
<!--index.wxml的代码演示-->
<view class="container">
<!--size:mini 小,default默认值-->
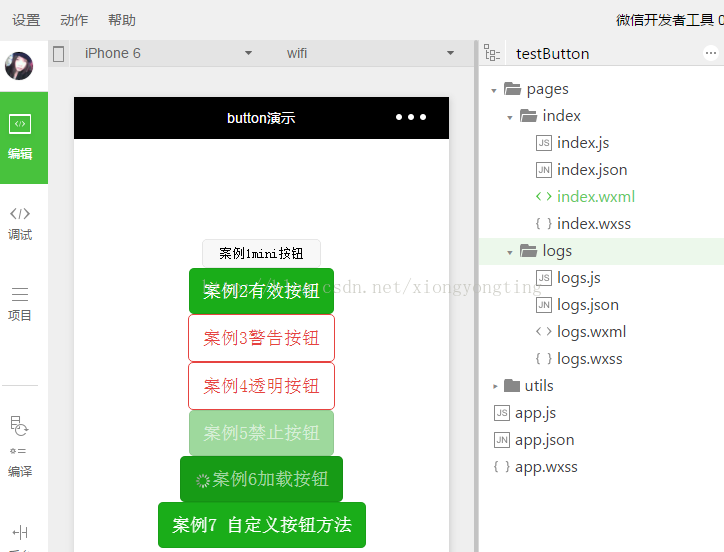
<button size="mini">案例1mini按钮</button>
<button size="default" type="primary">案例2有效按钮</button><!--有效按钮--&
<view class="container">
<!--size:mini 小,default默认值-->
<button size="mini">案例1mini按钮</button>
<button size="default" type="primary">案例2有效按钮</button><!--有效按钮--&








 本文详细介绍了微信小程序中button按钮组件的用法,包括点击事件、样式设置和交互效果。通过实例代码展示如何实现按钮的响应式操作,帮助开发者更好地理解和应用这一重要控件。
本文详细介绍了微信小程序中button按钮组件的用法,包括点击事件、样式设置和交互效果。通过实例代码展示如何实现按钮的响应式操作,帮助开发者更好地理解和应用这一重要控件。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








