chrome下input focus默认有个黄色的光影,如果不想要的话 可以在css样式中 添加一下
input:focus{
outline:none;
}
就可以去掉了!
我的样式代码:
input{
border-radius:6px;
border:1px solid #909090;
-webkit-transition: box-shadow 0.30s ease-in-out; //只让box-shadow属性做过渡效果!
-moz-transition: box-shadow 0.30s ease-in-out; //firefox
}
input :focus{
outline:none;
border:#87C6F9 1px solid;
box-shadow: 0 0 8px rgba(103, 166, 217, 1);
}
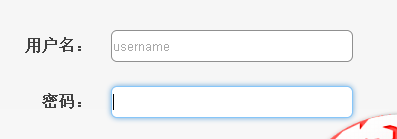
截图如下:

或者文本框缩放效果:缓慢变大,缩小。效果可以看http://www.apple.com/ 搜索框
.searchdemo {
display:inline-block;
position:relative;
height:27px;
margin:60px;
}
.searchdemo:hover {
-webkit-box-shadow:0 0 3px #999;
-moz-box-shadow:0 0 3px #999
}
.searchdemo .sinput {
float:left;
width:130px;
height:19px;
line-height:19px;
padding:3px 5px;
border:#A7A7A7 1px solid;
background:white;
color:#888;
font-size:12px;
-webkit-transition:.3s;
-moz-transition:.3s;
outline: none;
}
.searchdemo .sinput:focus {
width:200px;
}
.searchdemo .sbtn {
cursor:pointer;
height:27px;
font-size:12px;
float:left;
width:50px;
margin-left:-1px;
background:#eee;
display:inline-block;
padding:0 12px;
vertical-align:middle;
border:#A7A7A7 1px solid;
color:#666;
}
.searchdemo .sbtn:hover {
background:#ddd;
}
<form action="/index.php" method="get"><input type="text" name="s" /> <input type="submit" value="搜索" /></form>





















 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








