class="hljs-tag" data-evernote-id="1336" style="color: rgb(0, 102, 102); box-sizing: border-box;"></<span class="hljs-title" data-evernote-id="1157" style="box-sizing: border-box; color: rgb(0, 0, 136);">LinearLayout</span>></span>
</code><ul class="pre-numbering" data-evernote-id="2122" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2123" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2124" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2125" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2126" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2127" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2128" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2129" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2130" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2131" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2132" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2133" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2134" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2135" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2136" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2137" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2138" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2139" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2140" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2141" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2142" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2143" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2144" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2145" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2146" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2147" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2148" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2149" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="2150" style="box-sizing: border-box; padding: 0px 5px;">28</li></ul><ul class="pre-numbering" data-evernote-id="2153" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2154" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2155" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2156" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2157" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2158" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2159" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2160" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2161" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2162" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2163" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2164" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2165" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2166" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2167" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2168" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2169" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2170" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2171" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2172" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2173" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2174" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2175" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2176" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2177" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2178" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2179" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2180" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="2181" style="box-sizing: border-box; padding: 0px 5px;">28</li></ul>
三、代码分析
- 上拉加载更多数据通过监听RecyclerView的滚动事件RecyclerView.OnScrollListener()实现的,它提供了两个方法:
<code class="hljs java has-numbering" data-evernote-id="966" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-javadoc" data-evernote-id="976" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 当RecyclerView的滑动状态改变时触发
*/</span>
<span class="hljs-keyword" data-evernote-id="1158" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1159" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="2186" style="box-sizing: border-box;">onScrollStateChanged</span>(RecyclerView recyclerView, <span class="hljs-keyword" data-evernote-id="1160" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> newState){}
<span class="hljs-javadoc" data-evernote-id="977" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 当RecyclerView滑动时触发
* 类似点击事件的MotionEvent.ACTION_MOVE
*/</span>
<span class="hljs-keyword" data-evernote-id="1161" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1162" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="2187" style="box-sizing: border-box;">onScrolled</span>(RecyclerView recyclerView, <span class="hljs-keyword" data-evernote-id="1163" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dx, <span class="hljs-keyword" data-evernote-id="1164" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dy){}</code><ul class="pre-numbering" data-evernote-id="2188" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2189" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2190" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2191" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2192" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2193" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2194" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2195" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2196" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2197" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2198" style="box-sizing: border-box; padding: 0px 5px;">10</li></ul><ul class="pre-numbering" data-evernote-id="2201" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2202" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2203" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2204" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2205" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2206" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2207" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2208" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2209" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2210" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2211" style="box-sizing: border-box; padding: 0px 5px;">10</li></ul>
- RecyclerView的滑动状态有如下三种:
<code class="hljs java has-numbering" data-evernote-id="967" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-javadoc" data-evernote-id="978" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* The RecyclerView is not currently scrolling.
* 手指离开屏幕
*/</span>
<span class="hljs-keyword" data-evernote-id="1165" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1166" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" data-evernote-id="1167" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> <span class="hljs-keyword" data-evernote-id="1168" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> SCROLL_STATE_IDLE = <span class="hljs-number" data-evernote-id="1337" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;
<span class="hljs-javadoc" data-evernote-id="979" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* The RecyclerView is currently being dragged by outside input such as user touch input.
* 手指触摸屏幕
*/</span>
<span class="hljs-keyword" data-evernote-id="1169" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1170" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" data-evernote-id="1171" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> <span class="hljs-keyword" data-evernote-id="1172" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> SCROLL_STATE_DRAGGING = <span class="hljs-number" data-evernote-id="1338" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-javadoc" data-evernote-id="980" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* The RecyclerView is currently animating to a final position while not under
* outside control.
