1、写页面(点确认裁剪提交到cutSuucess.jsp页面)
<form action="cutSuucess.jsp" method="post">
<!-- cut start -->
<div class="cut">
<h1>Java开发高端图像裁剪系统</h1>
<div class="c_img">
<img id="cutimg" src="images/cut.jpg" alt="帅气" width="600" height="400"/>
</div>
<div>
图片路径:<input type="text" name="imagePath" value="images/cut.jpg"/>
X轴:<input type="text" id="x1" size="4" name="x"/>
Y轴:<input type="text" id="y1" size="4" name="y"/>
宽度:<input type="text" id="w" size="4" name="w"/>
高度:<input type="text" id="h" size="4" name="h"/>
</div>
<div class="c_btn"><input type="submit" value="确 认 裁 剪"/></div>
</div>
<!-- cut end -->
</form> 2、页面对应样式
<!--css-->
<style type="text/css">
*{margin:0;padding:0;}/*设置所有的外边距和内边距,*代表所有*/
body{font-size:12px;font-family:"微软雅黑";color:##006}
/*cut start*/
.cut{width:600px;margin:40px auto;}
.cut h1 {text-align:center;font-size:26px;line-height:50px;}
.cut .c_btn{width:600px;text-align:center;padding-top:10px;border-radius:25px;}
.cut .c_btn input{width:600px;height:30px;font-size:14px;font-weight:bold;font-family:"微软雅黑";border:0;background:#39f;color:#600;cursor:pointer;
border-radius:25px}
.cut .c_btn input:hover{background:#ff3;}
/*cut end*/
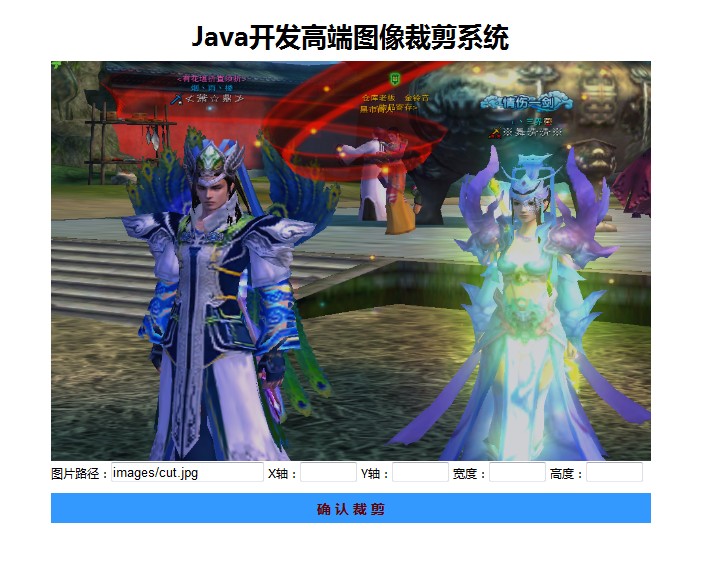
</style>3、页面外观
4、图像裁剪要用到Jcrop插件的使用,需要导入jquery.Jcrop.css、jquery.min.js、jquery.Jcrop.js。
<link rel="stylesheet" href="css/jquery.Jcrop.css" type="text/css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.Jcrop.js"></script> 5、调用Jcrop
<script type="text/javascript">
$(function(){
$('#cutimg').Jcrop({
onChange:showCoords,
onSelect:showCoords
});
});
function showCoords(c){
$("#x1").val(parseInt(c.x));
$("#y1").val(parseInt(c.y));
$("#w").val(parseInt(c.w));
$("#h").val(parseInt(c.h));
}
</script>6、后台裁剪方法
package cn.xdy.util;
import java.awt.Rectangle;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.Iterator;
import javax.imageio.ImageIO;
import javax.imageio.ImageReadParam;
import javax.imageio.ImageReader;
import javax.imageio.stream.ImageInputStream;
public class CutImageUtil {
/**
* 图片裁剪方法
* @author xdy
* @param srcPath 原图片路径
* @param targetPath 裁剪后的图片路径
* @param x 坐标
* @param y 坐标
* @param width 宽度
* @param height 高度
* @throws Exception
*/
public static void cutPic(String srcPath,String targetPath,int x,int y,int width,int height){
FileInputStream fis = null;
ImageInputStream iis = null;
try {
//读取图片文件
fis = new FileInputStream(srcPath);
Iterator<ImageReader> it = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = it.next();
// 获取图片流
iis = ImageIO.createImageInputStream(fis);
//读取
reader.setInput(iis, true);
//对流进行解码
ImageReadParam param = reader.getDefaultReadParam();
//图片裁剪区域
Rectangle rect = new Rectangle(x, y, width, height);
param.setSourceRegion(rect);
BufferedImage bi = reader.read(0, param);
// 保存新图片
ImageIO.write(bi, "jpg", new File(targetPath));
}catch(Exception e){
e.printStackTrace();
System.out.println("裁剪失败");
} finally{
if(iis!=null)
try {
iis.close();
} catch (IOException e) {
e.printStackTrace();
}
if(fis!=null)
try {
fis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
7、跳转成功页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ page import="cn.xdy.util.*"%>
<%
//获取图片服务器的绝对路径
String realPath = request.getRealPath("/");
//裁剪后保存图片的路径
String fileName = new Date().getTime()+".jpg";
String targetPath = realPath+"/images/"+fileName;
//裁剪图片的地址
String imagePath = request.getParameter("imagePath");
String srcPath = realPath + imagePath;
//取得x,y,w,h的值
String x = request.getParameter("x");
String y = request.getParameter("y");
String w = request.getParameter("w");
String h = request.getParameter("h");
//调用裁剪方法
try{
CutImageUtil.cutPic(srcPath,targetPath,Integer.parseInt(x),Integer.parseInt(y),Integer.parseInt(w),Integer.parseInt(h));
out.println("<img src='images/"+fileName+"' />");
}catch(Exception e){
out.println("图像裁剪失败");
}
%>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








