尺寸
/*width: 宽*/
/*height: 高*/
/*min-width: 最小宽度*/
/*max-width: 最大宽度*/
/*min-height: 最小高度*/
/*max-height: 最大高度*/
背景
/*background-color: 背景颜色*/
/*background-image: 背景图片*/
/*background-repeat: 背景图片的重叠方式*/
边框
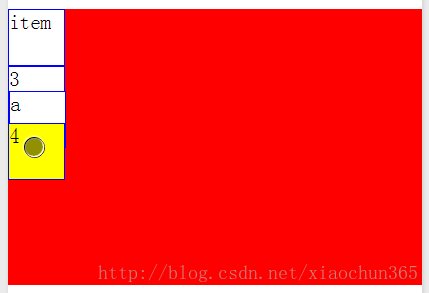
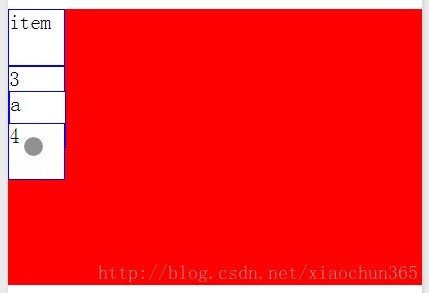
/*border-radius:50% 圆形*/
/*border-radius:20% 方形圆角*/
/*border-width: 10px;*/
/*border-color: red;*/
/*border-style:inset;*/
边距
margin:距离上一个标签的距离
padding:标签距离内部包裹的内容的距离
文本
/*color: red;*/
/*font-size: 20px; */
/*font-weight:700; 加粗*/
其他(列表,内容,表格)
----------------------------------------------------------------------------------------------------
样式选择器
类选择器,ID选择器,元素选择器,通配符选择器(现有的编译器并不支持),
包含选择器 p c{} //p下面的所有
子元素选择器 p > c{} //p下面的一级
邻近兄弟选择器 c + c{}

通用兄弟选择器 c~c{}

动态伪类选择器 (:active :focus) (:link :visited :hover)--小程序不支持
.item:active{background-color:yellow}
状态伪类选择器(:enable :disable :checked)
选择伪类选择器:(:first-child :last-child :nth-child() :nth-last-child() :nth-of-type() :nth-last-of-type() :first-of-type :last-of-type :only-child :only-of-type)
空内容伪类选择器::empty
否定伪类选择器::not
伪元素:::first-line ::first-letter ::before ::after ::selection






















 9657
9657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








