Java+FlexPaper+swfTools仿文库文档在线阅读
转载自:http://my.oschina.net/stephenzou/blog/144489
一、文档在线阅读思路
1.用OpenOffice把PPT、Word、Excel、Text转换为pdf
2.用SWFTool将生成的pdf转换成swf,然后利用FlexPlayer实现在线预览播放
二、准备工作
1.安装OpenOffice,官网下载地址:http://www.openoffice.org/download/index.html,最新版为3.4.1,我使用的版本为3.3.0:http://pan.baidu.com/share/link?shareid=1181746637&uk=1913152192#dir/path=%2F%E8%BD%AF%E4%BB%B6%E5%B7%A5%E5%85%B7
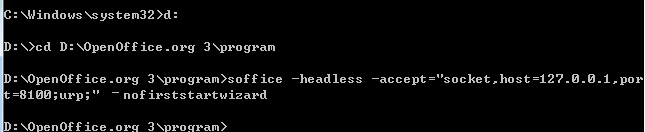
2.启动OpenOffice服务,CMD命令进入OpenOffice安装目录下的program目录,键入如下命令
soffice "-accept=socket,host=localhost,port=8100;urp;StarOffice.ServiceManager" -nologo -headless -nofirststartwizard
参考资料:http://blog.csdn.net/hbcui1984/article/details/5109169
3.下载JODConverter:http://sourceforge.net/projects/jodconverter/files/,项目中主要使用lib目录下的jar包。
4.下载并安装SWFTools:http://www.swftools.org/download.html,下载exe文件安装完成即可
5.下载FlexPlayer
http://pan.baidu.com/share/link?shareid=1181746637&uk=1913152192#dir/path=%2F%E8%BD%AF%E4%BB%B6%E5%B7%A5%E5%85%B7
官网下载地址:http://flexpaper.devaldi.com/download/,版本为2.1.5,与1.5.1有较大差别,未使用最新版。
三、软件开发
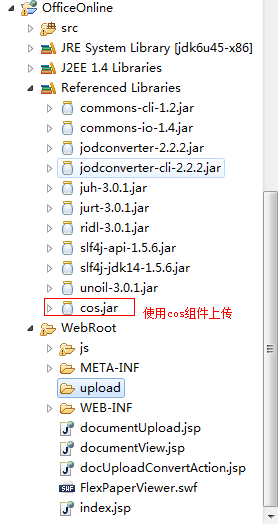
1.新建web项目并引入jar包
阅读JODConverter/lib目录下的DEPENDENCIES.txt可知需要添加哪些jar包
新建OfficeOnline项目,引入相应jar包(使用的是cos进行文档上传,cos.jar需要另外下载),将FlexPaper_1.5.1_flash.zip解压后的js目录引入到项目中,FlexPaperViewer.swf也引入进来
2.新建DocConverter.java
注意:根据SWFTools安装路径不同需要修改pdf2swf()方法中pdf2swf.exe的路径,我安装的路径是在D盘
main()测试中根据自己文档路径进行修改测试。
package com.util;
import java.io.BufferedReader;
import java.io.File;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import com.artofsolving.jodconverter.DocumentConverter;
import com.artofsolving.jodconverter.openoffice.connection.OpenOfficeConnection;
import com.artofsolving.jodconverter.openoffice.connection.SocketOpenOfficeConnection;
import com.artofsolving.jodconverter.openoffice.converter.OpenOfficeDocumentConverter;
public class DocConverter {
private static final int environment = 1;// 环境1:windows,2:linux(涉及pdf2swf路径问题)
private String fileString;
private String outputPath = "";// 输入路径,如果不设置就输出在默认位置
private String fileName;
private File pdfFile;
private File swfFile;
private File docFile;
public DocConverter(String fileString) {
ini(fileString);
}
/*
* 重新设置 file @param fileString
*/
public void setFile(String fileString) {
ini(fileString);
}
/*
* 初始化 @param fileString
*/
private void ini(String fileString) {
this.fileString = fileString;
fileName = fileString.substring(0, fileString.lastIndexOf("."));
docFile = new File(fileString);
pdfFile = new File(fileName + ".pdf");
swfFile = new File(fileName + ".swf");
}
/*
* 转为PDF @param file
*/
private void doc2pdf() throws Exception {
if (docFile.exists()) {
if (!pdfFile.exists()) {
OpenOfficeConnection connection = new SocketOpenOfficeConnection(8100);
try {
connection.connect();
DocumentConverter converter = new OpenOfficeDocumentConverter(connection);
converter.convert(docFile, pdfFile);
// close the connection
connection.disconnect();
