Android客户端使用highcharts进行图表展示
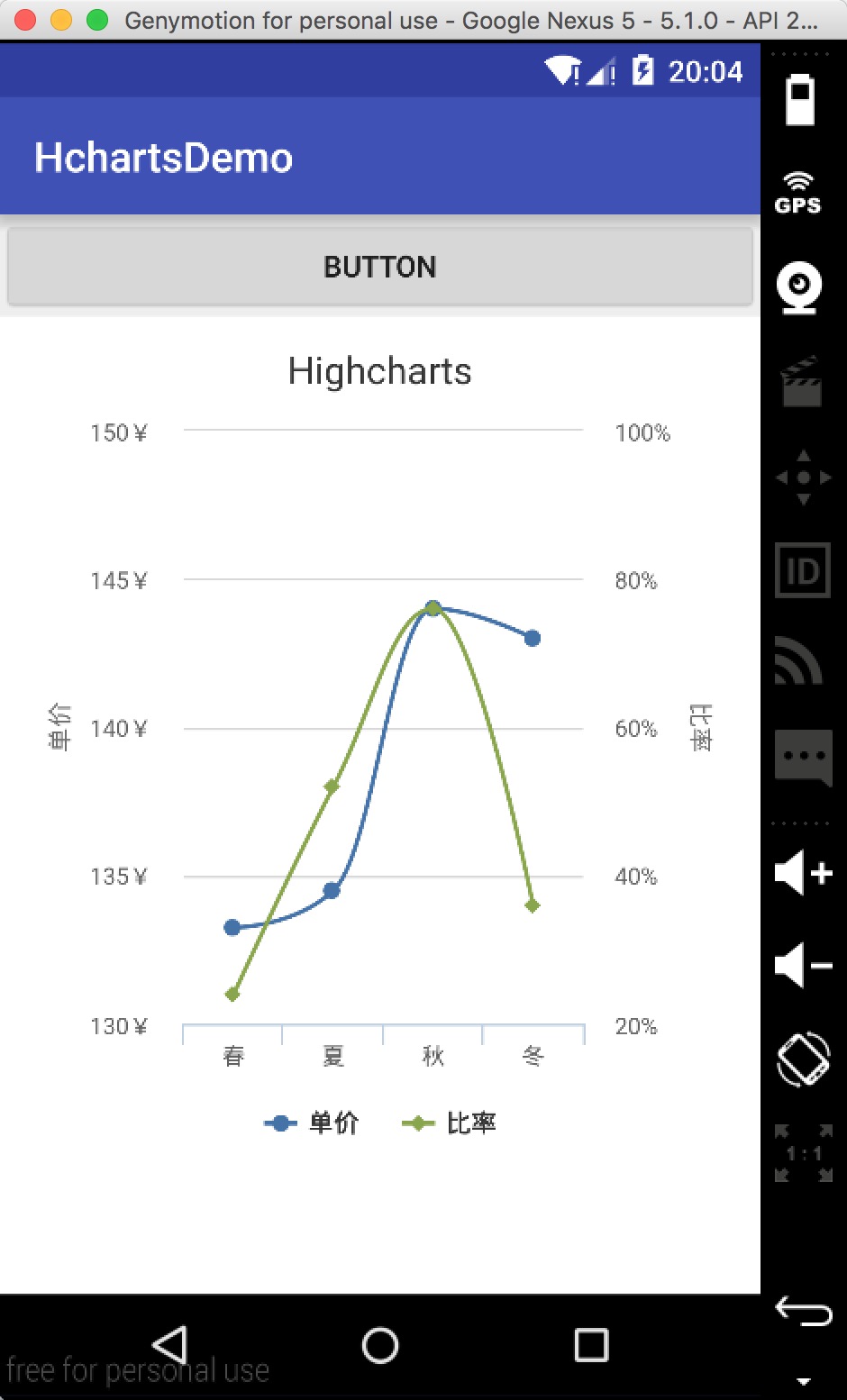
前面用过MPAndroidChart作为安卓客户端的图表展示库,以前的博客地址,这个是Github地址,但是领导说客户端的图表展示最好不用使用Native,然后推荐了一款Web 图表展示的库highcharts,进过尝试,发现效果还不错,这样满足了Android客户端和iOS客户端显示图表UI一致性,而且代码只需要一套,只需要在对应客户端把json数据发送给网页即可,废话少说,先给出效果图。
集成步骤
官方Demo
根据官方的Demo和效果编辑器,选择自己想要的效果,然后可以按照想要的效果进行编辑。
http://www.hcharts.cn/demo/index.php?p=10
http://www.hcharts.cn/test/index.php?from=demo&p=55
最终网页的代码是这样的:
<!doctype html>
<html lang="en">
<head>
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/exporting.js"></script>
<script>
//左侧Javascript代码
</script>
</head>
<body>
<div id="container" style="min-width:700px;height:400px"></div>
</body>
</html>然后在<script>//左侧Javascript代码 </script> 里面填上你自己想要的js代码就可以了,下面的是官方的demo。
$(function () {
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: 'My first Highcharts chart'
},
xAxis: {
categories: ['my', 'first', 'chart']
},
yAxis: {
title: {
text: 'something'
}
},
series: [{
name: 'Jane'</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








