项目要求
练习1:
@RPHelper.CheckBoxList(Model.Persons, "Id", "Name", Model.PersonId)
<input type="checkbox" name="managerId" value="1"/><label>rupeng</lable> <br/>
<input type="checkbox" name="managerId" value="2" checked/><label>yzk</lable> <br/>
是项目 ProjectLX第一步:写类CsHtmlHelper.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using RazorEngine;
using RazorEngine.Text;
using System.Text;
using System.Reflection;
using System.Collections;
namespace ProjectsLX
{
public class CsHtmlHelper
{
/// <summary>
/// 读取模板文件,并给模板文件加一个带修改时间的别名字
/// </summary>
/// <param name="context">方便调用context中的方法</param>
/// <param name="csHtmlVirtuPath">模板的虚拟路径,方便取别名</param>
/// <param name="model">方便传值</param>
/// <returns></returns>
public static string ParseRazor(HttpContext context, String csHtmlVirtuPath, Object model)
{
string fullpath = context.Server.MapPath(csHtmlVirtuPath);
string cshtml = File.ReadAllText(fullpath);
string cacheName = fullpath + File.GetLastWriteTime(fullpath);
string html = Razor.Parse(cshtml, model, cacheName);//模板,model,别名
return html;
}
public static RawString CheckBoxList(IEnumerable items,
string valuePropName, string textPropName, object selectedValue, object extendProPerties)
{
StringBuilder sb = new StringBuilder();
//利用反射Type调用程序集中的匿名类的 名字
Type extendPropertiesType = extendProPerties.GetType();
PropertyInfo[] extPropInfos = extendPropertiesType.GetProperties();//反射获取类中的属性
//2.2拼接出来<label>标签
foreach (object item in items)//items是传递过来的list集合,,item是集合中的一个类
{
//1.1拼接出<input >
sb.Append("<input ");
//1---.1拿到<input type="checkbox" name="manager" style=... />中的type="checkbox" name="manager" style=... 属性
foreach (var extPropInfo in extPropInfos)
{
string extProName = extPropInfo.Name;//获取属性的名字
object extProValue = extPropInfo.GetValue(extendProPerties);//获取匿名类extendProPerties中该属性extPropInfo的值
sb.Append(" ").Append(extProName).Append("='").Append(extProValue).Append("'");
}
//1---.2拿到<input type="checkbox" name="manager" style=... />中的 value="1" 属性
Type itemType = item.GetType(); //获取item的类名字
PropertyInfo valuePropInfo = itemType.GetProperty(valuePropName);//获取item的类中指定属性的 <名字>;valuePropName用来指定
object itemValue = valuePropInfo.GetValue(item);//获得item表示的类中指定属性“Id”的<值>
sb.Append(" ").Append("value").Append("=").Append(itemValue.ToString()).Append("");
//1---.3如果是选中的就加上 "checked"
if (object.Equals(itemValue, selectedValue))
{
sb.Append(" ").Append("checked");//等于< .... checked />属性,它被选中
}
sb.Append(" ").Append("/>");
//2.2....
PropertyInfo textPropInfo = itemType.GetProperty(textPropName);////获取item的类中指定属性的 <名字>;textPropName用来指定
object itemTextValue = textPropInfo.GetValue(item);//获得item表示的类中指定属性“Name”的<值>
sb.Append("<label >").Append(itemTextValue).Append("</label>");
sb.Append("<br />");
}
return new RawString(sb.ToString());
}
}
}第二步:写模板RazorCheckBox.cshtml
<!--1.1首先在模板文件中读取CsHtmlHelper的命名空间-->
@using ProjectsLX
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<!--调用封装的类CsHtmlHelper中CheckBoxList方法,生成多选框-->
@CsHtmlHelper.CheckBoxList(Model.Persons, "Id", "Name", Model.PersonId, new {type="checkbox",name="manager",style="color:red"});
</body>
</html>
第三步:写类Persons.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ProjectsLX
{
public class Persons
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
}
}第四步:写RazorCheckBox.ashx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ProjectsLX
{
/// <summary>
/// RazorCheckBox 的摘要说明
/// </summary>
public class RazorCheckBox : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
List<Persons> list = new List<Persons>();
list.Add(new Persons { Id = 1, Name = "雷军", Age = 30 });
list.Add(new Persons { Id = 2, Name = "马化腾", Age = 32 });
list.Add(new Persons { Id = 3, Name = "李彦宏", Age = 31 });
list.Add(new Persons { Id = 4, Name = "xcl", Age = 3 });
list.Add(new Persons { Id = 5, Name = "李彦宏", Age = 12 });
list.Add(new Persons { Id = 6, Name = "联想", Age = 34 });
list.Add(new Persons { Id = 7, Name = "腾讯", Age = 31 });
list.Add(new Persons { Id = 8, Name = "百度", Age = 38 });
list.Add(new Persons { Id = 9, Name = "泡泡", Age = 151 });
//匿名类中传递参数
string html = CsHtmlHelper.ParseRazor(context, "~/RazorCheckBox.cshtml", new {Persons=list,PersonId=3, });
//3.将转换过的模板页内容输入到浏览器中
context.Response.Write(html);
}
public bool IsReusable
{
get
{
return false;
}
}
}
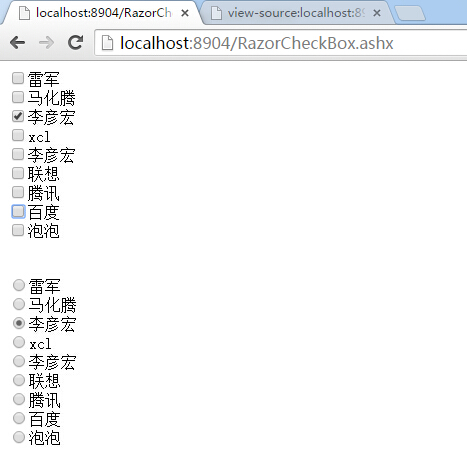
}运行结果
总结
1.cshtml模板c#语句后边不要加分号 “ ; ”
2.cshtml文件导入命名空间,命名空间看HtmlHelper的命名空间来确定,结尾也是不添加 分号的 ;
3,cshtml调用方法 @HtmlHelper.OutHtml(context,”~/1.html”);显示有编译错误,但是F6之后,发现没有错误了又;
























 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