System.out.println("****pdf转换成功,PDF输出:" + pdfFile.getPath() + "****");
} catch (java.net.ConnectException e) {
// ToDo Auto-generated catch block
e.printStackTrace();
System.out.println("****swf转换异常,openoffice服务未启动!****");
throw e;
} catch (com.artofsolving.jodconverter.openoffice.connection.OpenOfficeException e) {
e.printStackTrace();
System.out.println("****swf转换器异常,读取转换文件失败****");
throw e;
} catch (Exception e) {
e.printStackTrace();
throw e;
}
} else {
System.out.println("****已经转换为pdf,不需要再进行转化****");
}
} else {
System.out.println("****swf转换器异常,需要转换的文档不存在,无法转换****");
}
}
/*
* 转换成swf
*/
private void pdf2swf() throws Exception {
Runtime r = Runtime.getRuntime();
if (!swfFile.exists()) {
if (pdfFile.exists()) {
if (environment == 1)// windows环境处理
{
try {
// 这里根据SWFTools安装路径需要进行相应更改
Process p = r.exec("d:/SWFTools/pdf2swf.exe " + pdfFile.getPath() + " -o " + swfFile.getPath() + " -T 9");
System.out.print(loadStream(p.getInputStream()));
System.err.print(loadStream(p.getErrorStream()));
System.out.print(loadStream(p.getInputStream()));
System.err.println("****swf转换成功,文件输出:" + swfFile.getPath() + "****");
if (pdfFile.exists()) {
pdfFile.delete();
}
} catch (Exception e) {
e.printStackTrace();
throw e;
}
} else if (environment == 2)// linux环境处理
{
try {
Process p = r.exec("pdf2swf " + pdfFile.getPath() + " -o " + swfFile.getPath() + " -T 9");
System.out.print(loadStream(p.getInputStream()));
System.err.print(loadStream(p.getErrorStream()));
System.err.println("****swf转换成功,文件输出:" + swfFile.getPath() + "****");
if (pdfFile.exists()) {
pdfFile.delete();
}
} catch (Exception e) {
e.printStackTrace();
throw e;
}
}
} else {
System.out.println("****pdf不存在,无法转换****");
}
} else {
System.out.println("****swf已存在不需要转换****");
}
}
static String loadStream(InputStream in) throws IOException {
int ptr = 0;
//把InputStream字节流 替换为BufferedReader字符流 2013-07-17修改
BufferedReader reader = new BufferedReader(new InputStreamReader(in));
StringBuilder buffer = new StringBuilder();
while ((ptr = reader.read()) != -1) {
buffer.append((char) ptr);
}
return buffer.toString();
}
/*
* 转换主方法
*/
public boolean conver() {
if (swfFile.exists()) {
System.out.println("****swf转换器开始工作,该文件已经转换为swf****");
return true;
}
if (environment == 1) {
System.out.println("****swf转换器开始工作,当前设置运行环境windows****");
} else {
System.out.println("****swf转换器开始工作,当前设置运行环境linux****");
}
try {
doc2pdf();
pdf2swf();
} catch (Exception e) {
// TODO: Auto-generated catch block
e.printStackTrace();
return false;
}
if (swfFile.exists()) {
return true;
} else {
return false;
}
}
/*
* 返回文件路径 @param s
*/
public String getswfPath() {
if (swfFile.exists()) {
String tempString = swfFile.getPath();
tempString = tempString.replaceAll("\\\\", "/");
return tempString;
} else {
return "";
}
}
/*
* 设置输出路径
*/
public void setOutputPath(String outputPath) {
this.outputPath = outputPath;
if (!outputPath.equals("")) {
