1. 首先,创建一个MXML应用PopupWindowTest.mxml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
功能:弹出窗口测试
-->
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<s:layout>
<s:BasicLayout/>
</s:layout>
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
//点击选择按钮后的处理方法
protected function selectBT_clickHandler(event:MouseEvent):void{
//创建弹出窗口
var dialog:EmployeeListWindow = EmployeeListWindow(PopUpManager.createPopUp(
this as DisplayObject, EmployeeListWindow, true));
//设置弹出窗口的父窗口
dialog.setParentWindow(this);
//使弹出窗口居中显示
PopUpManager.centerPopUp(dialog);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:FormItem label="职工姓名:" x="10" y="10" >
<s:HGroup>
<s:TextInput id="employeeTI" /> <s:Button label="选择" id="selectBT" click="selectBT_clickHandler(event)" />
</s:HGroup>
</mx:FormItem>
</s:Application>
2. 其次创建弹出窗口的MXML组件EmployeeListWindow.mxml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
功能:弹出的员工列表窗口
-->
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="305"
height="240"
horizontalCenter="0" verticalCenter="0"
creationComplete="init()"
>
<s:layout>
<s:BasicLayout />
</s:layout>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.CloseEvent;
import mx.events.FlexEvent;
import mx.events.ListEvent;
import mx.managers.PopUpManager;
//使用本窗口的窗口(父窗口)
private var _parentWindow:PopupWindowTest = null;
//设置父窗口
public function setParentWindow(parentWindow:PopupWindowTest):void{
_parentWindow = parentWindow;
}
//页面加载完成后的初始化工作
private function init():void
{
//判断引用本窗口的应用是否设置了父窗口属性
if(_parentWindow == null){
Alert.show("请为弹出窗口设置父窗口:setParentWindow(var parentWindow:PopupWindowTest)");
this.closeWindow();
return ;
}
this.title = "请选择员工";
//为TitileWindow自带的关闭按钮(右上角的x型按钮)添加鼠标点击事件的监听器
this.closeButton.addEventListener(MouseEvent.CLICK, closeFun);
function closeFun(event:MouseEvent):void{
closeWindow();
}
}
//确认按钮点击后的处理方法
private function sureBT_clickHandler(event:MouseEvent):void
{
//获取鼠标选中的行的name列的值
var name:String = employeeAD.selectedItem['name'].toString();
//设置父窗口中的id属性为employeeTI的文本框的text属性值
_parentWindow.employeeTI.text = name;
closeWindow();
}
//取消按钮点击后触发的方法
private function cancelSelect():void{
closeWindow();
}
//关闭本窗口
private function closeWindow():void{
PopUpManager.removePopUp(this);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 为DataGrid提供的数据集 -->
<fx:XMLList id="employeeList">
<employee>
<id>E00001</id>
<name>张三</name>
<birthday>1987-5-4</birthday>
</employee>
<employee>
<id>E00002</id>
<name>王五</name>
<birthday>1988-11-8</birthday>
</employee>
<employee>
<id>E00003</id>
<name>李四</name>
<birthday>1984-2-21</birthday>
</employee>
<employee>
<id>E00004</id>
<name>赵六</name>
<birthday>1989-11-4</birthday>
</employee>
<employee>
<id>E00005</id>
<name>钱七</name>
<birthday>1981-12-6</birthday>
</employee>
</fx:XMLList>
</fx:Declarations>
<s:VGroup>
<mx:AdvancedDataGrid id="employeeAD" dataProvider="{employeeList}" >
<mx:groupedColumns>
<mx:AdvancedDataGridColumn dataField="id" headerText="员工ID"/>
<mx:AdvancedDataGridColumn dataField="name" headerText="员工姓名" />
<mx:AdvancedDataGridColumn dataField="birthday" headerText="员工生日" />
</mx:groupedColumns>
</mx:AdvancedDataGrid>
<s:HGroup x="100" >
<s:Button label="确定" id="sureBT" click="sureBT_clickHandler(event)"/>
<s:Button label="取消" id="unsureBT" click="cancelSelect()"/>
</s:HGroup>
</s:VGroup>
</s:TitleWindow>
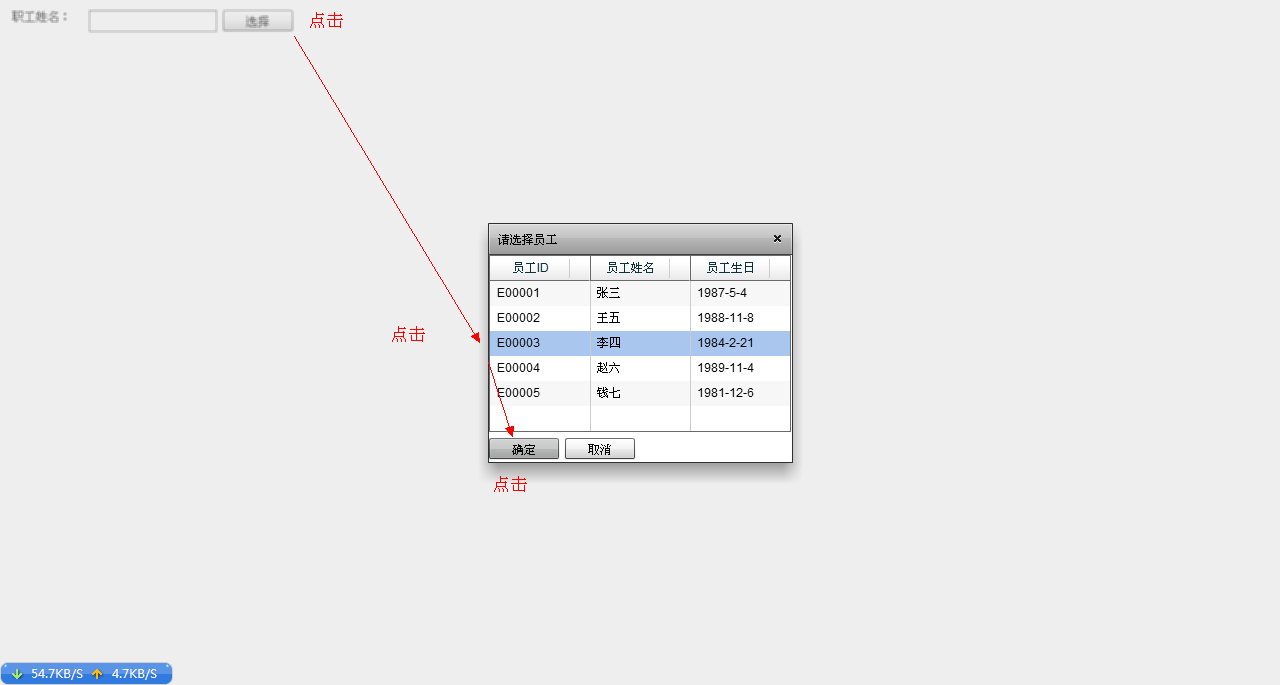
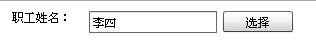
3. 测试

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








