概述
相信对于专注javascript发展的同学来说,nodejs已经不是一个陌生的词眼。有关nodejs的相关资料网上已经铺天盖地。由于它的高并发特性,造就了其特殊的应用地位。
借用Node.js官网的定义:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm。
相信之前有了解React Native的都知道,RN依赖Node.js环境,还有Angular.js都是需要Node.js的环境的,那么我们就来说说怎么搭建Node.js的开发环境和运行环境吧。
环境搭建
1,下载安装文件
首先进入官网:https://nodejs.org/en/,我们选择稳定版
2,安装nodejs
下载后我们直接next安装就好了。安装完成后我们发现安装目录默认添加了一个npm管理工具
3,安装相关环境
npm install express 回车等待安装express
npm install jade 回车等待安装jade
npm install mysql 回车等待安装mysql
......
默认情况下上述组件都是安装在C:\Program Files\nodejs\node_modules文件夹下 这也是nodejs相关组件的自动查找路径。
4,创建工程
现在有express,npm install express -g
使用命令express HelloApp
在HelloApp下新建helloworld.js测试
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("Hello World");
response.end();
}).listen(8888);
console.log("nodejs start listen 8888 port!");当然我们可以直接可以通过命令查看, 接下来我们将介绍如何在Docker里面部署node.js应用。
在Docker快速部署node.js应用
Docker简介
Docker使用
vi server.jsvi DockerfileFROM hub.c.163.com/nce2/nodejs:0.12.2
# Create app directory
RUN mkdir -p /home/Service
WORKDIR /home/Service
# Bundle app source
COPY . /home/Service
RUN npm install
EXPOSE 8888
CMD [ "npm", "start" ]hub.c.163.com/nce2/nodejs:0.12.2 这个镜像地址拉取Image。# Create app directory
RUN mkdir -p /home/Service
WORKDIR /home/Service# Bundle app source
COPY . /home/Service
RUN npm installEXPOSE 8888构建Image
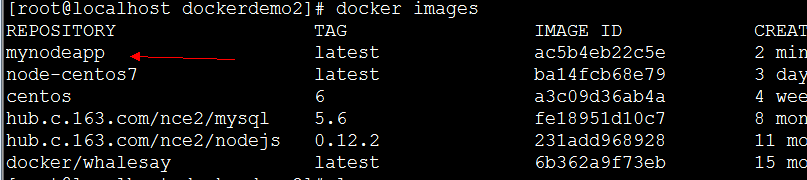
docker build -t mynodeapp .
运行镜像
docker run -d -p 8888:8888 ac5为了查看我们的Docker是否部署成功,我们可以直接使用浏览器locahost:8888来查看,当然我们也可以使用curl命令来查看。
curl -i localhost:8888

























 2231
2231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










