1、引入布局
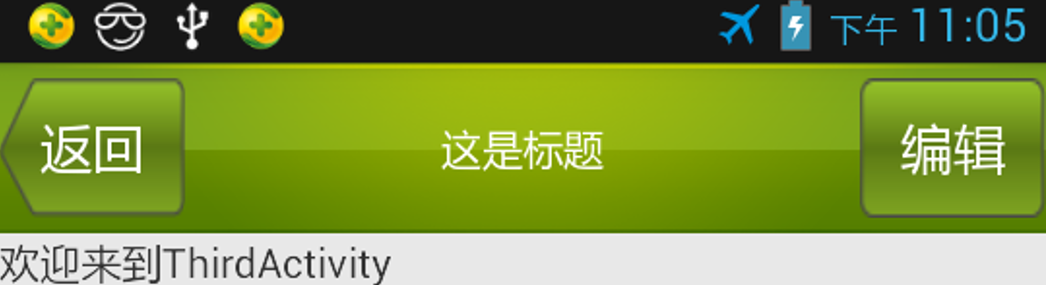
首先创建一个LinearLayout布局,包括两个按钮、一个TextView,模仿一些软件的标题栏的风格。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:background="@drawable/title_bg">
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回"
android:textColor="#fff"
android:layout_gravity="center"
android:background="@drawable/back_bg"/>
<TextView android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="这是标题"
android:layout_gravity="center"
android:textColor="#fff"
android:gravity="center"/>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="编辑"
android:layout_gravity="center"
android:textColor="#fff"
android:background="@drawable/edit_bg"/>
</LinearLayout>注意由于是标题栏,所以整个LinearLayout的高度是wrap_content的。
那么现在如何在别的布局引用它呢?和C++相似,也是include:
<include layout="@layout/mytitle"/>另外在当前的活动中还要在setContentView之前设置下面的东西:
requestWindowFeature(Window.FEATURE_NO_TITLE);最终的效果:
2、创建自定义控件
前面的方法实现了自定义标题栏,但标题栏的返回按钮事件一般都是相同的,如果在每一个活动代码中都定义这个按钮的点击事件,是件很麻烦的事情。最好的方法就是在java里创建自定义的控件类。

自定义的TitleLayout要用LayoutInflater加载mytitle布局。那么LayoutInflater是做什么用的呢?它其实和findViewById的作用差不多,都是加载布局/控件,不同之处在于,对于没有加载的布局,要用LayoutInflater来加载;对于已经加载的布局,可以通过Activity.findViewById来找到其中的控件。
所以经过这一步之后,意味着mytitle已经被加载到我们的自定义类中了,接下来就是定义button的点击事件:
public class TitleLayout extends LinearLayout{
public TitleLayout(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.mytitle, this);
Button back = (Button) findViewById(R.id.back);
Button edit = (Button) findViewById(R.id.edit);
back.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(getContext(), "返回", Toast.LENGTH_LONG).show();
((Activity)getContext()).finish();
}
});
edit.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(getContext(), "编辑", Toast.LENGTH_LONG).show();
}
});
}
}最后在xml中加载这个布局,注意包名一定要写上去:
<com.example.activitytest.TitleLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"> </com.example.activitytest.TitleLayout>
























 3306
3306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