String realName = fileName.substring(fileName.lastIndexOf("/"), fileName.lastIndexOf("."));
if (outputPath.charAt(outputPath.length()) == '/') {
swfFile = new File(outputPath + realName + ".swf");
} else {
swfFile = new File(outputPath + realName + ".swf");
}
}
}
public static void main(String s[]) {
DocConverter d = new DocConverter("E:/TDDOWNLOAD/test.doc");
d.conver();
}
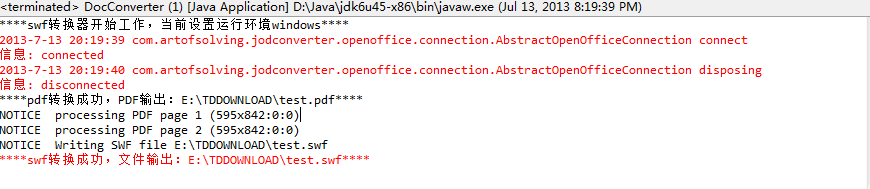
}运行结果:
3.新建 documentUpload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文档在线预览系统</title>
<style>
body {
margin-top: 100px;
background: #fff;
font-family: Verdana, Tahoma;
}
a {
color: #CE4614;
}
#msg-box {
color: #CE4614;
font-size: 0.9em;
text-align: center;
}
#msg-box .logo {
border-bottom: 5px solid #ECE5D9;
margin-bottom: 20px;
padding-bottom: 10px;
}
#msg-box .title {
font-size: 1.4em;
font-weight: bold;
margin: 0 0 30px 0;
}
#msg-box .nav {
margin-top: 20px;
}
</style>
</head>
<body>
<div id="msg-box">
<form name="form1" method="post" enctype="multipart/form-data" action="docUploadConvertAction.jsp">
<div class="title">
请上传要处理的文件,过程可能需要几分钟,请稍候片刻。
</div>
<p>
<input name="file1" type="file">
</p>
<p>
<input type="submit" name="Submit" value="上传">
</p>
</form>
</div>
</body>
</html>4.新建docUploadConvertAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@page import="java.io.*"%>
<%@page import="java.util.Enumeration"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.util.DocConverter"%>
<%
//文件上传采用cos组件上传,可更换为commons-fileupload上传,文件上传后,保存在upload文件夹
//获取文件上传路径
String saveDirectory = application.getRealPath("/") + "upload";
//打印上传路径信息
System.out.println(saveDirectory);
//每个文件最大50m
int maxPostSize = 50 * 1024 * 1024;
//采用cos缺省的命名策略,重名后加1,2,3...如果不加dfp重名将覆盖
DefaultFileRenamePolicy dfp = new DefaultFileRenamePolicy();
//response的编码为"UTF-8",同时采用缺省的文件名冲突解决策略,实现上传,如果不加dfp重名将覆盖
MultipartRequest multi = new MultipartRequest(request, saveDirectory, maxPostSize, "UTF-8", dfp);
//MultipartRequest multi = new MultipartRequest(request, saveDirectory, maxPostSize,"UTF-8");
//输出反馈信息
Enumeration files = multi.getFileNames();
while (files.hasMoreElements()) {
System.err.println("ccc");
String name = (String) files.nextElement();
File f = multi.getFile(name);
if (f != null) {
String fileName = multi.getFilesystemName(name);
//获取上传文件的扩展名
String extName = fileName.substring(fileName.lastIndexOf(".") + 1);
//文件全路径
String lastFileName = saveDirectory + "\\" + fileName;
//获取需要转换的文件名,将路径名中的'\'替换为'/'
String converfilename = saveDirectory.replaceAll("\\\\", "/") + "/" + fileName;
System.out.println(converfilename);
//调用转换类DocConverter,并将需要转换的文件传递给该类的构造方法
DocConverter d = new DocConverter(converfilename);
//调用conver方法开始转换,先执行doc2pdf()将office文件转换为pdf;再执行pdf2swf()将pdf转换为swf;
d.conver();
//调用getswfPath()方法,打印转换后的swf文件路径
System.out.println(d.getswfPath());
//生成swf相对路径,以便传递给flexpaper播放器
String swfpath = "upload" + d.getswfPath().substring(d.getswfPath().lastIndexOf("/"));
