首先讲一下面包屑导航为什么叫做面包屑导航,它来自于一个童话故事,这个童话故事的名字也非常有特色,叫做“汉塞尔和格莱特”,有一天他们去森林里游玩,但是走着走着发现迷路了,大家都知道,森林里都都是数,不管往哪边走,还是茫茫的一片树,于是他们在沿途走过的地方都撒下面包屑,他们利用这些面包屑帮助他们走出了森林,因此,面包屑导航的意思就是说我们去过哪些地方,以及我们如何回到我们之前的位置。
有时候我们特别需要面包屑导航,比如我们在某论坛或者某网上商城闲逛的时候,很容易被茫茫的帖子和众多的商品搞的头昏绕张,想要回去的时候,就需要借助于面包屑了,因此,面包屑在我们掌握一个网站的结构和用户更好的使用我们的网站,比如我们可以通过面包屑从帖子回到版块,然后通过版块回到首页,这就是面包屑的经典使用,比如我们可以在某网上商城中从商品界面回到商品列表界面,然后回到商品分类界面,然后重新查看其它的分类。
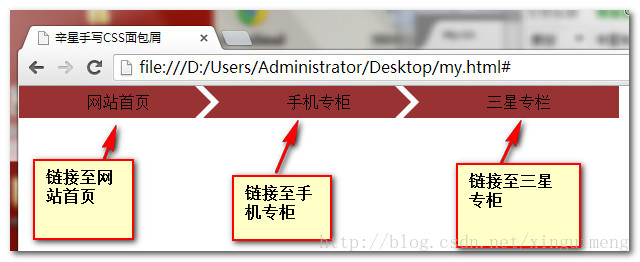
下面让我们看看我刚才做出来的这个面包屑导航把:
当然,面包屑导航有很多种样式,这里我们只介绍这一种,而且它比较简单,我做它总共用了不到五分钟,不过,在做它之前,先给不懂得如何做三角形的童鞋补习一下基础知识,让您能够快速的做出自己的三角形,虽然我在自己的用css手写气泡的博客中已经指出了,但是还是重写一下这个过程,我们新建一个html文件,书写内容如下:
<html>
<head>
<style type="text/css">
#demo{
width: 0px;height: 0px;
border-color: #0FF #00F #F00 #933;
border-style: solid;
border-width: 50px;
}
</style>
</head>
<div id = "demo"></div>
</html>此时我们得到的界面是这样的:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








