|
后台代码类:
基本类:
public class FieldBean {
private String title;
private String field;
private int width;
private String align;
private boolean sortable;
private boolean resizable;
private boolean hidden;
}//属性的get/set方法已删,自行补齐 controller 类: @RequestMapping(value = "/getAllInfo", method = RequestMethod.POST)
public Map<String,Object> getAllInfo(HttpServletRequest request) {
List<Map<String,Object>> datas = new ArrayList<Map<String,Object>>();
Map<String,Object> data = new HashMap<String,Object>();
//生成列对应的行数据
data.put("column1", "111111");
data.put("column2", "222222");
data.put("column3", "333333");
data.put("column4", "444444");
data.put("column5", "555555");
data.put("column6", "666666");
data.put("column7", "777777");
data.put("column8", "888888");
data.put("column9", "999999");
datas.add(data);
Map<String,Object> result = new HashMap<String,Object>();
result.put("rows", datas);
result.put("total", datas.size());
return result;
}
//生成columns
@RequestMapping(value = "/getAllColumn", method = RequestMethod.GET)
public Map<String,Object> getAllColumn(HttpServletRequest request) {
List<FieldBean> beans = new ArrayList<FieldBean>();
Map<String,Object> result = new HashMap<String,Object>();
for(int i=1;i<10;i++){
FieldBean bean = new FieldBean();
bean.setTitle("第"+i+"列");
bean.setField("column"+i);
bean.setAlign("center");
bean.setWidth(80);
beans.add(bean);
}
result.put("columns", beans);
return result;
}
//前台获取
var columns;
function initColumn(){
$.ajax({
type: "GET",
url: "api/v11/getAllColumn",
dataType: "json",
async:false,//同步请求
success: function(data){
columns = data.columns;
initDataGrid();
}
});
}
function initDataGrid() {
$("#indexGrid").datagrid({
url : "api/v11/getAllInfo",// 加载的URL /EasyUiDemo/api/v11/getAllInfo
pagination : true,// 显示分页
pageSize : 5,// 分页大小
pageList : [ 5, 10, 15, 20 ],// 每页的个数
fit : true,// 自动补全
fitColumns : true,
title : "用户管理",
columns : [columns],
toolbar:'#tb' /*["-", {
id: 'add',
text: '增加',
iconCls: 'icon-add',
handler: function () {}
}, "-", {
id: 'edit',
text: '编辑',
iconCls: 'icon-edit',
handler: function () { }
}, "-", {
id: 'del',
text: '删除',
iconCls: 'icon-remove',
handler: function () { }
}, "-"]*/
});
}
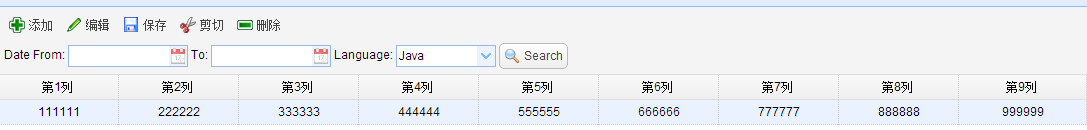
//效果图 
|
easyui 动态生成datagrid列
最新推荐文章于 2023-04-26 08:41:39 发布





















 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








