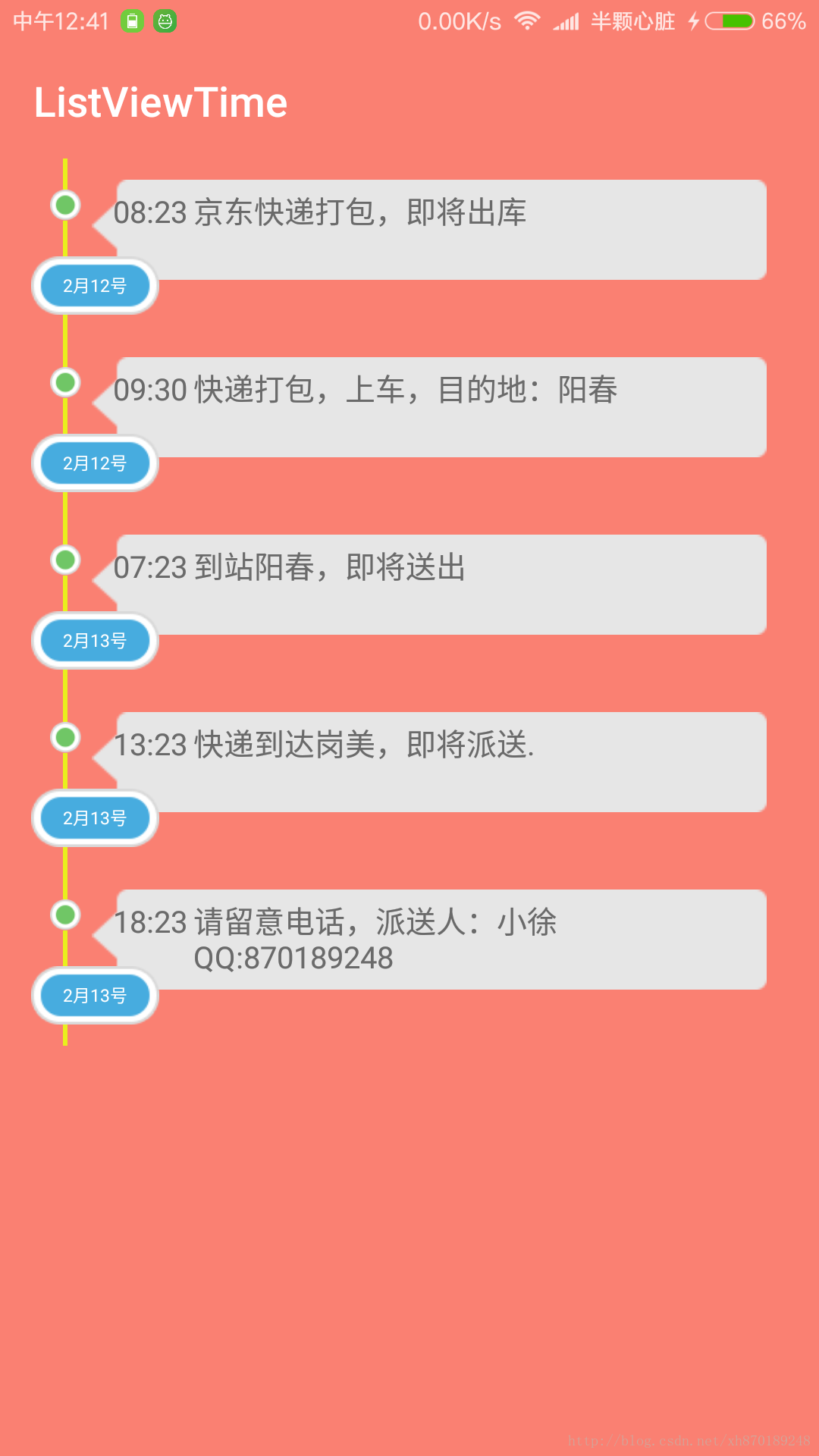
先上效果图:
实现时间轴的原理

listview的基本使用,相信大家都很熟悉。先在layout下新建一个xml布局文件,对应一个子项的listView的显示内容。在上面的图我们可以看到,每一项都是 有3个 textview控件,分别显示日期、时间、和事件。之后新建一个适配器,作为listview的适配器,之后在mainactivity调用即可,我在这里新建一个实体类,更容易操作。
新建一个子项.xml
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<View
android:id="@+id/view_1"
android:layout_width="2dp"
android:layout_height="15dp"
android:layout_marginLeft="30dp"
android:background="#E9F01D" />
<TextView
android:id="@+id/show_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/view_1"
android:layout_marginLeft="30dp"
android:text=""
android:textSize="12dp" />
<ImageView
android:id="@+id/image"
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_below="@+id/view_1"
android:layout_marginLeft="24dp"
android:src="@drawable/timeline_green" />
<View
android:id="@+id/view_2"
android:layout_width="2dp"
android:layout_height="45dp"
android:layout_below="@+id/image"
android:layout_marginLeft="30dp"
android:background="#E9F01D" />
<RelativeLayout
android:id="@+id/relative"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/image"
android:layout_marginLeft="5dp"
android:layout_marginTop="-20dp"
android:layout_toRightOf="@+id/image"
android:background="@drawable/timeline_content"
android:padding="5dp"
android:layout_marginRight="25dp">
<TextView
android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:text="03:22"
android:textSize="14sp" />
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:layout_toRightOf="@id/time"
android:text="由【江苏苏州中转部】发往【江苏苏州公司】"
android:textSize="14sp" />
</RelativeLayout>
<TextView
android:id="@+id/day"
android:textColor="#fff"
android:layout_marginLeft="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/view_2"
android:layout_marginTop="-2dp"
android:gravity="center"
android:text="01月13日"
android:background="@mipmap/timeline_month_day"
android:textSize="8sp" />
<View
android:id="@+id/view_5"
android:layout_width="2dp"
android:layout_height="10dp"
android:layout_alignLeft="@+id/view_2"
android:layout_below="@+id/day"
android:background="#E9F01D" />
</RelativeLayout>新建一个javabean,方便调用
代码如下:
```
/*
* 项目名: ListViewTime
* 包名: com.example.xuhong.listviewtime
* 文件名: DataBean
* 创建者: XuHong
* 创建时间: 2017/1/24 22:24
* 描述: javabean
*/
public class DataBean {
//天
private String day;
//时间
private String time;
//信息
private String msg;
public DataBean(String day,String time,String msg){
this.day=day;
this.time = time;
this.msg = msg;
}
public String getDay() {
return day;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}编写父布局(就一个ListView)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/base_color"
