本人使用的CKEditor版本是3.6.3。CKEditor配置和部署我就不多说。
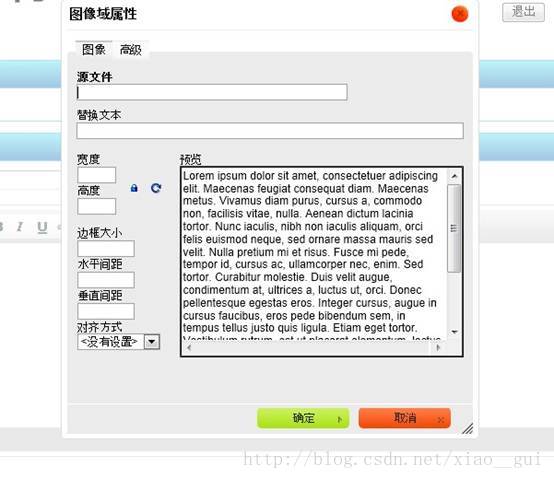
CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有图片上传功能。
“预览”中有一坨鸟语,看得很不爽,首先要去掉这些。在ckeditor/config.js中加上一个配置项:
config.image_previewText = ' ';
注意引号里面一定要有个空格,不能是空字符串。
扫除这个障碍,下面来研究图片上传。
step 1:
首先,要开启图片上传功能。
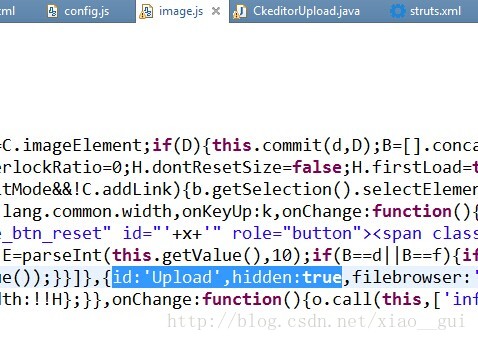
找到ckeditor/plugins/image/dialogs/image.js这个文件,CTRL+F搜索下面一段JS:
id:'Upload',hidden:true
实际上上传功能被隐藏了,把上面的true改成false,再打开编辑器,就能找到上传功能了。
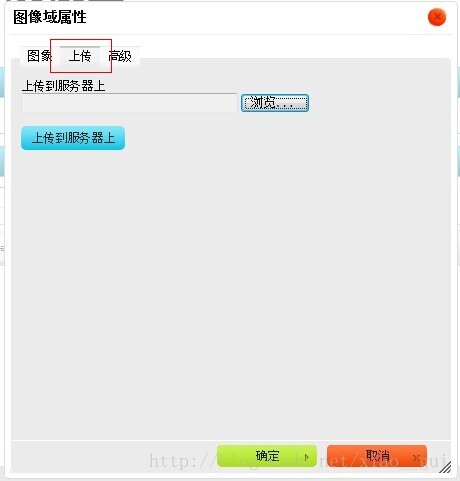
step 2:
上面的只是一个上传页面,也就是一个form表单,要配置点击“上传到服务器上”按钮后请求的Action,可以在ckeditor/config.js中加入一个配置项:
config.filebrowserUploadUrl = "actions/ckeditorUpload";
“actions/ckeditorUpload”是文件上传POST请求的URL,也就是点击这个按钮就会post到actions/ckeditorUpload进行处理,这里指向的是Struts 2的一个A





 本文详细介绍了如何在CKEditor 3.6.3中启用并配置图片上传功能,通过修改config.js设置上传URL为Struts 2 Action,并在Struts 2配置文件中处理上传请求。此外,还解决了图片上传后的显示问题,通过响应向客户端返回图片的相对路径。
本文详细介绍了如何在CKEditor 3.6.3中启用并配置图片上传功能,通过修改config.js设置上传URL为Struts 2 Action,并在Struts 2配置文件中处理上传请求。此外,还解决了图片上传后的显示问题,通过响应向客户端返回图片的相对路径。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








