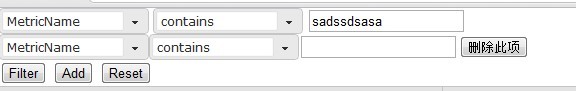
实现效果:动态添加一行控件

html页面中的代码
<div id="filterDiv">
<div id="div1">
<input id="inputPropertyName1" value="MetricName" />
<input id="inputOperation1" value="contains" />
<input id="filterValue1" />
</div>
</div>
<button id="filter">Filter</button>
<button id="add">Add</button>
<button id="reset">Reset</button>jqury代码
$("#filter").click(function () {
for (var i = 1; i <= filterNum; i++) {
if ($("#filterValue" + i).val() == null || $("#filterValue" + i).val() == "") {
alert($("#filterValue" + i).val());
continue;
}
else {
if ($("#inputPropertyName" + i).val() == "MetricId") {
dataSource.filter({
field: $("#inputPropertyName" + i).val(),
operator: $("#inputOperation" + i).val(),
value: parseInt($("#filterValue" + i).val())
});
}
else {
dataSource.filter({
field: $("#inputPropertyName" + i).val(),
operator: $("#inputOperation" + i).val(),
value: $("#filterValue" + i).val()
});
}
}
}
});
$("#add").click(function () {
filterNum++;
var newDiv = document.createElement('div');
var str = "<input id='inputPropertyName" + filterNum + "' value='MetricName' /><input id='inputOperation" + filterNum + "' value='contains' /><input id='filterValue" + filterNum + "' /><input id='delItem'" + filterNum + " οnclick='delItem(" + filterNum + ");' value='删除此项' type='button' />";
newDiv.innerHTML = str;
newDiv.setAttribute("Id", "div" + filterNum);
$("#filterDiv").append(newDiv);
});
$("#reset").click(function () {
dataSource.filter({
field: "MetricName",
operator: "contains",
value: ""
});
});删除的jquery
function delItem(i) {
$("#div" + i).remove();
}



















 7548
7548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








