新业务流程平台终于上线了,虽然通过Bootstrap3做了浏览器兼容,并经过测试、验证,但是实用起来还是有些问题,分析及处理过程如下:
1、使用IE9打开界面后,主页混乱,网页变成IE8文档(在浏览器F12开发人员工具下看到)。
兼容解决方案,在<head>里加上如下声明代码,在不考虑系统平台产品的情况下,IE浏览器能支持到IE11。
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />2、由于系统平台产品的限制,部分功能在IE浏览器上只能支持到IE9、IE10,而Chrome等浏览器支持比较好。
兼容解决方案为限定在IE9、IE10范围内容使用系统,Chrome等浏览器不受影响。<head>里加上如下声明代码。
<meta http-equiv="X-UA-Compatible" content="IE=9,IE=10" /> 添加后最终代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=9,IE=10" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width= device-width,initial-scale=1"/>
<title>流程流转框架</title>
<link href="../common/css/bootstrap.css" type="text/css" rel="stylesheet"/>
<link href="../common/css/bootstrap-table.css" type="text/css" rel="stylesheet"/>
<link href="../home/css/style2.css" type="text/css" rel="stylesheet"/>
<link href="css/wkfl_frame.css" type="text/css" rel="stylesheet"/>
<style>登录页、主页加上”X-UA-Compatible”后,理论上其他页面都是嵌套在主页里,可以不必特殊声明。到此结束本文了。
3、系统对外接口处理
虽然理论上,实际上,登录页、主页加上”X-UA-Compatible”后,其他页面都是嵌套在主页里,可以不必特殊声明。
但是,系统还有其他出口,例如门户。通过门户为用户提供单点登录、待办任务等。为此,需要把上述代码分别加入到对外接口的页面代码中。
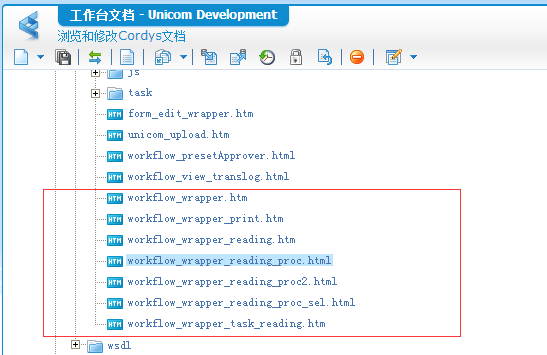
例如,本系统涉及到对外接口页面如下图所示(部分):
4、JavaScript跨域处理
在云门户上打开新业务流程待办审批单功能,由于涉及到两个系统而产生跨域情况,需要解决。
解决方案是把需要处理的数据,通过请求参数的方式传递过来,如下云门户打开待办审批页代码新增参数“&cloud=true”,为了避免跨域代码解析数据。
function doOpen() {
if (orgId == "") {
orgId = "system";
}
if (isTask == '1') { //待办
window.location.href = "/home/" + orgId + "/unicom/workflow/workflow_wrapper.htm?bizInfoInstanceID=" + bizInstId + "&taskID=" + taskId + "&cloud=true";//cloud=true,为新增加参数
} else {//待阅
if (isProcess == '1' || isProcess == '1.0') { //流程类待阅
window.location.href = "/home/" + orgId + "/unicom/workflow/workflow_wrapper_reading.htm?pndReadingID=" + taskId;
} else {//非流程类待阅
window.location.href = "/home/" + orgId + "/unicom/home/infoInstanceInsertPage/businessKJShow.htm?pndReadingID=" + taskId;
}
}
}待办审批页通过传递过来的参数做相应的处理。如下述代码中,原“if (!window.opener.location) {”为跨域取window属性数据,修改为“if ($.cordys.utils.getUrlParameter(‘cloud’)===’true’){”,直接以URL参数为条件进行判断,绕开跨域编码设计。
//查询附件列表延迟加载
function getFileList() {
function getThisAjaxParam() {
console.log("getThisAjaxParam");
//if (!window.opener.location) {//上个页面是云门户页面,走正常流程框架
if ($.cordys.utils.getUrlParameter('cloud')==='true'){
return {
bizInstanceId: window.bizInfoInstanceID,
gridFSName: window.bizRvsnNumber
}
} else if (/workflow_wrapper_reading_proc2/.test(window.opener.location.href)) {//上个页面是传阅页面
window.isTransWkfl = true;
return {
bizInstanceId: window.opener.bizInfoInstanceID,
gridFSName: window.opener.bizRvsnNumber
}5、用Bootstrap中附件上传界面替换Cordys XForm附件上传界面
现在使用的Cordys BOP 4.3产品是先于IE11发布,而且,2014年年初规划新业务流程平台的时候,办公终端多为Windows 7系统,直到2015年下半年,Windows 10系统和IE11才少量被用于办公环境。
现今,附件上传功能在IE11上是不可用,在平台不支持的情况下,只能替换Cordys XForm附件上传功能界面。
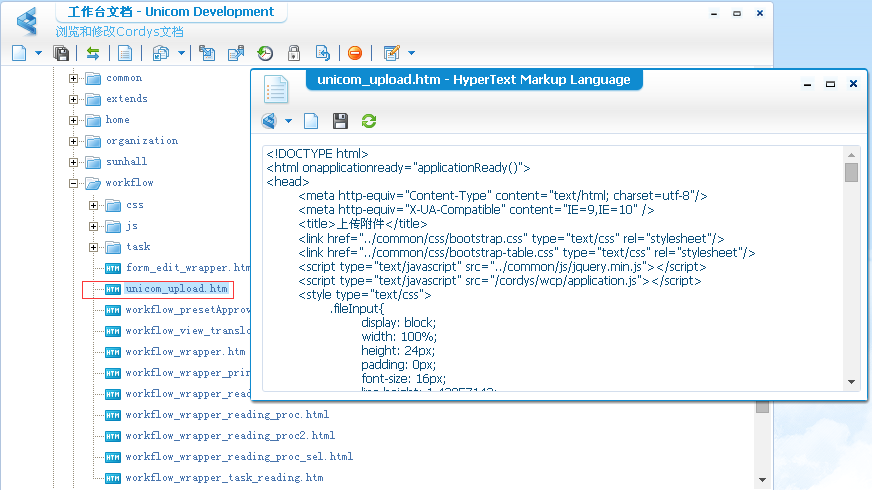
启用备用方案,采用“unicom_upload.htm”界面替换XForm。
参考术语解释:
- X-UA-Compatible是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的。
通过在meta中设置X-UA-Compatible的值,可以指定网页的兼容性模式设置。
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />- content=”IE=Edge”,强制浏览器按照特定的版本标准进行渲染。
Edge 模式告诉 IE 以最高级模式渲染文档,也就是任何 IE 版本都以当前版本所支持的最高级标准模式渲染,避免版本升级造成的影响。简单的说,就是什么版本 IE 就用什么版本的标准模式渲染。
Cordys BOP 4.3 对浏览器支持情况,详见产品支持说明:《 Cordys对浏览器支持信息(Support information on latest browsers)》 肖永威 译 2016.1
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