System.out.println(swfpath);
//将相对路径放入sessio中保存
session.setAttribute("swfpath", swfpath);
out.println("上传的文件:" + lastFileName);
out.println("文件类型" + extName);
out.println("<hr>");
}
}
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style>
body {
margin-top: 100px;
background: #fff;
font-family: Verdana, Tahoma;
}
a {
color: #CE4614;
}
#msg-box {
color: #CE4614;
font-size: 0.9em;
text-align: center;
}
#msg-box .logo {
border-bottom: 5px solid #ECE5D9;
margin-bottom: 20px;
padding-bottom: 10px;
}
#msg-box .title {
font-size: 1.4em;
font-weight: bold;
margin: 0 0 30px 0;
}
#msg-box .nav {
margin-top: 20px;
}
</style>
</head>
<body>
<div>
<form name="viewForm" id="form_swf" action="documentView.jsp" method="POST">
<input type='submit' value='预览' class='BUTTON SUBMIT' />
</form>
</div>
</body>
</html>
5.新建documentView.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
String swfFilePath = session.getAttribute("swfpath").toString();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/flexpaper_flash.js"></script>
<script type="text/javascript" src="js/flexpaper_flash_debug.js"></script>
<style type="text/css" media="screen">
html,body {
height: 100%;
}
body {
margin: 0;
padding: 0;
overflow: auto;
}
#flashContent {
display: none;
}
</style>
<title>文档在线预览系统</title>
</head>
<body>
<div style="position: absolute; left: 50px; top: 10px;">
<a id="viewerPlaceHolder" style="width: 820px; height: 650px; display: block"></a>
<script type="text/javascript">
var fp = new FlexPaperViewer(
'FlexPaperViewer',
'viewerPlaceHolder', { config : {
SwfFile : escape('<%=swfFilePath%>'),//编码设置
Scale : 0.6,
ZoomTransition : 'easeOut',//变焦过渡
ZoomTime : 0.5,
ZoomInterval : 0.2,//缩放滑块-移动的缩放基础[工具栏]
FitPageOnLoad : true,//自适应页面
FitWidthOnLoad : true,//自适应宽度
FullScreenAsMaxWindow : false,//全屏按钮-新页面全屏[工具栏]
ProgressiveLoading : false,//分割加载
MinZoomSize : 0.2,//最小缩放
MaxZoomSize : 3,//最大缩放
SearchMatchAll : true,
InitViewMode : 'Portrait',//初始显示模式(SinglePage,TwoPage,Portrait)
ViewModeToolsVisible : true,//显示模式工具栏是否显示
ZoomToolsVisible : true,//缩放工具栏是否显示
NavToolsVisible : true,//跳页工具栏
CursorToolsVisible : false,
SearchToolsVisible : true,
PrintPaperAsBitmap:false,
localeChain: 'en_US'
}});
</script>
</div>
</body>
</html>FlexPaperViewer参数设置对应说明文档:http://flexpaper.devaldi.com/docs_parameters.jsp
6.部署后访问:http://localhost:8080/OfficeOnline/documentUpload.jsp
上传成功后预览:
7.若出现swf无法预览,请访问http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04a.html#119065将生成swf的文件夹设置为信任文件。
8.参考资料:http://blog.csdn.net/hil2000/article/details/8459940
http://www.cnblogs.com/star-studio/archive/2011/12/09/2281807.html
文件中文名乱码解决:http://blog.csdn.net/kunoy/article/details/7903258
解决flexpaper搜索文字时不能高亮的问题:http://my.oschina.net/dianfusoft/blog/125450
flexpaper去简介去水印等:http://blog.csdn.net/zengraoli/article/details/7827840































 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








