上一张讲了关于图标使用雪碧图或者内联图片可以提升性能,但是在工作和开发中我们可能还是会遇到,一个界面加载很多js、css、大的背景图片的时候,这里我给大家提供一种思路,延迟加载,意思就是说,页面一开始加载的时候,你可以将一些需要的文件加载,至于那些后面才会用到的js、css、图片等文件,可以在页面加载之后再加载。
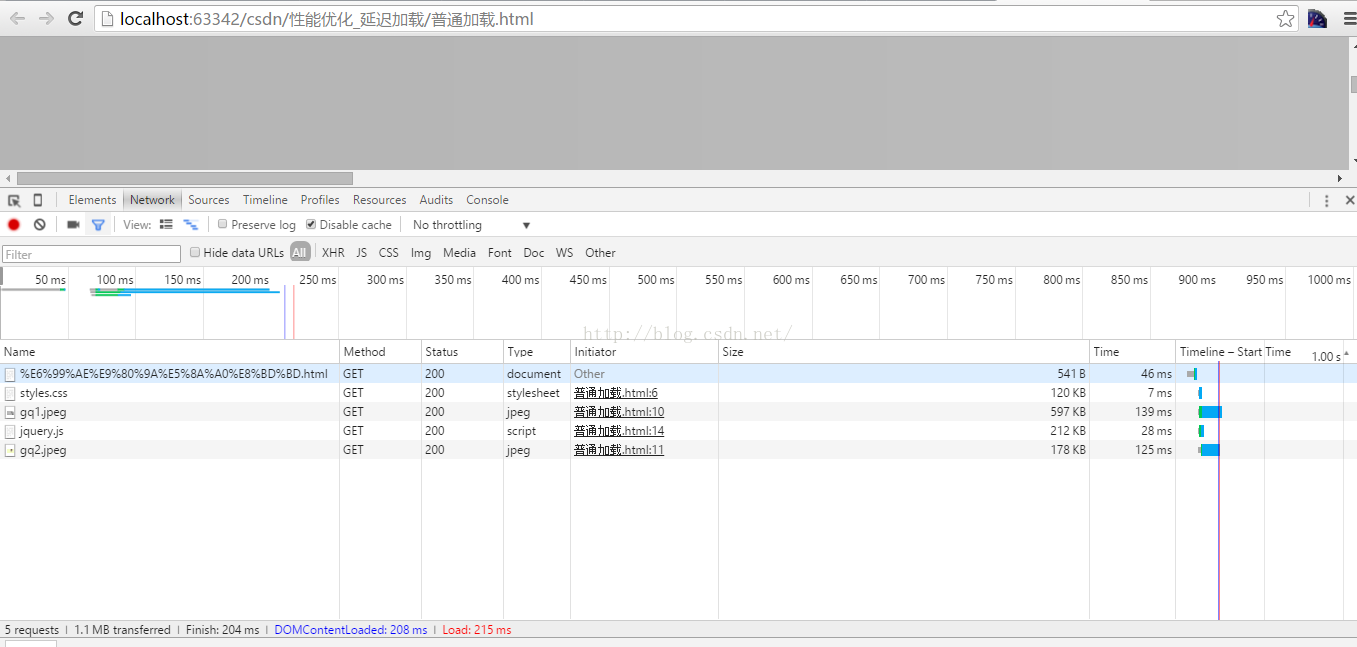
0、普通加载:加载用时215ms
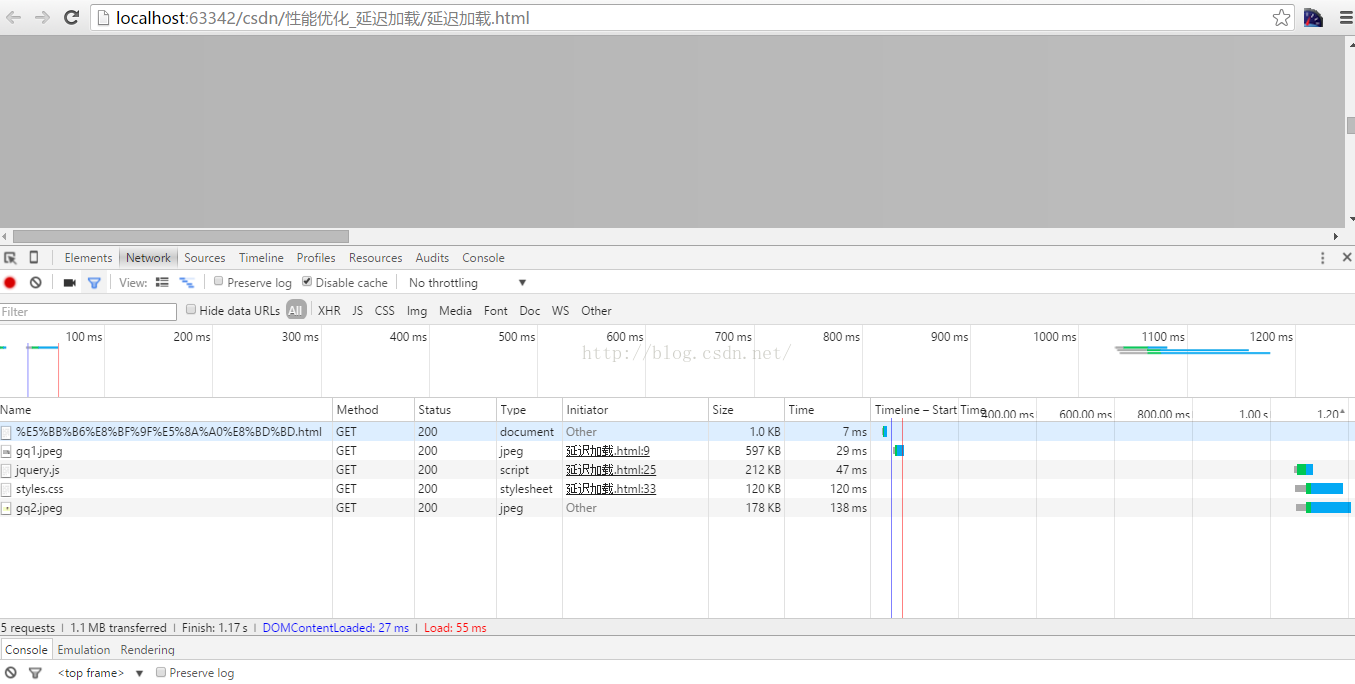
1、延迟加载:加载用时55ms
这里面,我第一幅图片采用传统的写法,第二种写法大家可以看到用时只有前面的40%,这对性能提升有很大的帮助的。当然在使用方面一定要合理,否则会造成页面跳闪等。
有一些网站为了提高首页的速度,可能采用样式文件都是页面样式,后面才会加载外部样式文件,下面的代码是,延迟加载的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>延迟加载</title>
</head>
<body>
<img id="img1" src="gq1.jpeg" alt=""/>
<img id="img2" src="" alt=""/>
<script>
setTimeout(function(){
document.getElementById("img2").setAttribute("src","gq2.jpeg");
downLoadJs("jquery.js");
downLoadCss("styles.css");
},1000);
function downLoadJs(url){
var elem = document.createElement("script");
elem.src = url;
document.body.appendChild(elem);
}
function downLoadCss(url){
var elem = document.createElement("link");
elem.rel = "stylesheet";
elem.type = "text/css";
elem.href = url;
document.body.appendChild(elem);
}
</script>
</body>
</html>希望本文对大家有所帮助,也希望大家提出建议。























 682
682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