* 手指加速滑动并放开,此时滑动状态伴随SCROLL_STATE_IDLE
*/</span>
<span class="hljs-keyword" data-evernote-id="1173" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1174" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" data-evernote-id="1175" style="color: rgb(0, 0, 136); box-sizing: border-box;">final</span> <span class="hljs-keyword" data-evernote-id="1176" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> SCROLL_STATE_SETTLING = <span class="hljs-number" data-evernote-id="1339" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;</code><ul class="pre-numbering" data-evernote-id="2215" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2216" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2217" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2218" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2219" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2220" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2221" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2222" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2223" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2224" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2225" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2226" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2227" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2228" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2229" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2230" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2231" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2232" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2233" style="box-sizing: border-box; padding: 0px 5px;">18</li></ul><ul class="pre-numbering" data-evernote-id="2236" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2237" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2238" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2239" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2240" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2241" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2242" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2243" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2244" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2245" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2246" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2247" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2248" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2249" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2250" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2251" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2252" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2253" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2254" style="box-sizing: border-box; padding: 0px 5px;">18</li></ul>
- 由于简书APP的上拉加载更多的是在滑动到最后一个item时自动触发的,与手指是否在屏幕上无关,即与滑动状态无关。因此,实现这种效果只需要在public void onScrolled(RecyclerView recyclerView, int dx, int dy) 方法中操作,无需关注当时的滑动状态:
<code class="hljs java has-numbering" data-evernote-id="968" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-annotation" data-evernote-id="1425" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1177" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1178" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="2259" style="box-sizing: border-box;">onScrolled</span>(RecyclerView recyclerView, <span class="hljs-keyword" data-evernote-id="1179" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dx, <span class="hljs-keyword" data-evernote-id="1180" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dy) {
<span class="hljs-keyword" data-evernote-id="1181" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onScrolled(recyclerView, dx, dy);
Log.d(<span class="hljs-string" data-evernote-id="1297" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1298" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onScrolled"</span>);
<span class="hljs-keyword" data-evernote-id="1182" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> lastVisibleItemPosition = layoutManager.findLastVisibleItemPosition();
<span class="hljs-keyword" data-evernote-id="1183" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (lastVisibleItemPosition + <span class="hljs-number" data-evernote-id="1340" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> == adapter.getItemCount()) {
Log.d(<span class="hljs-string" data-evernote-id="1299" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1300" style="color: rgb(0, 136, 0); box-sizing: border-box;">"loading executed"</span>);
<span class="hljs-keyword" data-evernote-id="1184" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> isRefreshing = swipeRefreshLayout.isRefreshing();
<span class="hljs-keyword" data-evernote-id="1185" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (isRefreshing) {
adapter.notifyItemRemoved(adapter.getItemCount());
<span class="hljs-keyword" data-evernote-id="1186" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
}
<span class="hljs-keyword" data-evernote-id="1187" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!isLoading) {
isLoading = <span class="hljs-keyword" data-evernote-id="1188" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>;
handler.postDelayed(<span class="hljs-keyword" data-evernote-id="1189" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Runnable() {
<span class="hljs-annotation" data-evernote-id="1426" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1190" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1191" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="2260" style="box-sizing: border-box;">run</span>() {
getData();
Log.d(<span class="hljs-string" data-evernote-id="1301" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1302" style="color: rgb(0, 136, 0); box-sizing: border-box;">"load more completed"</span>);
isLoading = <span class="hljs-keyword" data-evernote-id="1192" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>;
}
}, <span class="hljs-number" data-evernote-id="1341" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
}
}
