欢迎来前群里探讨技术QQ:454891743
图片左右滑动效果
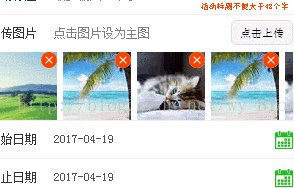
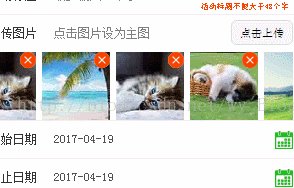
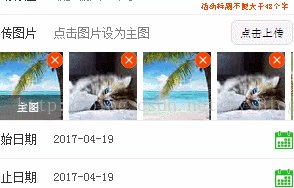
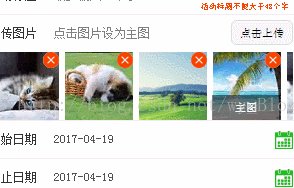
效果图:
wxml代码:
<scroll-view scroll-x="true">
<view class="uploadWrap" scroll-x="true">
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test1.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test2.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test3.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test4.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test1.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test2.jpg"></image>
</view>
<view class="upload_Item">
<image class="upload_Item_img" src="../../image/test3.jpg"></image>
</view>
</view>
</scroll-view>wxss代码:
.uploadWrap{height:160rpx; width:100%; display: flex; display: -webkit-box; flex-direction: column;}
.upload_Item{ width: 160rpx; height: 160rpx; flex: 1;}
.upload_Item_img{ width: 160rpx; height: 160rpx;}wxml从后台获取数据代码:
<scroll-view scroll-x="true">
<view class="uploadWrap" scroll-x="true" >
<view class="upload_Item" wx:for="{{imgUrls}}" wx:key="id">
<image class="upload_Item_img" src="{{item.imgurl}}"data-id="{{item.id}}" bindtap="changeMainImgFn2"></image>
<icon type="clear" size="16" class="upload_Btn" color="#f64400"></icon>
<view class="upload_mask {{upload_ImgSelId2==item.id? 'show':' ' }}">主图</view>
</view>
</view>
</scroll-view>























 724
724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








