移动端css基本知识点
PPI(Pixels per inch)也叫DPI(Dots Per Inch),表示的是每英寸所拥有的像素(pixel)数目。数值越高,代表显示屏能够以越高的密度显示图像。
适用于移动端的DTD:
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
viewport语法:
(1)width:设制 viewport 的宽,可以设定一个值(320)或者特殊的值(device-width)为设备的宽度,device- width是可定义输出设备的屏幕可见宽度。
(2)height:同上,只不过为设置高。
(3)initial-scale:初始缩放值,是个浮点数,例如这个值为1.0那么页面就会以页面分辨率的1:1来显示,要是 2.0,就会以页面分辨率的2:0来显示,也就是放大两倍。
(4)maximum-scale:最大缩放度,是个浮点数,例如这个值为1.0那么页面就只能是原比例不能缩放,要是2.0, 页面也最大能缩放2倍。
(5)minimum-scale:同上,只不过为缩小。
(6)user-scalable:用户是否可以调整缩放。即用户是否能改变页面缩放程度。可设置为yes/no。默认值是yes。 如果你将其设置为no,那么minimum-scale 和 maximum-scale都将被忽略,因为不会被缩放。
<meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"/>
format-detection的用处:
telephone的值可为yes/no,用来设置是否将网页上面的电话显示为可拨超链接。
<meta name="format-detection" content="telephone=yes"/>
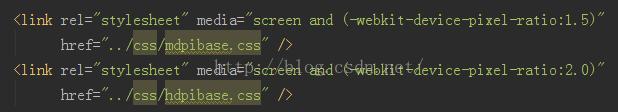
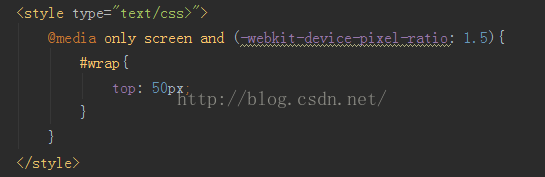
针对不同分辨率写样式:
外联样式:
内联样式:

























 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








