基于浏览器展现HTML网页中的表(是指Table),普遍用于数据展现和录入,其中数据分类又常用合并单元格。
在HTML DOM中,Table中的行数据是可以通过JavaScript的函数方法insertRow(index)动态增加的,通过insertCell(index)增加单元格。
其中,比较麻烦的是合并单元格,这里以行合并为例,使用rowspan属性的设置来实现,关键点是insertRow(index)和insertCell(index)中index值,也就是合并单元格的时候,index顺序发生的变化。
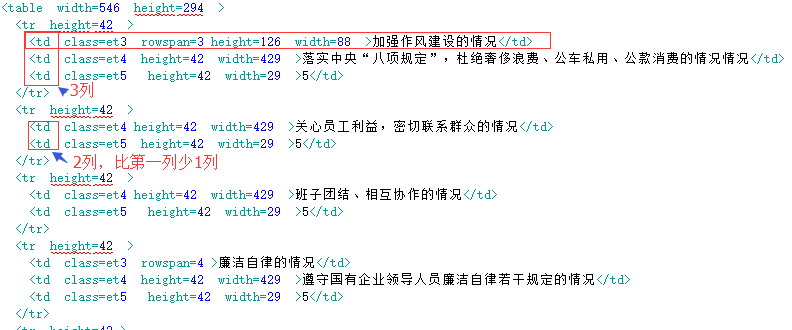
首先,先分析HTML中合并单元格的代码,如下图所示:
insertCell(index)中index变化规则如下:
- 如果当前行前一列(设为第一列)是合并单元格(行),首先index=0,此行后续的单元格顺序为1,2,…
- 后续合并单元格(行)所包含的行,实际是从第二列开始,但是,index是从0开始,以此后续为1,2,…
insertRow(index)中index变化规则如下:
- index=当前累计增加行数 - 当前合并单元格(行)的rowspan;
- 对应代码片段:var rownumfirst = rownum - parseInt(rowspan);
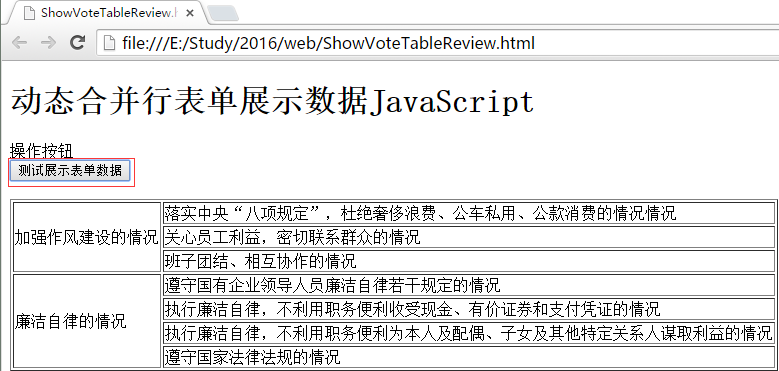
代码实现效果如下图所示:
相关简明代码如下所示:
<!DOCTYPE html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<head>
<script>
//显示所有回写数据
function showAllElem(){
var ret_json = ""; //定义返回JSON数据字符串
ret_json ="{\"names\":\"党风廉政建设责任制民主测评票(班子)\",\"rvsn_number\":\"DFLZJS\",\"tableid\":\"DFLZJS_BZCP\",\"level\":\"2\",\"firstitems\":[";
ret_json = ret_json + "{\"classa\":\"加强作风建设的情况\",\"rowspana\":\"3\",\"seconditems\":[";
ret_json = ret_json + "{\"content\":\"落实中央“八项规定”,杜绝奢侈浪费、公车私用、公款消费的情况情况\",\"orderby\":\"1\",\"datastyle\":\"0\"},";
ret_json = ret_json + "{\"content\":\"关心员工利益,密切联系群众的情况\",\"orderby\":\"2\",\"datastyle\":\"0\"},";
ret_json = ret_json + "{\"content\":\"班子团结、相互协作的情况\",\"orderby\":\"3\",\"datastyle\":\"0\"}";
ret_json = ret_json + "]},";
ret_json = ret_json + "{\"classa\":\"廉洁自律的情况\",\"rowspana\":\"4\",\"seconditems\":[";
ret_json = ret_json + "{\"content\":\"遵守国有企业领导人员廉洁自律若干规定的情况\",\"orderby\":\"1\",\"datastyle\":\"0\"},";
ret_json = ret_json + "{\"content\":\"执行廉洁自律,不利用职务便利收受现金、有价证券和支付凭证的情况\",\"orderby\":\"2\",\"datastyle\":\"0\"},";
ret_json = ret_json + "{\"content\":\"执行廉洁自律,不利用职务便利为本人及配偶、子女及其他特定关系人谋取利益的情况\",\"orderby\":\"3\",\"datastyle\":\"0\"},";
ret_json = ret_json + "{\"content\":\"遵守国家法律法规的情况\",\"orderby\":\"4\",\"datastyle\":\"0\"}";
ret_json = ret_json + "]}";
ret_json = ret_json + "]}";
//将 JavaScript 对象表示法 (JSON) 字符串转换为对象。
var json_obj = JSON.parse(ret_json);
//取一级分类内容
var itemsobject = json_obj.firstitems;
//取一级分类JSON数组长度
var classalength = itemsobject.length;
//初始化表单行数,从0开始
var rownum = 0;
for(var i=0;i<classalength;i++){
var tmp_obj = itemsobject[i].classa;
var rowspan = itemsobject[i].rowspana;
//按跨行(row)的行数,逐个插入到table中
for (var j=0;j<rowspan;j++){
var tmpRow=document.getElementById('myTable').insertRow(rownum);
//为每行设置不重复的ID,为了插入cell定位使用
tmpRow.id = "rowid" + rownum;
rownum = rownum + 1;
}
//插入首个单元格 //alert("rownum:"+rownum+",rowspan:" + rowspan);
var rownumfirst = rownum - parseInt(rowspan);
var tmprow = document.getElementById("rowid" + rownumfirst).insertCell(0);
tmprow.innerHTML=tmp_obj;
tmprow.rowSpan = rowspan;
var row_data = itemsobject[i].seconditems;
insertRowData(row_data,rownumfirst) ;
}
}
//取指标行内容数据
function insertRowData(json_data,n){
var contentrow = json_data.length
for(var i=0;i<contentrow;i++){
var tmp_obj = json_data[i].content;
var rownum = parseInt(n) + i;
if (i==0){
var tmpcell = document.getElementById("rowid" + rownum).insertCell(1);
}else{
var tmpcell = document.getElementById("rowid" + rownum).insertCell(0);
}
tmpcell.innerHTML=tmp_obj;
}
}
</script>
</head>
<body>
<h1>动态合并行表单展示数据JavaScript</h1>
<div>
<label >操作按钮</label><br>
<button id="test" type="button" onclick="showAllElem()">测试展示表单数据</button><br><br>
</div>
<table id="myTable" border="1">
</table>
</body>
</html>
参考:
《HTML DOM insertRow() 方法》 W3CSchool
《HTML DOM insertCell() 方法》 W3CSchool
《用于考核、评价的投票打分系统解决方案》 肖永威 2014.6
《使用JavaScript编程分析多级嵌套JSON文档数据》 肖永威 2015.11
























 1187
1187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