}</code><ul class="pre-numbering" data-evernote-id="2261" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2262" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2263" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2264" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2265" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2266" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2267" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2268" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2269" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2270" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2271" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2272" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2273" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2274" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2275" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2276" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2277" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2278" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2279" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2280" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2281" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2282" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2283" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2284" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2285" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2286" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2287" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2288" style="box-sizing: border-box; padding: 0px 5px;">27</li></ul><ul class="pre-numbering" data-evernote-id="2291" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2292" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2293" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2294" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2295" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2296" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2297" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2298" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2299" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2300" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2301" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2302" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2303" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2304" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2305" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2306" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2307" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2308" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2309" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2310" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2311" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2312" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2313" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2314" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2315" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2316" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2317" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2318" style="box-sizing: border-box; padding: 0px 5px;">27</li></ul>
- 如果要实现当且仅当滑动到最后一项并且手指上拉抛出时才执行上拉加载更多效果的话,需要配合onScrollStateChanged(RecyclerView recyclerView, int newState的使用,可以将代码改为:
<code class="hljs java has-numbering" data-evernote-id="969" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-annotation" data-evernote-id="1427" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1193" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1194" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="2323" style="box-sizing: border-box;">onScrollStateChanged</span>(RecyclerView recyclerView, <span class="hljs-keyword" data-evernote-id="1195" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> newState) {
<span class="hljs-keyword" data-evernote-id="1196" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onScrollStateChanged(recyclerView, newState);
Log.d(<span class="hljs-string" data-evernote-id="1303" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1304" style="color: rgb(0, 136, 0); box-sizing: border-box;">"StateChanged = "</span> + newState);
<span class="hljs-keyword" data-evernote-id="1197" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (newState == RecyclerView.SCROLL_STATE_IDLE && lastVisibleItemPosition + <span class="hljs-number" data-evernote-id="1342" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> == adapter.getItemCount()) {
Log.d(<span class="hljs-string" data-evernote-id="1305" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1306" style="color: rgb(0, 136, 0); box-sizing: border-box;">"loading executed"</span>);
<span class="hljs-keyword" data-evernote-id="1198" style="color: rgb(0, 0, 136); box-sizing: border-box;">boolean</span> isRefreshing = swipeRefreshLayout.isRefreshing();
<span class="hljs-keyword" data-evernote-id="1199" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (isRefreshing) {
adapter.notifyItemRemoved(adapter.getItemCount());
<span class="hljs-keyword" data-evernote-id="1200" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
}
<span class="hljs-keyword" data-evernote-id="1201" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (!isLoading) {
isLoading = <span class="hljs-keyword" data-evernote-id="1202" style="color: rgb(0, 0, 136); box-sizing: border-box;">true</span>;
handler.postDelayed(<span class="hljs-keyword" data-evernote-id="1203" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Runnable() {
<span class="hljs-annotation" data-evernote-id="1428" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1204" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1205" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="2324" style="box-sizing: border-box;">run</span>() {
getData();
Log.d(<span class="hljs-string" data-evernote-id="1307" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1308" style="color: rgb(0, 136, 0); box-sizing: border-box;">"load more completed"</span>);
isLoading = <span class="hljs-keyword" data-evernote-id="1206" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>;
}
}, <span class="hljs-number" data-evernote-id="1343" style="color: rgb(0, 102, 102); box-sizing: border-box;">1000</span>);
}
}
}
<span class="hljs-annotation" data-evernote-id="1429" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1207" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1208" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" data-evernote-id="2325" style="box-sizing: border-box;">onScrolled</span>(RecyclerView recyclerView, <span class="hljs-keyword" data-evernote-id="1209" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dx, <span class="hljs-keyword" data-evernote-id="1210" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> dy) {
<span class="hljs-keyword" data-evernote-id="1211" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onScrolled(recyclerView, dx, dy);
Log.d(<span class="hljs-string" data-evernote-id="1309" style="color: rgb(0, 136, 0); box-sizing: border-box;">"test"</span>, <span class="hljs-string" data-evernote-id="1310" style="color: rgb(0, 136, 0); box-sizing: border-box;">"onScrolled"</span>);
