之前在公司做一个Android应用的时候需要实现一个滑动注册登入界面,上网找了很久都没有相关资料,最后看了若干代码和自己研究之后终于实现了。小计一下:
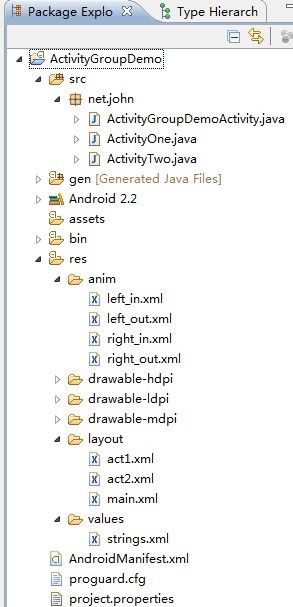
Demo结构图:

其中,ActivityGroupDemoActivity是主显示界面,继承了ActivityGroup,ActivityOne和ActivityTwo分别是要切换的两个Activity。
Anim文件夹里是4个滑动动画(左进、左出、右进、右出),Demo里我实现了手势左右滑动切换界面(以及对应的Activity)
layout里的分别是ActivityGroup和两个Activity的界面。
上代码:
ActivityOne和ActivityTwo里没有功能上的东西,就是打印出了Activity回调onCreate方法时候的Log,以及设置界面。两个界面文件分别是:
act1:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="100dp"
android:background="#ffffff"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Signin"
android:textColor="#000000"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>act2:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="100dp"
android:background="#ADFF2F"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Register"
android:textColor="#000000"
android:textAppearance="?android:attr/textAppearanceLarge" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
ActivityGroup里的代码:
package net.john;
import android.app.ActivityGroup;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ViewFlipper;
public class ActivityGroupDemoActivity extends ActivityGroup implements OnTouchListener, OnGestureListener {
private ViewFlipper vf;
private GestureDetector gd;
//identify four animation
private Animation leftIn;
private Animation leftOut;
private Animation rightIn;
private Animation rightOut;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
vf = (ViewFlipper)this.findViewById(R.id.viewFlipper1);
gd = new GestureDetector(this);
vf.addView(getLocalActivityManager().startActivity("", new Intent(ActivityGroupDemoActivity.this, ActivityOne.class)).getDecorView(), 0);
vf.addView(getLocalActivityManager().startActivity("", new Intent(ActivityGroupDemoActivity.this, ActivityTwo.class)).getDecorView(), 1);
vf.setDisplayedChild(0);
vf.setOnTouchListener(this);
vf.setLongClickable(true); //allow long click so that it can recognize gesture
leftIn = AnimationUtils.loadAnimation(this, R.anim.left_in);
leftOut = AnimationUtils.loadAnimation(this, R.anim.left_out);
rightIn = AnimationUtils.loadAnimation(this, R.anim.right_in);
rightOut = AnimationUtils.loadAnimation(this, R.anim.right_out);
Log.d("ActGroupDemo", "ActGroup onCreate()");
}
@Override
public boolean onTouch(View arg0, MotionEvent arg1) {
// TODO Auto-generated method stub
//use GestureDetector object to handle motion event
return gd.onTouchEvent(arg1);
}
@Override
public boolean onDown(MotionEvent arg0) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onFling(MotionEvent arg0, MotionEvent arg1, float arg2,
float arg3) {
// TODO Auto-generated method stub
//arg0 is the first motion event
//arg1 is the last motion event
//arg2 is the velocity of x orientation, px/s
//arg3 is the velocity of y orientation, px/s
int fling_min_distance = 100;
int fling_min_velocity = 200;
if (arg0.getX() - arg1.getX() > fling_min_distance && Math.abs(arg2) > fling_min_velocity) {
vf.setInAnimation(rightIn);
vf.setOutAnimation(leftOut);
vf.showNext();
}
else if (arg1.getX() - arg0.getX() > fling_min_distance && Math.abs(arg2) > fling_min_velocity) {
vf.setInAnimation(leftIn);
vf.setOutAnimation(rightOut);
vf.showNext();
}
return false;
}
@Override
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
}左进入:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%p"
android:toXDelta="0"
android:duration="500"/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="1.0"
android:duration="500" />
</set>translate和alpha分别是滑动和透明度的标签
值得记下的重点是,在给Viewflipper加了Activity的View的时候,addView(view,index)的index参数必须要从0开始。
其次是Log里显示,
当ActivityOne和ActivityTwo是同时加载的,这里在开发中要注意。
资源包在我的资源下载中有。这里就不继续贴代码了。





















 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








