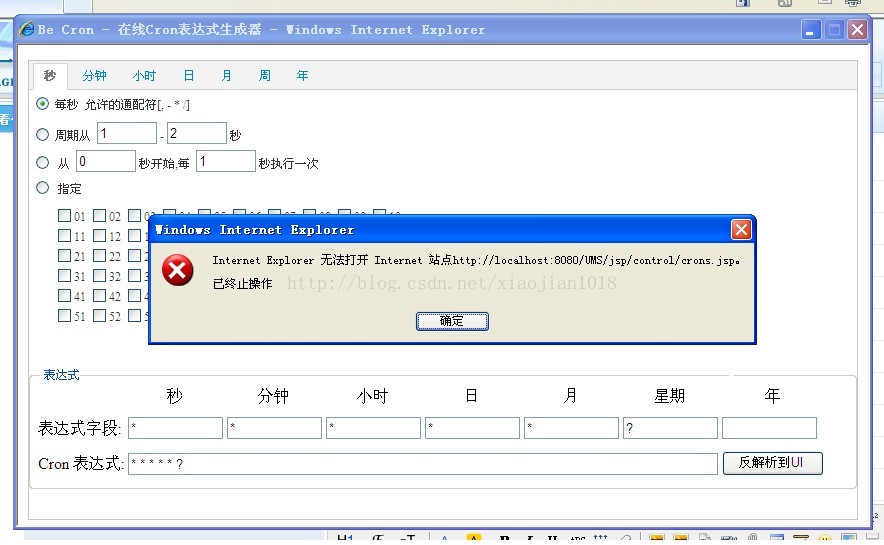
今天在项目中添加一个设计Cron的代码,本地测试没有问题,在整合过程中出现这个错误

经过分析得知,在整个代码中引用了3个JS(之前引的样式是不会影响到代码的)
<script src="<%=contextPath%>/js/Cron/jquery-1.6.2.min.js" type="text/javascript"></script>
<script src="<%=contextPath%>/js/Cron/jquery.easyui.min.js" type="text/javascript" ></script>
<script src="<%=contextPath%>/js/Cron/cron.js" type="text/javascript"></script>
通过查询相关资料,大多都是本地IE的一些设置,不合我的需求,对代码进行分析
错误分析:在页面加载过程中,可能因为cron.js在页面还没有ready的时候就调用了htmlObject的appendChild或者innerHTML操作,这样会在IE上弹出一个对话框:“Internet Explorer无法打开站点,已终止操作”
解决方法有两个:
(1)在appendChild或者innerHTML操作处判断document.readyState=="complete", 若为否,则setTimeout若干秒之后重新作这个操作。
但是,此属性只对ie,opeara有效,ff的document没有readyState属性,永远是undefined.
(2)在script中使用defer属性。意在页面加载完毕后再执行脚本,这样可以避免找不到对象的问题。defer不会考虑外部文件是否全部下载完,只会判当前页面是否全部加载完成。并且,有defer标签的代码块里不能写document.write方法
使用ajax时发生错误的解决方案:在appendChild或者innerHTML操作处判断document.readyState=="complete", 若为否,则setTimeout若干秒之后重新作这个操作。
这里我采用的是第一个方法,在cron.js中加入defer属性,延迟执行。问题得以解决





















 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








