JS实现逐个消失
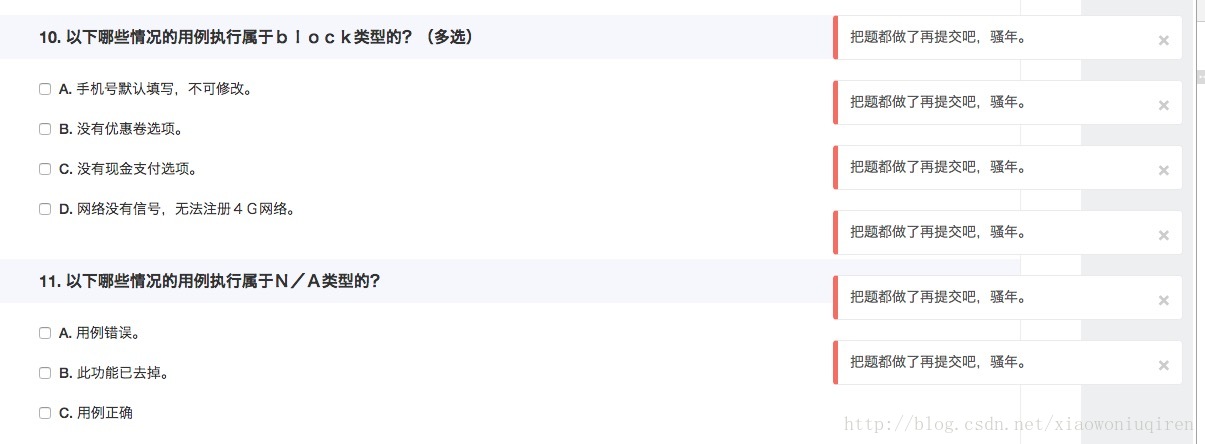
前言:点击产生弹窗,产生多个,逐个消失
var tipObject = function(text,mes) {
var str ='<div class="tip-widow fade">';
str +=' <a class="close " href="javaScript:void(0);">×</a>';
str += text;
str += '</div>';
$('.right-tip').append(str);
// 错误提示用 tipError 正确提示用 alert-right
if(mes == 'tipError'){
$('.tip-widow').addClass('alert-danger');
};
setTimeout(function(){
$('.tip-widow').removeClass('fade');
},5000);
setTimeout(function(){
$('.tip-widow').remove();
},5600);
$('.close').click(function(){
$(this).parents('.tip-widow').hide();
});
};这是点击之后调用的效果
目前的效果是,在一段时候之后会一起消失,不会单独逐个消失,可以借助JQ中一个小的知识点
eq(): 将匹配元素集缩减值指定 index 上的一个##
所以就可以匹配第一个倒计时结束之后消失,代码真是一个神奇的东西,永远给你惊喜
var tipObject = function(text,mes) {
var str ='<div class="tip-widow fade">';
str +=' <a class="close " href="javaScript:void(0);">×</a>';
str += text;
str += '</div>';
$('.right-tip').append(str);
// 错误提示用 tipError 正确提示用 alert-right
if(mes == 'tipError'){
$('.tip-widow').addClass('alert-danger');
};
setTimeout(function(){
$('.tip-widow').eq(0).removeClass('fade');
},5000);
setTimeout(function(){
$('.tip-widow').eq(0).remove();
},5600);
$('.close').click(function(){
$(this).parents('.tip-widow').hide();
});
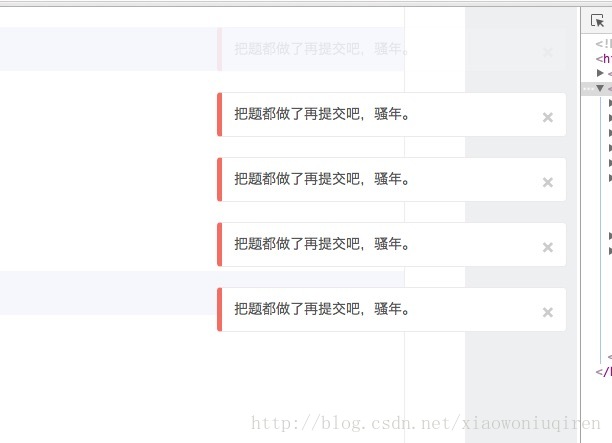
};实现了,第一个弹窗正在消失























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








