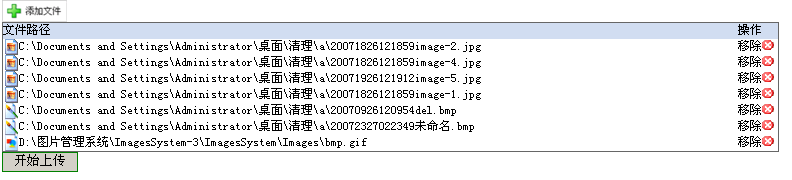
效果如下:
 //UpLoadFile.js 文件
//UpLoadFile.js 文件
var pathArray = new Array();//定义存放要上传文件的数组
var fileType = ""; //存储文件类型
function CheckForm()
{
alert(document.getElementsByName("myFile").length);
alert(document.getElementById("myFile").value);
}
function opFile()
{
document.uploderform.myFile.click();
}
//为数组添加remove方法
Array.prototype.remove = function()
{
document.getElementById("stateTD").innerText="未添加任何文件!";
var newArr = new Array();
var a = arguments[0];
for(i=0;i<this.length;i++)
{
if(this[i] != a)
{
newArr.push(this[i]);
}
}
return newArr;
}
//为数组添加判断是否有重复值方法
Array.prototype.hsRepeat = function(n)
{
if(n<this.length)
{
for(var i=n+1;i<this.length;i++)
if(this[n] == this[i])
return true;
if(i==this.length)
return this.hsRepeat(++n);
}
else
return false;
}
//添加上传文件
function AddFile(filePath)
{
if (!checkFileType(filePath))
{
alert("请添加合法的图片格式(如:.jpg;.gif;.png;.bmp)");
return false;
}
pathArray.push(filePath);
if(pathArray.hsRepeat(0))
{
pathArray.pop(filePath);
alert("抱歉,该文件已存在,请不要重复添加");
return false;
}
document.getElementById("noFile").style.display="none";
//使用DOM创建显示上传文件的单元格
var newTbody=document.createElement("TBODY");
var newTr = document.createElement("TR");
var newTd = document.createElement("TD");
var newTdType = document.createElement("TD");
var newTdDel = document.createElement("TD");
//按层次将各个HTML元素添加到页面
tbFile.appendChild(newTbody);
newTbody.appendChild(newTr);
newTr.appendChild(newTdType);
newTr.appendChild(newTd);
newTr.appendChild(newTdDel);
//newTr.style.background="blue";
newTdType.innerHTML = "<IMG SRC='Images/" + fileType + ".gif' />";
newTdType.width=10;
newTd.innerText = filePath;
newTdDel.width=40;
newTdDel.id="newTdDel"+ objID;
newTdDel.style.cursor="hand";
newTdDel.innerHTML="移除<IMG SRC='Images/del.bmp' />";
tbFile.appendChild(newTbody);
//为删除列添加事件
newTdDel.οnclick=function()
{
pathArray = pathArray.remove(newTd.innerText);
document.getElementById("fileDiv").removeChild(document.getElementById("file" + this.id.substring(8,this.id.length)));
if (pathArray.length==0)
{
document.getElementById("noFile").style.display="block";
}
newTr.removeChild(newTd);
newTr.removeChild(newTdDel);
newTbody.removeChild(newTr);
objID--;
}
}
//创建FIle对象
var objID = 1;
function createFile(obj)
{
objID++;
if(AddFile(obj.value)==false)
{
return false;
}
var parent=obj.parentElement;
var fileHtml='<input name="file'+objID+'" class="files" onChange="createFile(this)" type="file" id="file'+objID+'" size="1">';
parent.insertAdjacentHTML("beforeEnd",fileHtml);
}
//检查文件格式
function checkFileType(filePath)
{
var fileTypes = filePath.substring(filePath.length-3,filePath.length);
switch (fileTypes.toLowerCase())
{
case "gif": fileType="gif"; return true;
case "jpg": fileType="jpg"; return true;
case "png": fileType="png"; return true;
case "bmp": fileType="bmp"; return true;
default:return false;
}
}
function changeImg(imgName)
{
document.getElementById('stateTD').innerHTML = "<img src= images/" + imgName + " />";
}
//FileUpLoad.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="FileUpload.aspx.cs" Inherits="FileUpload" %>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>文件上传</title>
<link rel="stylesheet" href="CSS/style.css" type="text/css" />
<script language="javascript" src="JS/UpLoadFile.js" type="text/javascript"></script>
</head>
<link href="css/style.css" type="text/css" rel="stylesheet">
<body>
<form id="uploderform" method="post" action="FileUpload.aspx" enctype="multipart/form-data" runat="server">
<div id="fileDiv" onMouseOver="this.style.background='url(Images/addFile1.gif)';" onMouseOut="this.style.background='url(Images/addFile.gif)';">
<input type="file" size="1" runat="server" id="file1" class="files" onChange="createFile(this)" />
</div>
<table id="tbFile" class="imgUpLoadTable" width="100%">
<tr style="background-color:#D1DDF1;">
<td width="64" colspan="2">文件路径</td>
<td width="40">操作</td>
</tr>
<tr id="noFile">
<td id="stateTD">未添加任何文件!</td>
</tr>
</table>