>
<ListView
android:listSelector="#00000000"
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"></ListView>
</LinearLayout>子布局的适配器(ListViewAdapter.java)
import android.content.Context;
import android.support.annotation.NonNull;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import java.util.List;
/*
* 项目名: ListViewTime
* 包名: com.example.xuhong.listviewtime
* 文件名: ListViewAdapter
* 创建者: XuHong
* 创建时间: 2017/1/24 22:22
* 描述: 适配器
*/
public class ListViewAdapter extends ArrayAdapter {
private int resourceID;
public ListViewAdapter(Context context, int resource, List<DataBean> objects) {
super(context, resource, objects);
resourceID =resource;
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
DataBean bean = getItem(position);
ViewHolder viewHolder =null;
View view;
if (convertView == null) {
view=LayoutInflater.from(getContext()).inflate(resourceID,parent,false);
viewHolder = new ViewHolder();
viewHolder.tv_day = (TextView) view.findViewById(R.id.day);
viewHolder.tv_time = (TextView) view.findViewById(R.id.time);
viewHolder.tv_msg = (TextView) view.findViewById(R.id.content);
view.setTag(viewHolder);
} else {
view=convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.tv_day.setText(bean.getDay());
viewHolder.tv_time.setText(bean.getTime());
viewHolder.tv_msg.setText(bean.getMsg());
return view;
}
class ViewHolder {
private TextView tv_day;
private TextView tv_time;
private TextView tv_msg;
}
}
父布局实现(MainActivity.java)
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ListView ListView;
private ListViewAdapter listviewadapter;
private List<DataBean> mList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//去掉阴影
getSupportActionBar().setElevation(0);
ListView= (android.widget.ListView) findViewById(R.id.listview);
//去控件的边缘阴影
ListView.setDivider(null);
initData();
initView();
}
private void initData() {
DataBean data =new DataBean("2月12号","08:23","京东快递打包,即将出库");
mList.add(data);
DataBean data2 =new DataBean("2月12号","09:30","快递打包,上车,目的地:阳春");
mList.add(data2);
DataBean data3 =new DataBean("2月13号","07:23","到站阳春,即将送出");
mList.add(data3);
DataBean data4 =new DataBean("2月13号","13:23","快递到达岗美,即将派送.");
mList.add(data4);
DataBean data5 =new DataBean("2月13号","18:23","请留意电话,派送人:小徐\nQQ:870189248");
mList.add(data5);
}
private void initView() {
listviewadapter = new ListViewAdapter(MainActivity.this, R.layout.layout_time,mList);
ListView.setAdapter(listviewadapter);
}
}
OK!



























 8999
8999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










