解决的问题:
1、关于iframe里面内容的:文本或者图片的样式设计可以在引用的html文中设置其中的内容为div层
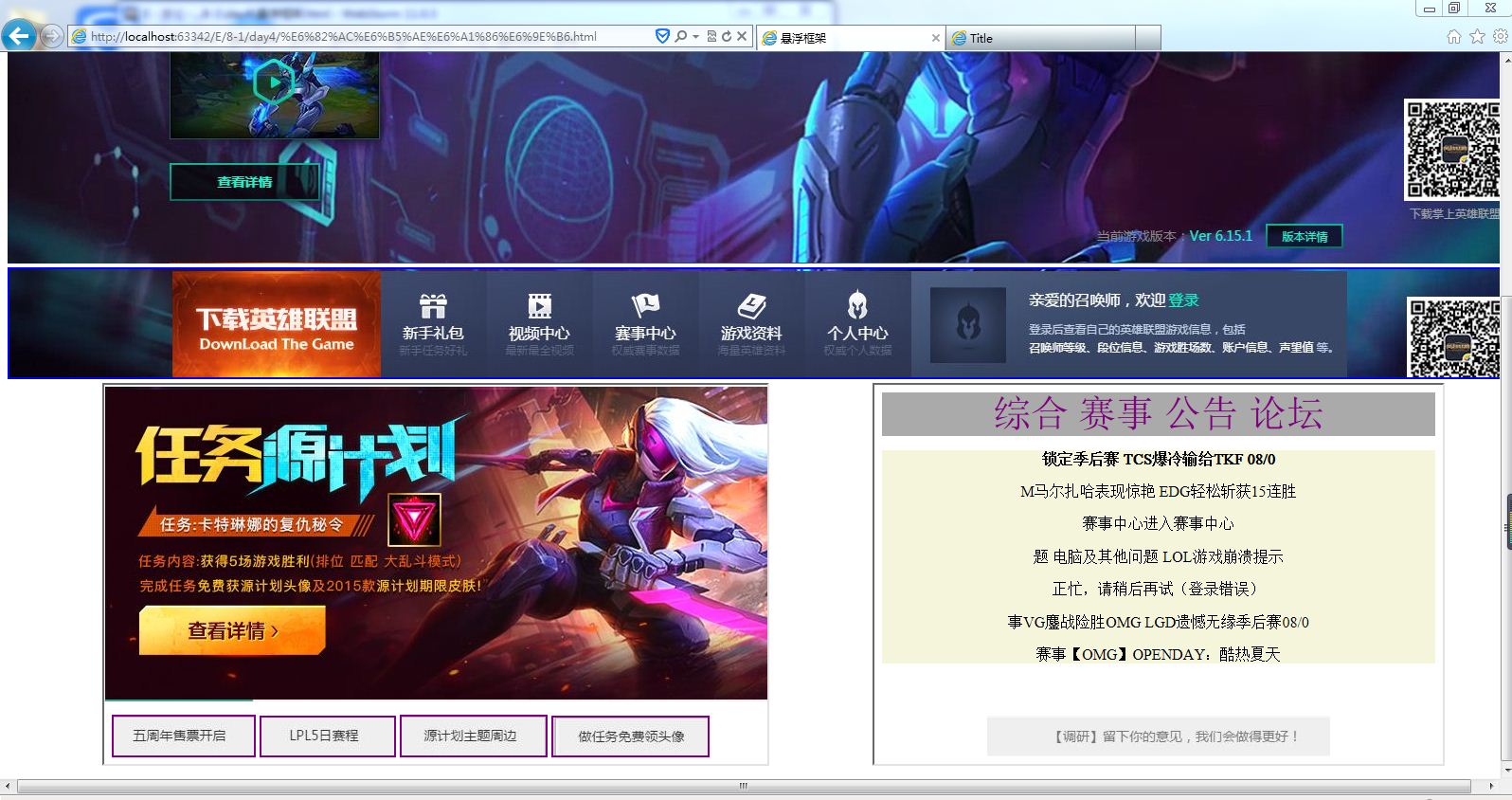
应用iframe布置页面整体布局
<body>
<map name="load">
<area shape="rect" coords="1222,23,1254,38" href="load.html">
</map>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td><img src="top.JPG"></td></tr>
<tr><td><img src="2.JPG"></td></tr>
<tr><td><img src="3.JPG" usemap="#load"></td></tr>
</table>
<iframe src="left.html" width="700px" height="400px" marginwidth="50px" ></iframe>
<iframe src="right.html" width="600px" height="400px" marginwidth="50px" align="right"></iframe>
</body>
一个table上页和下面的两个iframe悬浮框架
悬浮框架iframe引入两个用frameset设计的网页。如下:
left.html
<frameset rows="85%,15%">
<frame src="左大图.html" name="zuo" scrolling="no" frameborder="0">
<frame src="ul1.html" scrolling="no" frameborder="0">
</frameset>左大图.html
ul1.html<table width="500px" height="600"> <tr><td> <a name="two"> <img src="left1.JPG"></a> <a name="three"> <img src="left3.JPG"></a> <a name="four"> <img src="left4.JPG"></a> <a name="one"> <img src="left.JPG"></a> </td> </tr> </table>
在这个left页面中,引用的table标签好像不可以。在iframe中引入marginwidth才可以。<a href="左大图.html #two" target="zuo"><img src="左二.JPG"></a> <a href="左大图.html #three"target="zuo"><img src="左三.JPG"></a> <a href="左大图.html #four" target="zuo"><img src="左四.JPG"></a> <a href="左大图.html #one" target="zuo"><img src="左一.JPG"></a>
right.html
<frameset rows="15%,70%,15%">
<frame src="右上文.html" scrolling="no" frameborder="0" align="center">
<frame src="右下文.html" name="you" scrolling="no" frameborder="0">
<frame src="youdown.html" scrolling="no" frameborder="0" >
</frameset>右上文.html
<style>
#div1{
background: #aaaaaa;
}
#div1 a{
text-decoration: none;
}
</style>
</head>
<body>
<div align="center" style="font-size: 40px" id="div1" >
<a href="右下文.html #one" target="you">综合</a>
<a href="you2.html #two" target="you">赛事</a>
<a href="you3.html #three" target="you">公告</a>
<a href="you4.html #four" target="you">论坛</a>
</div>
</body>运用了css,将里面的内容设置成一个div层,再 用css设计,就可以在iframe中显示居中或其他的样式了。
右下文.html
<style>
div{
background: beige;
}
</style>
</head>
<body>
<div align="center" >
<a name="one"><b>LOL最新精彩刺激偷家top5</b></a></td>
<p>M马尔扎哈表现惊艳 EDG轻松斩获15连胜
<p>赛事中心进入赛事中心
<p>题 电脑及其他问题 LOL游戏崩溃提示
<p>正忙,请稍后再试(登录错误)
<p>事VG鏖战险胜OMG LGD遗憾无缘季后赛08/0
<p>赛事【OMG】OPENDAY:酷热夏天
</div>问题:打开的页面在chrome中不能打开,在IE9就可以打开。兼容性问题。。。。。。。。当用chrome打开时就下载文件。





















 7196
7196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