lastVisibleItemPosition = layoutManager.findLastVisibleItemPosition();
}</code><ul class="pre-numbering" data-evernote-id="2326" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2327" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2328" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2329" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2330" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2331" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2332" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2333" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2334" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2335" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2336" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2337" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2338" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2339" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2340" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2341" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2342" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2343" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2344" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2345" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2346" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2347" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2348" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2349" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2350" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2351" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2352" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2353" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="2354" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="2355" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="2356" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="2357" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="2358" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="2359" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="2360" style="box-sizing: border-box; padding: 0px 5px;">34</li></ul><ul class="pre-numbering" data-evernote-id="2363" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2364" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2365" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2366" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2367" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2368" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2369" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2370" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2371" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2372" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2373" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2374" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2375" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2376" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2377" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2378" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2379" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2380" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2381" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2382" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2383" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2384" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2385" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2386" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2387" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2388" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2389" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2390" style="box-sizing: border-box; padding: 0px 5px;">27</li><li data-evernote-id="2391" style="box-sizing: border-box; padding: 0px 5px;">28</li><li data-evernote-id="2392" style="box-sizing: border-box; padding: 0px 5px;">29</li><li data-evernote-id="2393" style="box-sizing: border-box; padding: 0px 5px;">30</li><li data-evernote-id="2394" style="box-sizing: border-box; padding: 0px 5px;">31</li><li data-evernote-id="2395" style="box-sizing: border-box; padding: 0px 5px;">32</li><li data-evernote-id="2396" style="box-sizing: border-box; padding: 0px 5px;">33</li><li data-evernote-id="2397" style="box-sizing: border-box; padding: 0px 5px;">34</li></ul>
- 加载更多的效果可以通过item_foot.xml自定义,滑动到最后一项时显示该item并执行加载更多,当加载数据完毕时需要将该item移除掉
<code class="hljs avrasm has-numbering" data-evernote-id="970" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">adapter<span class="hljs-preprocessor" data-evernote-id="1433" style="color: rgb(68, 68, 68); box-sizing: border-box;">.notifyItemRemoved</span>(adapter<span class="hljs-preprocessor" data-evernote-id="1434" style="color: rgb(68, 68, 68); box-sizing: border-box;">.getItemCount</span>())<span class="hljs-comment" data-evernote-id="981" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span></code><ul class="pre-numbering" data-evernote-id="2401" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2402" style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" data-evernote-id="2405" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2406" style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
下面的代码就是RecyclerView的多个item布局的实现方法:
<code class="hljs java has-numbering" data-evernote-id="971" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-annotation" data-evernote-id="1430" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1212" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1213" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-title" data-evernote-id="2408" style="box-sizing: border-box;">getItemCount</span>() {
<span class="hljs-keyword" data-evernote-id="1214" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> data.size() == <span class="hljs-number" data-evernote-id="1344" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> ? <span class="hljs-number" data-evernote-id="1345" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span> : data.size() + <span class="hljs-number" data-evernote-id="1346" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
}
<span class="hljs-annotation" data-evernote-id="1431" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1215" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" data-evernote-id="1216" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> <span class="hljs-title" data-evernote-id="2409" style="box-sizing: border-box;">getItemViewType</span>(<span class="hljs-keyword" data-evernote-id="1217" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> position) {