<asp:Button class="btnUpLoad" ID="filesup" runat="server" OnClientClick="return fileUpLoad();" Text="开始上传" />
</form>
</body>
</html>
//FileUpLoad.aspx.cs 文件
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.IO;
using System.Drawing;
using System.Drawing.Imaging;
public partial class FileUpload : System.Web.UI.Page
{
private Boolean SaveFiles()
{
//得到File表单元素
HttpFileCollection files = HttpContext.Current.Request.Files;
try
{
Images images = new Images();
for (int intCount = 0; intCount < files.Count -1; intCount++)
{
HttpPostedFile postedFile = files[intCount];
string fileName, fileExtension,fileType;
//获得文件名字
fileName = System.IO.Path.GetFileName(postedFile.FileName);
if (fileName != "")
{
//获得文件名扩展
fileExtension = System.IO.Path.GetExtension(fileName);
string filePath = System.Web.HttpContext.Current.Request.MapPath("upFiles/");
filePath += fileExtension.Substring(1,fileExtension.Length-1) + "//";
fileType = postedFile.ContentType.Substring(0,5);
if (fileType != "image")
{
continue;
}
if (!File.Exists(filePath))
{
Directory.CreateDirectory(filePath);
}
fileName = DateTime.Now.ToString("yyyymmddhhmmss") + fileName;
postedFile.SaveAs(filePath + fileName);
MakeSLT(filePath + fileName, filePath + "small_" + fileName);
images.Add(new Image(fileName, "upFiles//" + fileExtension.Substring(1, fileExtension.Length - 1) + "//" + fileName, DateTime.Now.ToString(),Session["userName"].ToString().Trim()));
//OpFile.filePath = ConfigurationManager.AppSettings["filePath"].ToString();
OpFile.filePath = Server.MapPath("./");
}
}
images.InsertIntoDB();
return true;
}
catch (System.Exception)
{
return false;
}
}
public bool ThumbnailCallback()
{
return false;
}
//生成缩略图
private void MakeSLT(string oldImagePath, string newImagePath)
{
int width = 150;//缩略图的宽度
int height = 112;// 缩略图的高度
int level = 100; //缩略图的质量 1-100的范围
System.Drawing.Image oldimage = System.Drawing.Image.FromFile(oldImagePath);
System.Drawing.Image thumbnailImage = oldimage.GetThumbnailImage(width, height, new System.Drawing.Image.GetThumbnailImageAbort(ThumbnailCallback), IntPtr.Zero);
Bitmap bm = new Bitmap(thumbnailImage);
ImageCodecInfo[] codecs = ImageCodecInfo.GetImageEncoders();
ImageCodecInfo ici = null;
foreach (ImageCodecInfo codec in codecs)
{
if (codec.MimeType == "image/jpeg")
ici = codec;
}
EncoderParameters ep = new EncoderParameters();
ep.Param[0] = new EncoderParameter(Encoder.Quality, (long)level);
bm.Save(newImagePath, ici, ep);
}
protected void Page_Load(object sender, EventArgs e)
{
if(Session["userName"] != null)
{
if (IsPostBack)
{
WriteJs("document.getElementById('stateTD').innerText='上传成功!'");
SaveFiles();
}
}
else
{
Response.Write("你还没有登陆");
Response.End();
}
}
protected void WriteJs(string jsContent)
{
this.Page.RegisterStartupScript("writejs", "<script type='text/javascript'>" + jsContent + "</script>");
}
}
//Css/Style.css 文件
a:link, a:active, a:visited
{
color: #000000;
text-decoration: none;
}
a:hover
{
color: #4455aa;
text-decoration: underline;
}
body
{
background-color: #FFFFFF;
margin-top: 20px;
margin-left: 12px;
margin-right: 10px;
font-size:12px;
}
.imgUpLoadTable
{
font-family: "宋体";
font-size: 12px;
line-height: 130%;
border: thin none;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-right-style: solid;
border-left-style: solid;
border-bottom-style:solid;
border-top-style:solid;
border-top-color: #666666;
border-right-color: #666666;
border-bottom-color: #666666;
border-left-color: #666666;
}
.files
{
height:20px;
font-size:12px;
margin-left:-30px;
POSITION: absolute;
left: 13px;
top: 1px;
FILTER: Alpha(Opacity=0);
}
.btnUpLoad
{
border: 1px solid green;
top:1px;
}
input
{
border: 1px solid green;
}
#fileDiv
{
white-space: pre;
height: 22px;
width: 65px;
overflow: hidden;
border-color:#507CD1;
background-image:url(../Images/addFile.gif);
}
.disTable
{
border:1px;
border-collapse: collapse;
}
table
{
border-collapse: collapse;
}





















 143
143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








