前面比较简单的控件我就简单地贴代码和效果,不详细说明了。
1、TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="24sp"
android:textColor="#00ff00"
android:text="This is TextView" />
</LinearLayout>
关于gravity和layout_gravity的区别,详见【Android布局】在程序中设置android:gravity 和 android:layout_Gravity属性
2、Button
关键是三种定义监听事件的方式。
3、EditText
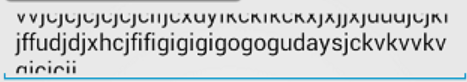
EditText中有一个属性是maxLines,可以设置最长可以延伸多少行。当里面的文本超过这么多行的时候会滚动。下面是效果:
<EditText android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="这里写文本!"
android:maxLines="2"/>4、ImageView
显示图片。可以在xml里设置src,也可以在java里通过imageView.setImageResource(drawable)来插入图片
5、ProgressBar
进度条,效果如下:
<ProgressBar android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progress_bar"/>
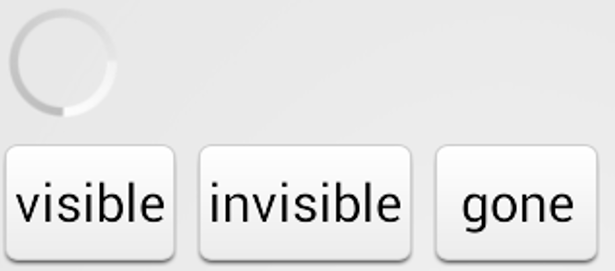
进度条不可能一直转,数据总会有加载完成的时候,那么怎么设置progressBar的状态呢?首先,它的状态有三种:visible、invisible和gone,visible表示可见,invisible表示不可见,但是还占据着空间,gone表示不仅不可见,而且不占空间。如果使用setVisibility设置它的可见性的话,这三种状态就是View.VISIBLE、View.INVISIBLE和View.GONE。
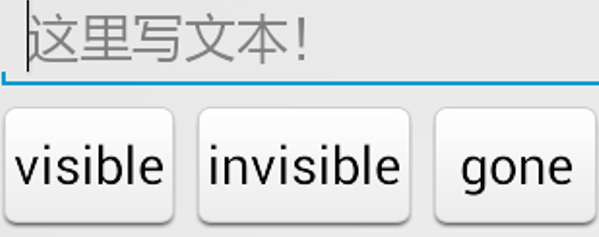
下面通过代码来手动控制它的状态。
case R.id.visible:
mPb.setVisibility(View.VISIBLE);
break;
case R.id.invisible:
mPb.setVisibility(View.INVISIBLE);
break;
case R.id.gone:
mPb.setVisibility(View.GONE);
break;效果:
Visible:

Invisible:

Gone:
进度条还可以设置样式,比如水平进度条:
<ProgressBar android:layout_width="fill_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:id="@+id/horizontalProgressBar"
android:max="100"/>然后动态增加进度:
int progress = mHPb.getProgress();
progress = progress + 10;
mHPb.setProgress(progress); 效果如下:

进度条还有其他类型,而且还可以自定义样式,这里就不详细介绍了
6、AlertDialog
主要用于防止用户误删某个信息,弹出提示。它位于所有界面元素之上,可以屏蔽掉其他控件的交互能力。
AlertDialog.Builder builder = new AlertDialog.Builder(SecondActivity.this);
builder.setCancelable(false)
.setTitle("您是否确定?")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface di, int pos) {
Toast.makeText(SecondActivity.this, "点击了确定"+pos, Toast.LENGTH_LONG).show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface di, int pos) {
Toast.makeText(SecondActivity.this, "点击了取消"+pos, Toast.LENGTH_LONG).show();
}
});
// 还可以设置更多的按钮
builder.setNeutralButton("其他按钮", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface di, int pos) {
Toast.makeText(SecondActivity.this, "点击了其他按钮"+pos, Toast.LENGTH_LONG).show();
}
});
AlertDialog alertDialog = builder.create();
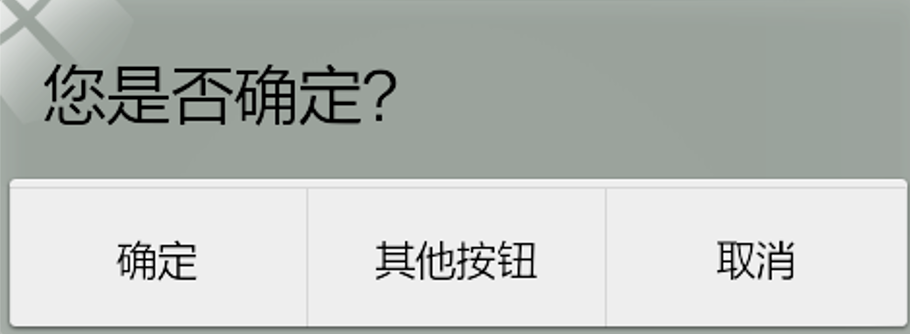
alertDialog.show(); // 不要忘记最后要执行show才能显示 最终效果如下:
7、ProgressDialog
它的作用和性质和AlertDialog类似,不同的地方在它会在对话框上面显示一个进度条,一般表示当前操作比较费时,需要用户耐心等待。下面是它的实现:
ProgressDialog pd = new ProgressDialog(SecondActivity.this);
pd.setCancelable(true);
pd.setTitle("正在加载...");
pd.show();
但是有一点需要特别注意:如果设置了cancelable为false,那么一定要在加载完成之后执行progressDialog.dismiss(),否则就无法返回界面。

























 2130
2130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