<span class="hljs-keyword" data-evernote-id="1218" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (position + <span class="hljs-number" data-evernote-id="1347" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span> == getItemCount()) {
<span class="hljs-keyword" data-evernote-id="1219" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> TYPE_FOOTER;
} <span class="hljs-keyword" data-evernote-id="1220" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
<span class="hljs-keyword" data-evernote-id="1221" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> TYPE_ITEM;
}
}
<span class="hljs-annotation" data-evernote-id="1432" style="color: rgb(155, 133, 157); box-sizing: border-box;">@Override</span>
<span class="hljs-keyword" data-evernote-id="1222" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> ViewHolder <span class="hljs-title" data-evernote-id="2410" style="box-sizing: border-box;">onCreateViewHolder</span>(ViewGroup parent, <span class="hljs-keyword" data-evernote-id="1223" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> viewType) {
<span class="hljs-keyword" data-evernote-id="1224" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (viewType == TYPE_ITEM) {
View view = LayoutInflater.from(context).inflate(R.layout.item_base, parent,
<span class="hljs-keyword" data-evernote-id="1225" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
<span class="hljs-keyword" data-evernote-id="1226" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" data-evernote-id="1227" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ItemViewHolder(view);
} <span class="hljs-keyword" data-evernote-id="1228" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" data-evernote-id="1229" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (viewType == TYPE_FOOTER) {
View view = LayoutInflater.from(context).inflate(R.layout.item_foot, parent,
<span class="hljs-keyword" data-evernote-id="1230" style="color: rgb(0, 0, 136); box-sizing: border-box;">false</span>);
<span class="hljs-keyword" data-evernote-id="1231" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" data-evernote-id="1232" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> FootViewHolder(view);
}
<span class="hljs-keyword" data-evernote-id="1233" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> <span class="hljs-keyword" data-evernote-id="1234" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>;
}</code><ul class="pre-numbering" data-evernote-id="2411" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2412" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2413" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2414" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2415" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2416" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2417" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2418" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2419" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2420" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2421" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2422" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2423" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2424" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2425" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2426" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2427" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2428" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2429" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2430" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2431" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2432" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2433" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2434" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2435" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2436" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2437" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2438" style="box-sizing: border-box; padding: 0px 5px;">27</li></ul><ul class="pre-numbering" data-evernote-id="2441" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li data-evernote-id="2442" style="box-sizing: border-box; padding: 0px 5px;">1</li><li data-evernote-id="2443" style="box-sizing: border-box; padding: 0px 5px;">2</li><li data-evernote-id="2444" style="box-sizing: border-box; padding: 0px 5px;">3</li><li data-evernote-id="2445" style="box-sizing: border-box; padding: 0px 5px;">4</li><li data-evernote-id="2446" style="box-sizing: border-box; padding: 0px 5px;">5</li><li data-evernote-id="2447" style="box-sizing: border-box; padding: 0px 5px;">6</li><li data-evernote-id="2448" style="box-sizing: border-box; padding: 0px 5px;">7</li><li data-evernote-id="2449" style="box-sizing: border-box; padding: 0px 5px;">8</li><li data-evernote-id="2450" style="box-sizing: border-box; padding: 0px 5px;">9</li><li data-evernote-id="2451" style="box-sizing: border-box; padding: 0px 5px;">10</li><li data-evernote-id="2452" style="box-sizing: border-box; padding: 0px 5px;">11</li><li data-evernote-id="2453" style="box-sizing: border-box; padding: 0px 5px;">12</li><li data-evernote-id="2454" style="box-sizing: border-box; padding: 0px 5px;">13</li><li data-evernote-id="2455" style="box-sizing: border-box; padding: 0px 5px;">14</li><li data-evernote-id="2456" style="box-sizing: border-box; padding: 0px 5px;">15</li><li data-evernote-id="2457" style="box-sizing: border-box; padding: 0px 5px;">16</li><li data-evernote-id="2458" style="box-sizing: border-box; padding: 0px 5px;">17</li><li data-evernote-id="2459" style="box-sizing: border-box; padding: 0px 5px;">18</li><li data-evernote-id="2460" style="box-sizing: border-box; padding: 0px 5px;">19</li><li data-evernote-id="2461" style="box-sizing: border-box; padding: 0px 5px;">20</li><li data-evernote-id="2462" style="box-sizing: border-box; padding: 0px 5px;">21</li><li data-evernote-id="2463" style="box-sizing: border-box; padding: 0px 5px;">22</li><li data-evernote-id="2464" style="box-sizing: border-box; padding: 0px 5px;">23</li><li data-evernote-id="2465" style="box-sizing: border-box; padding: 0px 5px;">24</li><li data-evernote-id="2466" style="box-sizing: border-box; padding: 0px 5px;">25</li><li data-evernote-id="2467" style="box-sizing: border-box; padding: 0px 5px;">26</li><li data-evernote-id="2468" style="box-sizing: border-box; padding: 0px 5px;">27</li></ul>
该案例源码:https://github.com/leoleohan/RefreshDemo,欢迎Star、Fork。






















 374
374











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








