现在市场上流行的微信扫商户二维码后,输入金额支付。用户和商家使用很方便,技术上怎么实现的呢?
本文主要讲原理和具体实现代码,界面请自己设计,微信官网已经提供资料,其中的代码稍做修改就可实现,但是没有说清楚对于扫码输入金额支付具体怎么做。
一、微信官网资料
业务流程
场景展示
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1

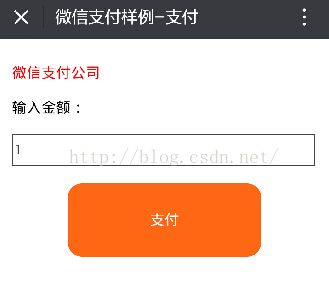
图 输入金额完成支付
图 商户二维码-请扫码体验可以输入金额,单位为分
URL+money.php 生成的URL用URL转二维码工具转换成二维码。
二、二维码转换工具
http://cli.im/url/ 这个可用,草料二维码生成

图 二维码转换工具使用图示

图 输入金额界面
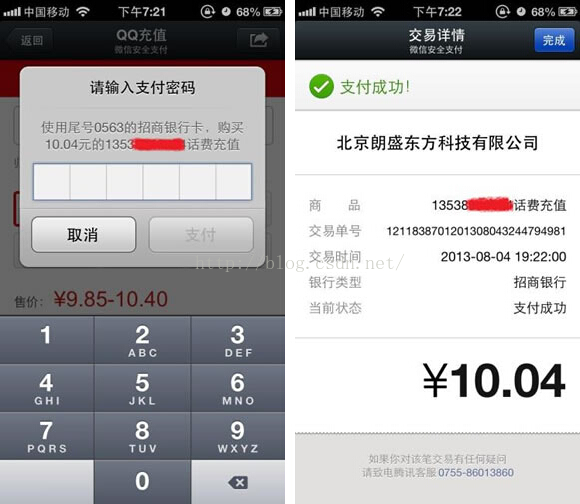
图 输入支付密码和支付成功界面
三、技术说明
开发流程
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3
四、关键代码
index.php
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>微信支付样例</title>
<style type="text/css">
ul {
margin-left:10px;
margin-right:10px;
margin-top:10px;
padding: 0;
}
li {
width: 32%;
float: left;
margin: 0px;
margin-left:1%;
padding: 0px;
height: 100px;
display: inline;
line-height: 100px;
color: #fff;
font-size: x-large;
word-break:break-all;
word-wrap : break-word;
margin-bottom: 5px;
}
a {
-webkit-tap-highlight-color: rgba(0,0,0,0);
text-decoration:none;
color:#fff;
}
a:link{
-webkit-tap-highlight-color: rgba(0,0,0,0);
text-decoration:none;
color:#fff;
}
a:visited{
-webkit-tap-highlight-color: rgba(0,0,0,0);
text-decoration:none;
color:#fff;
}
a:hover{
-webkit-tap-highlight-color: rgba(0,0,0,0);
text-decoration:none;
color:#fff;
}
a:active{
-webkit-tap-highlight-color: rgba(0,0,0,0);
text-decoration:none;
color:#fff;
}
</style>
</head>
<body>
<div align="center">
<ul>
<!--说明:http://paysdk.weixin.qq.com/example 换成你自己URL-->
<li style="background-color:#FF7F24"><a href="http://paysdk.weixin.qq.com/example/jsapi.php">JSAPI支付</a></li>
<li style="background-color:#FF7F24"><a href="http://paysdk.weixin.qq.com/example/money.php">扫商户码支付</a></li>
<li style="background-color:#698B22"><a href="http://paysdk.weixin.qq.com/example/micropay.php">刷卡支付</a></li>
<li style="background-color:#8B6914"><a href="http://paysdk.weixin.qq.com/example/native.php">扫码支付</a></li>
<li style="background-color:#CDCD00"><a href="http://paysdk.weixin.qq.com/example/orderquery.php">订单查询</a></li>
<li style="background-color:#CD3278"><a href="http://paysdk.weixin.qq.com/example/refund.php">订单退款</a></li>
<li style="background-color:#848484"><a href="http://paysdk.weixin.qq.com/example/refundquery.php">退款查询</a></li>
<li style="background-color:#8EE5EE"><a href="http://paysdk.weixin.qq.com/example/download.php">下载订单</a></li>
</ul>
</div>
</body>
</html>
主要功能代码
![]()
money.php
<?php
ini_set('date.timezone','Asia/Shanghai');
//error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once "WxPay.JsApiPay.php";
require_once 'log.php';
//初始化日志
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
//打印输出数组信息
function printf_info($data)
{
foreach($data as $key=>$value){
echo "<font color='#00ff55;'>$key</font> : $value <br/>";
}
}
//②、统一下单
$input = new WxPayUnifiedOrder();
if(isset($_REQUEST["money"]) && $_REQUEST["money"] != ""){
//①、获取用户openid
$tools = new JsApiPay();
$openId = $tools->GetOpenid();
$money = $_REQUEST["money"];
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee($money);
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
// echo '<font color="#f00"><b>统一下单支付单信息</b></font><br/>';
// printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);
//获取共享收货地址js函数参数
$editAddress = $tools->GetEditAddressParameters();
}
//③、在支持成功回调通知中处理成功之后的事宜,见 notify.php
/**
* 注意:
* 1、当你的回调地址不可访问的时候,回调通知会失败,可以通过查询订单来确认支付是否成功
* 2、jsapi支付时需要填入用户openid,WxPay.JsApiPay.php中有获取openid流程 (文档可以参考微信公众平台“网页授权接口”,
* 参考http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html)
*/
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>微信支付样例-支付</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
