JavaScript-定时器的使用之数码时钟
知识点:
1.用JS获取当前时间:
1)Date对象。
2)getFullYear()、getMonth()+1、getDate()、getDay()。
3)getHours()、getMinutes()、getSeconds()。
4)空位补零。
5)字符串连接。
2.用JS修改图片路径:
1)charAt():获取字符串某一位上的值,全兼容。
3.消除定时器的延迟特性:
定时器有一个特性,当定时器打开之后,并不会立即执行里面的函数,而是要等到设置的时间以后才执行。
解决方法:可里面的函数封装成一个独立的函数,在页面加载完毕之后,执行一次这个函数就可以了。
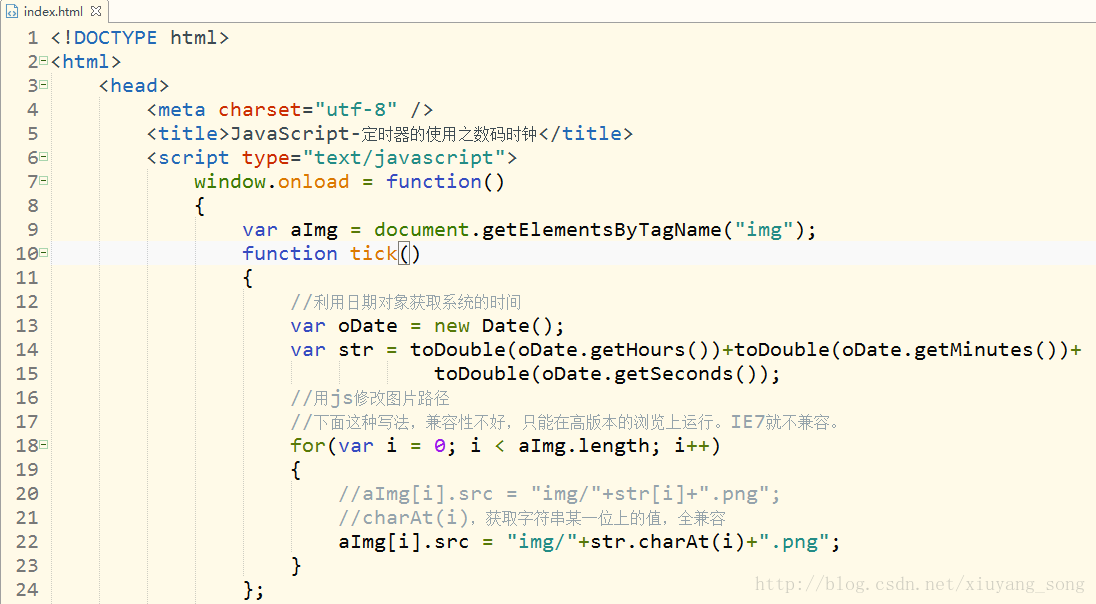
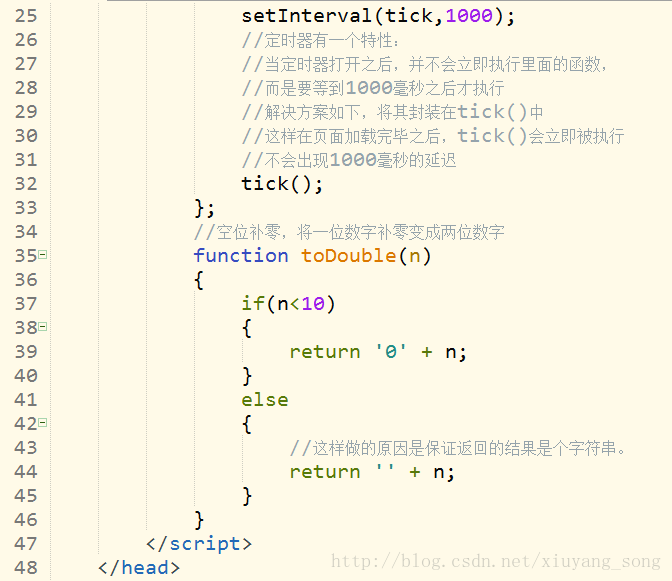
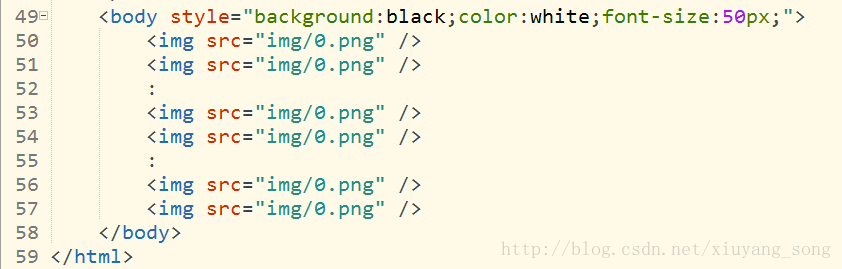
代码如下:



JavaScript-定时器的使用之数码时钟
最新推荐文章于 2021-10-13 13:27:28 发布






















 3150
3150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








