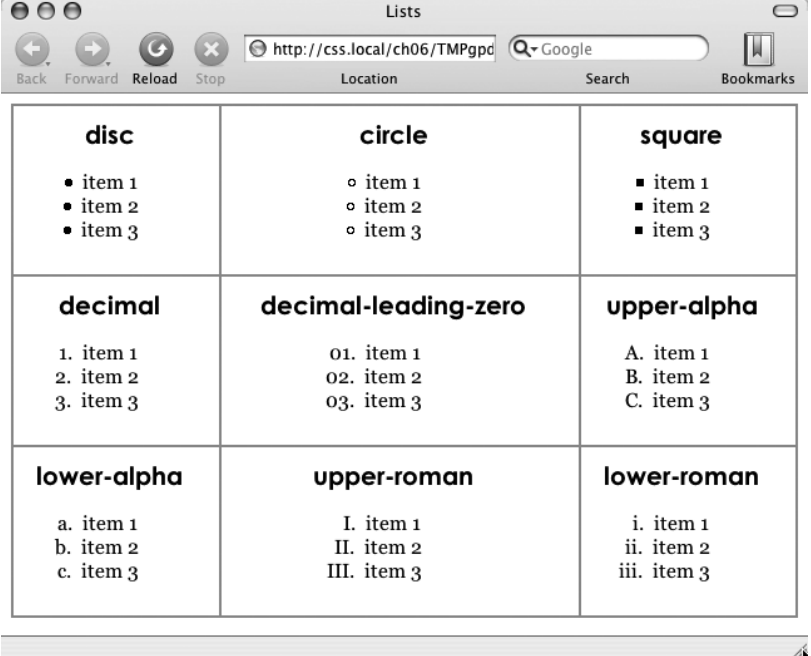
无序列表<ul>
- list-style-type: bullets/ circle/ square/ none;
有序列表<ol>
- list-style-type: decimal/ decimal-leading-zero/ upper-alpha/ lower-alpha/ upper-roman/ lower-roman/ none;
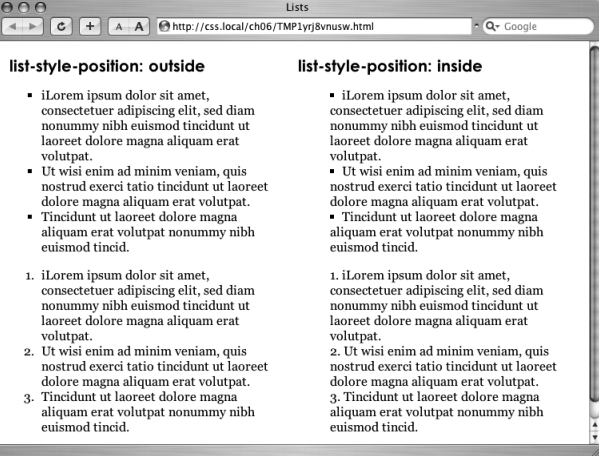
- list-style-position: inside/ outside;
消除列表原有的缩进样式。有的浏览器使用padding有的浏览器使用margin,因此两个都需要设置。
ul, ol {
-padding-left: 0;
margin-left: 0;
}自己设置列表样式
- list-style-image: url(…);
- 或者使用:before选择器,例:
ul li {
list-style-type: none;
}
ul li:before {
content: counter(item, disc) " ";
color: red;
}
























 231
231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








