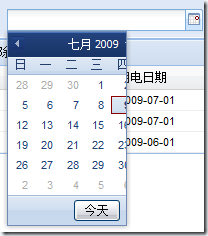
1、 最近一直在找 datefield 控件的显示不全的原因 。

在网上找到了这样一个代码可以解决这个问题。
1: Ext.override(Ext.menu.DateMenu, {
2: autoWidth: function() {
3: var el = this.el, ul = this.ul;
4: if (!el) {
5: return;
6: }
7: var w = this.width;
8: if (w) {
9: el.setWidth(w);
10: } else if (Ext.isIE && !Ext.isIE8) {
11: el.setWidth(this.minWidth);
12: var t = el.dom.offsetWidth; // force recalc
13: el.setWidth(ul.getWidth() + el.getFrameWidth("lr"));
14: }
15: }
16: });
在开发 extjs 我总结了以下几点希望开发 extjs 朋友注意以下
1、 html 中DOCTYPE
html 中的 doctype 定义对 IE 是特别敏感的 。 所以本人建议大家不要写 .
2、X-UA-Compatible 设定 IE 解析本版在
由于本人使用的是 IE 9 可以通过 X-UA-Compatible 设定到 IE 6, IE 7 , IE8 几个本版 。
经过测试 IE 8 对 extjs2.x 本版的兼容性不是很好。 在这里我建议大家少写
3、 extjs 的本版
如果是extjs 新人建议使用高版本的进行开发 。





















 62
62











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








