最近从thinkPHP转战zencart , 有些难以适应 , 不过 , 经过努力 , 还是适应了.哈哈哈,废话真多.
使用的zencart是第三方模板 , zencart 1.5.1 , 安装过程不再废话 , 请访问zencart中国官网www.zen-cart.cn( 非正式 , 不过我认为就是正式的啦 ),最近www.zen-cart.cn这个域名在备案 , 可能无法登录 , 请耐心等.
安装完毕后:
1. 更换数据库. 将安装数据库删除 , 并导入模板提供的数据库, 记得数据库名要和安装的数据库名相同.
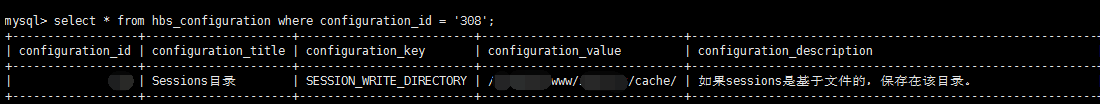
2. 修改数据库中 cache 的保存目录. 将configuration_key 为 SESSION_WRITE_DIRECTORY 的configuration_value的值改为你的cache绝对路径

3. 删除zc_install文件 , 更改admin文件名
4. 打开调试:
(1) 前台错误调试:
\includes\extra_configures\enable_error_logging.php
(2) 如果是后台错误,打开文件 \admin\includes\extra_configures\enable_error_logging.php
查找 @ini_set(‘display_errors’, 0);
修改为 @ini_set(‘display_errors’, 1);
5. 要登录后台,汉化后台 ,到www.zen-cart.cn 下载1.5.1后台汉化包 , 将admin下面的schinese.php 和 schinese 改名为 english.php和english , 替换 admin/includes/languages/ 里面的english.php 和 english
6. 登录后台,登录之前需要修改初始密码. 修改基本配置:
商店设置–> 基本设置 , 修改
“店主”,
“客服电话”,”
国家或地区(默认United States) ,
做外贸就默认了”,
“地区(写美国的一个地址)”,
“商店地址和电话”,
“添加商品后显示购物车”—>true,
“Homepage title”,
“Homepage keywords”,
“Homepage description”
———> 以上这些跟前台显示相关
7. 电子邮件
商店设置 –> 电子邮件:
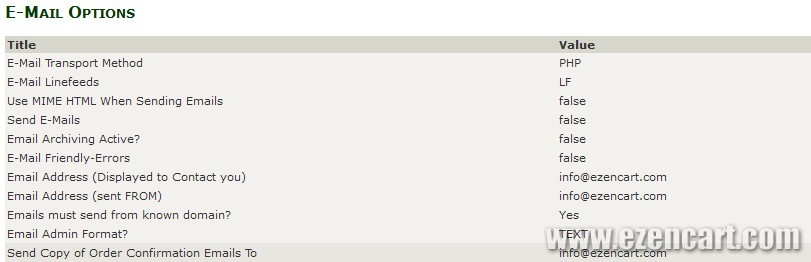
zencart邮件设置在后台Configuration–E-Mail Options
通常我们使用的E-Mail Transport Method是用PHP,这种设置最简单,使用服务器的邮件系统发送邮件,只需要把email改成自己的就可以了

一般设置这3项即可,
Email Address (Displayed to Contact you)
Email Address (sent FROM)
Send Copy of Order Confirmation Emails To
下面是一些发送副本的,可以根据自己的需求选择(需要先开启,上面是开启的开关,下面是发送副本的email地址)
有些空间选择内置的PHP不能发送时,就要smtpauth转发,即使用邮件服务商来帮我们发送邮件
这种方式设置完上面PHP方式一般要填的3项,还要设置
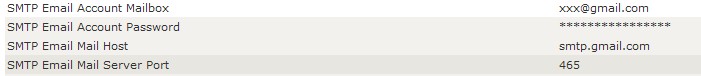
SMTP Email Account Mailbox
SMTP Email Account Password
SMTP Email Mail Host
SMTP Email Mail Server Port
注:使用smtpauth方式,要在邮件账户中开启POP,SMTP Email Mail Server Port一般为25,SMTP Email Mail Host和SMTP Email Mail Server Port在各自邮件服务商帮助中可以找到
附Gmail的设置
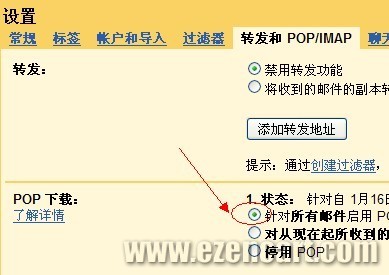
在邮件账户右上角设置–转发和 POP/IMAP–开启POP

