在通常后台管理系统中,我们查看某条记录的时候,通过dialog显示,里面会放一个表单,因为往往查看后,我们还有个修改要做。
在查看时候,我们会通过disabled设置元素不可编辑,可以通过 $("#formId :input").attr("disabled", "disabled");
如果需要设置单个元素不可编辑,发现通过$("#userName").attr("disabled", "disabled");设置,不起效果,查看源码,
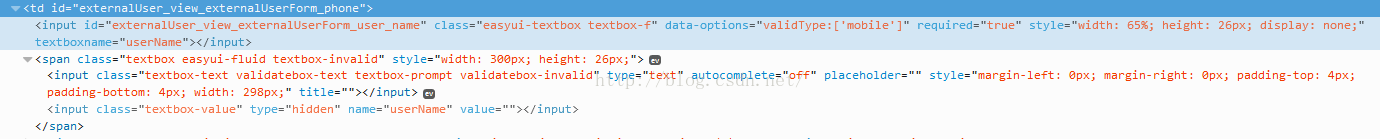
原来的<input class="easyui-textbox" id="xxx">已经被parse成多个dom元素了,有<input> <span> <input>元素,所以这时候就要
通过$("#userName :input").attr("disabled", "disabled");
如果要解除disabled属性,可以通过$("#formId :input").removeAttr("disabled");
困扰了一个上午,记录一下,如果有遇到此问题的,希望有所帮助






















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








