.row select {
border: 0;
display: block;
position: relative;
min-height: 1.146667rem;
line-height: 1.146667rem;
white-space: nowrap;
width: 100%;
overflow: hidden;
padding-right: .6rem;
background-color: #eee;
background: transparent;
appearance:none;
-moz-appearance:none; /* Firefox */
-webkit-appearance:none; /* Safari 和 Chrome */
}
去掉边框:border: 0; background: transparent;
去掉小三角:
appearance:none;
-moz-appearance:none; /* Firefox */
-webkit-appearance:none; /* Safari 和 Chrome */
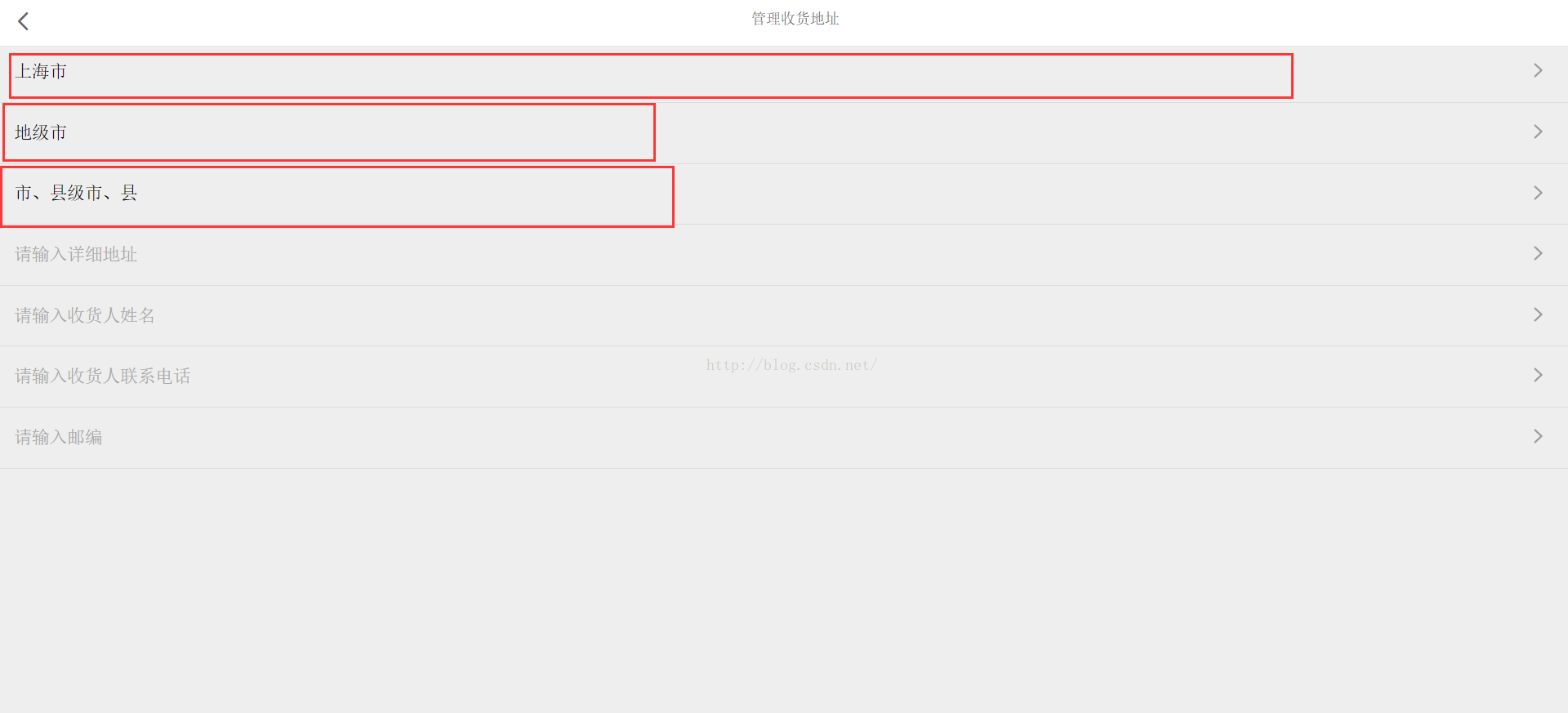
谷歌浏览器下的效果:
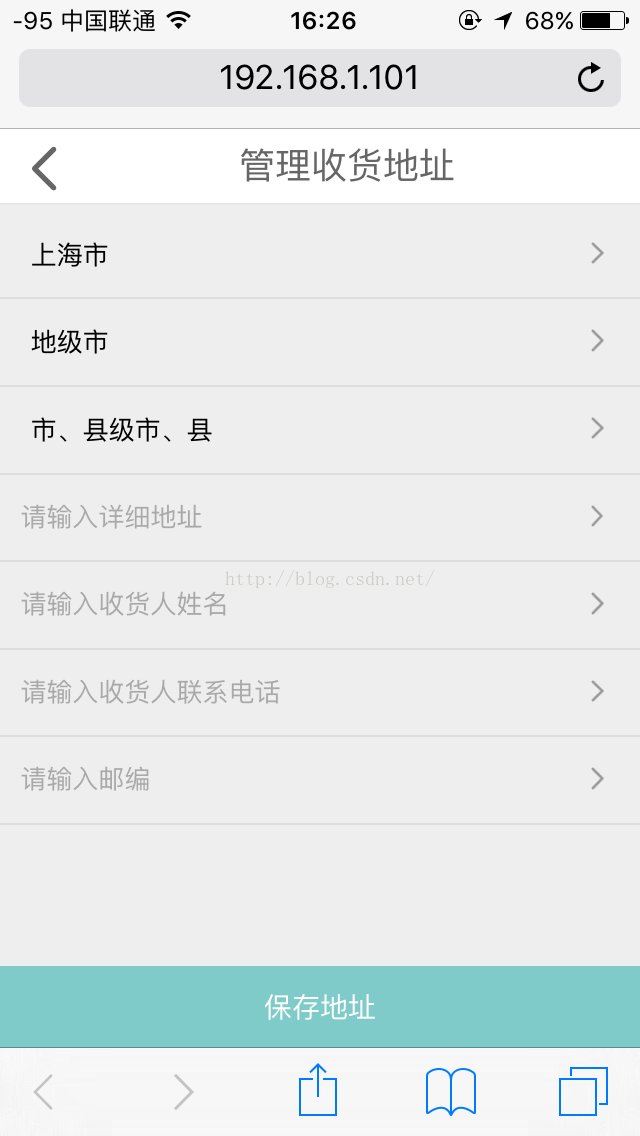
苹果手机safari浏览器下的效果:
























 5842
5842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








