一、购物车的需求描述和基本流程
1、需求描述
1、 用户可以在登录状态下将商品添加到购物车
2、 用户可以在未登录状态下将商品添加到购物车
3、 用户可以使用购物车一起结算下单
4、 用户可以查询自己的购物车
5、 用户可以在购物车中可以修改购买商品的数量。
6、 用户可以在购物车中删除商品。
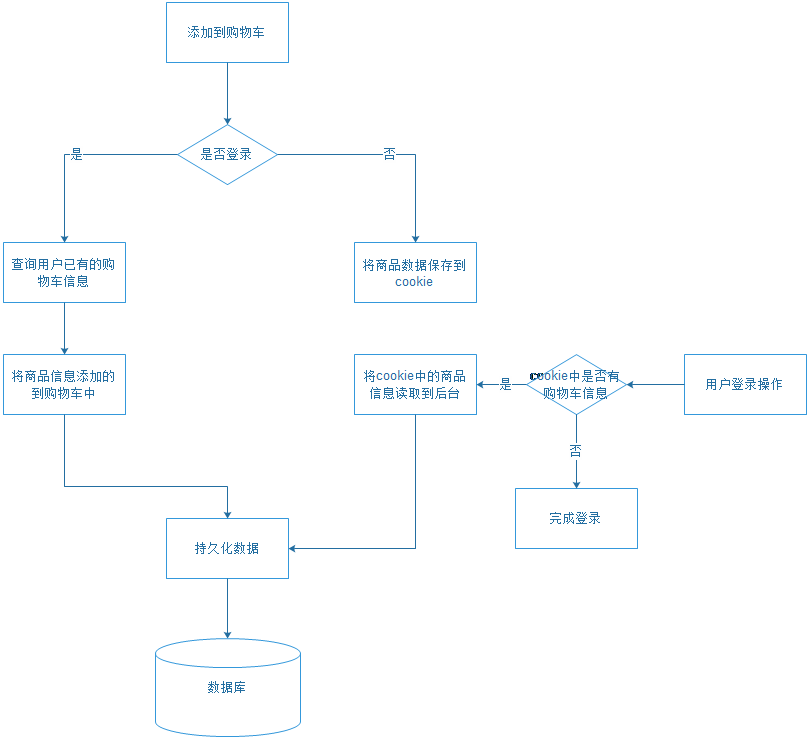
2、基本流程图
二、搭建购物模块项目
1、创建maven工程,pom.xml内容如下
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>com.enjoyshop.parent</groupId>
<artifactId>enjoyshop-parent</artifactId>
<version>0.0.1-SNAPSHOT</version>
</parent>
<groupId>com.enjoyshop.cart</groupId>
<artifactId>enjoyshop-cart</artifactId>
<version>1.0.0</version>
<packaging>war</packaging>
<dependencies>
<dependency>
<groupId>com.enjoyshop.common</groupId>
<artifactId>enjoyshop-common</artifactId>
<version>1.0.0-SNAPSHOT</version>
</dependency>
<!-- 单元测试 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
</dependency>
<!-- Mybatis -->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
</dependency>
<!-- 分页助手 -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
</dependency>
<dependency>
<groupId>com.github.jsqlparser</groupId>
<artifactId>jsqlparser</artifactId>
</dependency>
<!-- 通用Mapper -->
<dependency>
<groupId>com.github.abel533</groupId>
<artifactId>mapper</artifactId>
</dependency>
<!-- MySql -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
</dependency>
<!-- Jackson Json处理工具包 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
</dependency>
<!-- 连接池 -->
<dependency>
<groupId>com.jolbox</groupId>
<artifactId>bonecp-spring</artifactId>








 本文详细介绍了如何开发购物车模块,包括需求描述、项目搭建、购物车功能的实现,如用户登录状态判断、cookie使用、商品添加、数量修改及删除等,并展示了相关配置和代码实现。
本文详细介绍了如何开发购物车模块,包括需求描述、项目搭建、购物车功能的实现,如用户登录状态判断、cookie使用、商品添加、数量修改及删除等,并展示了相关配置和代码实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 271
271

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








