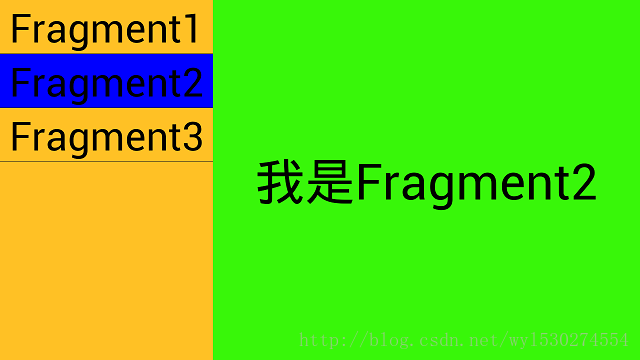
先上效果:
主界面代码:
/**
* 演示用Fragment实现平板的<设置>界面
* @author Melon 2013-11-19
*
*/
public class MainActivity extends Activity {
private ListView lv_main_title;
private static String[] titles = { "Fragment1", "Fragment2", "Fragment3" };
private FragmentManager fragmentManager;
private int currentItem;
// private View preClickedItem;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
fragmentManager = getFragmentManager();
showCurrentContent(1); //显示默认条目内容
}
private void initView() {
lv_main_title = (ListView) findViewById(R.id.lv_main_title);
lv_main_title.setAdapter(new BaseAdapter(){
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Log.i("WYL", "getView");
TextView tv = new TextView(getApplicationContext());
tv.setText(titles[position]);
tv.setGravity(Gravity.CENTER);
tv.setTextColor(Color.BLACK);
tv.setTextSize(40);
if(position == currentItem){
tv.setBackgroundColor(Color.BLUE);
}
return tv;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public int getCount() {
return titles.length;
}
});
lv_main_title.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
showCurrentContent(position);
//如果不用adapter更新数据,可以用以下代码,切换条目颜色 (就效率来说,下面的更好,adapter更新会调用全部条目的getView(),而下面的方式只会调用一个)
// if(preClickedItem != null)
// preClickedItem.setBackgroundColor(Color.parseColor("#FFC125"));
// view.setBackgroundColor(Color.BLUE);
// preClickedItem = view;
}
});
}
/**
* 显示条目内容
* @param item 指定条目,对应listview条目 ,从0开始
*/
private void showCurrentContent(int item) {
if(item >= titles.length){
Toast.makeText(getApplicationContext(), "内容不存在...", 0).show();
return;
}
//点击时判断,如果是当前条目,则提示用户
if(currentItem == item){
Toast.makeText(getApplicationContext(), "重复点击", 0).show();
return;
}
Fragment fragment = null;
switch (item) {
case 0:
fragment = new Fragment1();
break;
case 1:
fragment = new Fragment2();
break;
case 2:
fragment = new Fragment3();
break;
}
FragmentTransaction beginTransaction = fragmentManager.beginTransaction();
beginTransaction.replace(R.id.ll_main_content, fragment);
beginTransaction.commit();
//通知数据更新
((BaseAdapter)lv_main_title.getAdapter()).notifyDataSetChanged();
currentItem = item;
}
}源码下载地址: 点击这里






















 515
515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