<script type="text/javascript">
//获取共享地址
function editAddress()
{
WeixinJSBridge.invoke(
'editAddress',
<?php echo $editAddress; ?>,
function(res){
var value1 = res.proviceFirstStageName;
var value2 = res.addressCitySecondStageName;
var value3 = res.addressCountiesThirdStageName;
var value4 = res.addressDetailInfo;
var tel = res.telNumber;
alert(value1 + value2 + value3 + value4 + ":" + tel);
}
);
}
window.onload = function(){
var src;
src = '<?=$money;?>';
if(src) {
document.getElementById("money").value = '<?=$money;?>';
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
};
</script>
</head>
<body>
<br/>
<form action="#" method="post">
<div style="margin-left:2%;color:#f00">微信支付公司</div><br/>
<div style="margin-left:2%;">输入金额:</div><br/>
<input type="text" style="width:96%;height:35px;margin-left:2%;" name="money"; id="money" /><br /><br />
<div align="center">
<input type="submit" value="支付" style="width:210px; height:80px; border-radius: 15px;background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" />
</div>
</form>
</body>
</html></span></span>
完整实现源代码下载
<?php
ini_set('date.timezone','Asia/Shanghai');
//error_reporting(E_ERROR);
require_once "../lib/WxPay.Api.php";
require_once "WxPay.JsApiPay.php";
require_once 'log.php';
//初始化日志
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
//打印输出数组信息
function printf_info($data)
{
foreach($data as $key=>$value){
echo "<font color='#00ff55;'>$key</font> : $value <br/>";
}
}
//②、统一下单
$input = new WxPayUnifiedOrder();
if(isset($_REQUEST["money"]) && $_REQUEST["money"] != ""){
//①、获取用户openid
$tools = new JsApiPay();
$openId = $tools->GetOpenid();
$money = $_REQUEST["money"];
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee($money);
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
// echo '<font color="#f00"><b>统一下单支付单信息</b></font><br/>';
// printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);
//获取共享收货地址js函数参数
$editAddress = $tools->GetEditAddressParameters();
}
//③、在支持成功回调通知中处理成功之后的事宜,见 notify.php
/**
* 注意:
* 1、当你的回调地址不可访问的时候,回调通知会失败,可以通过查询订单来确认支付是否成功
* 2、jsapi支付时需要填入用户openid,WxPay.JsApiPay.php中有获取openid流程 (文档可以参考微信公众平台“网页授权接口”,
* 参考http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html)
*/
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>微信支付样例-支付</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
<script type="text/javascript">
//获取共享地址
function editAddress()
{
WeixinJSBridge.invoke(
'editAddress',
<?php echo $editAddress; ?>,
function(res){
var value1 = res.proviceFirstStageName;
var value2 = res.addressCitySecondStageName;
var value3 = res.addressCountiesThirdStageName;
var value4 = res.addressDetailInfo;
var tel = res.telNumber;
alert(value1 + value2 + value3 + value4 + ":" + tel);
}
);
}
window.onload = function(){
var src;
src = '<?=$money;?>';
if(src) {
document.getElementById("money").value = '<?=$money;?>';
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
};
</script>
</head>
<body>
<br/>
<form action="#" method="post">
<div style="margin-left:2%;color:#f00">微信支付公司</div><br/>
<div style="margin-left:2%;">输入金额:</div><br/>
<input type="text" style="width:96%;height:35px;margin-left:2%;" name="money"; id="money" /><br /><br />
<div align="center">
<input type="submit" value="支付" style="width:210px; height:80px; border-radius: 15px;background-color:#FE6714; border:0px #FE6714 solid; cursor: pointer; color:white; font-size:16px;" type="button" />
</div>
</form>
</body>
</html></span></span>
实现代码,参考微信官网支付实例,适当修改,请大家开发时多参考官网实例,事半功倍。



























 2119
2119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








