<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.3.js"></script>
<script src="jquery-ui.js"></script>
<link href="jquery-ui.css" rel="stylesheet" />
<script type="text/javascript">
$(function(){
$("#form1").dialog({
autoOpen: false,//设置属性,不自动弹出对话框
title:"欢迎登录",//设置dialog标题
height: 300,//高度
width: 350,//宽度,其余属性都为默认
})
$("#login1").click(function() { //为按钮添加点击事件,点击按钮弹出对话框
$("#form1").dialog("open");
});
});
</script>
</head>
<body>
<button id="login1" >用户登录</button>
<div id="form1">
<form>
用户名:<input type="text" /><br />
密 码:<input type="password" /><br />
<input type="submit" value="登录" />
<input type="button" value="取消" />
</form>
</div>
</body>
</html>效果截图


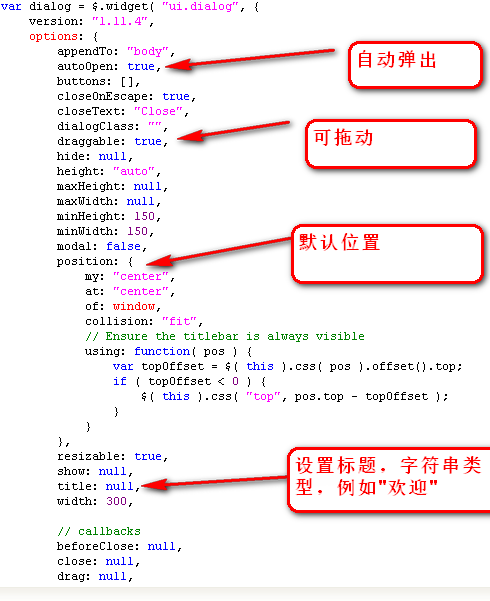
以下是今天对jqueryui.js 源码中dialog的一点截图说明






















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