ZenCart上设置部分

zen-cart smtpauth设置gmail邮箱
1)首先后台电子邮件 发送方式是:smtpauth
2)smtp帐号邮箱:xxx@gmail.com
3)smtp帐号密码:xxxxxxxx
4)smtp主机:smtp.gmail.com
5)smtp服务器端口:465或者587
如果这样设置是正确的。但是有些主机还是会出现Email Error: SMTP Error: Could not connect to SMTP host.这样的情况 。
这个需要服务器支持。检查下后台-工具-服务器信息里是否有OpenSSL。因为google 传输是ssl://smtp.gmail.com协议。
所以需要服务器支持Openssl这个尤为重要。
补充重要情况:电子邮件必须从现有域名发送 设置成 no
- 设置PayPal支付模块
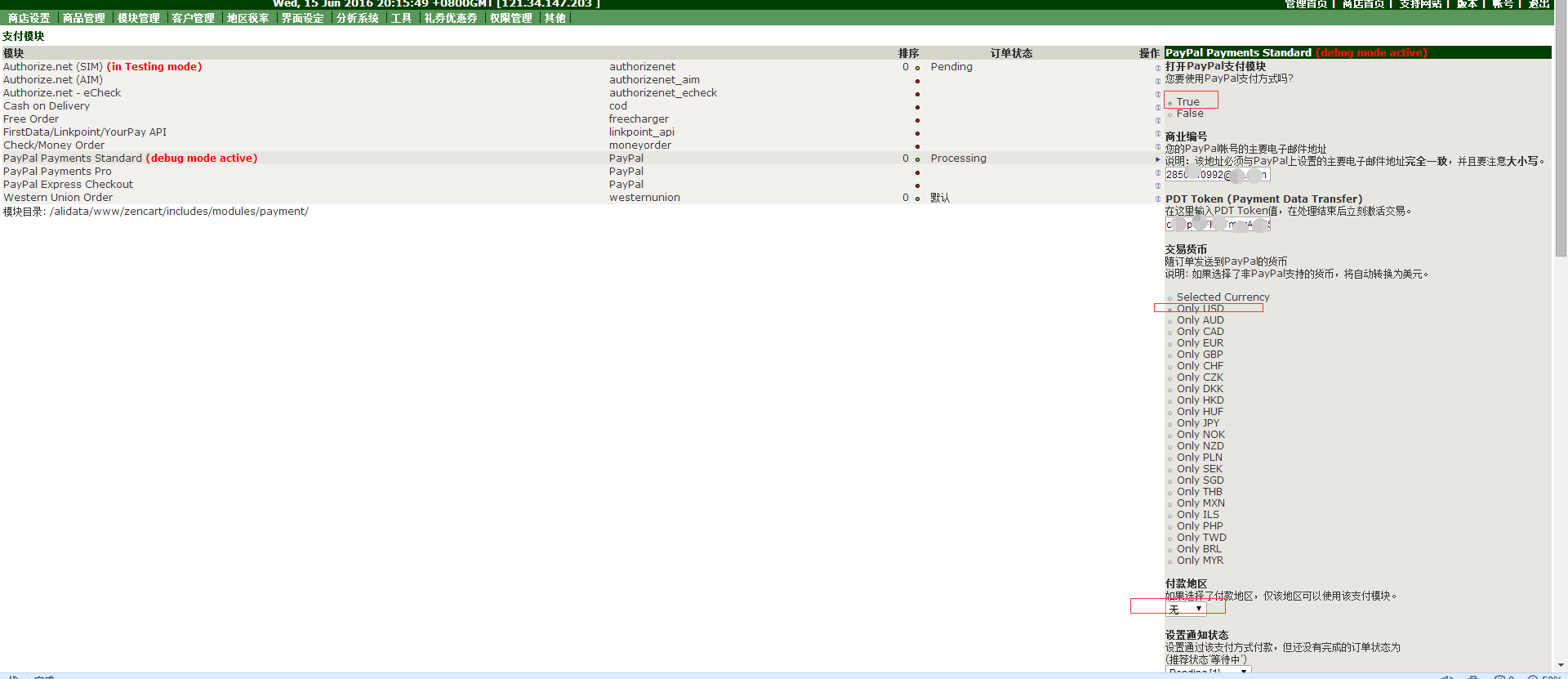
模块管理 –> 支付模块
一下需要一个正式PayPal商家账号 , 不要测试账号
这里我们安装PayPal payments Standard
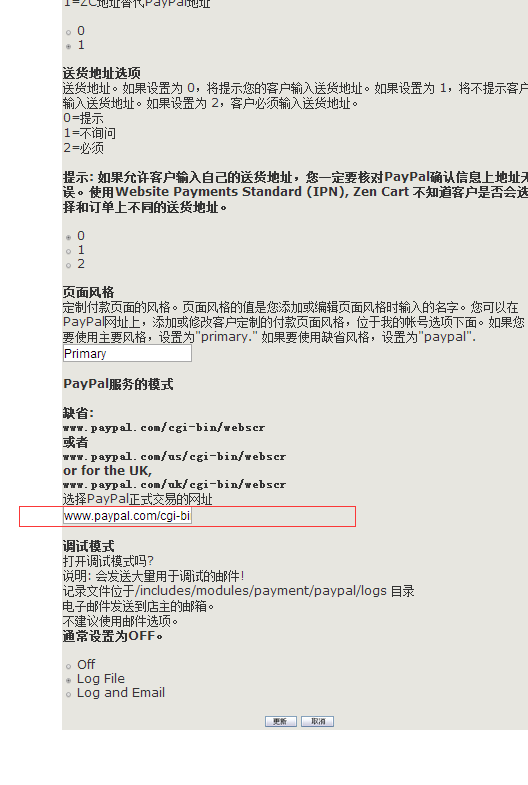
点击之后 , 如果没有安装 , 点击 “安装” , 如果安装了 , 点击 “编辑” , “商业编号”是PayPal邮件地址 , token也是从PayPal获取, 交易货币设置为美元 only USD , 付款地区设置为 无, 其它请对照图片
PayPal正式交易地址
www.paypal.com/cgi-bin/webscr
zencart陈品描述中添加图片的方法
ZenCart产品描述中添加图片的方法不是特别方便。下面为大家讲解下如何在ZenCart产品描述中添加图片。
(1.如何你的网站没有安装富文本编辑器下你就需要写代码来实现添加图片在描述中显示,所以这里对于不懂代码的朋友还是安装一个吧。
(2.你需要为你的网站安装一个富文本编辑器下 如:HTMLarea(1.3.9h有集成)。
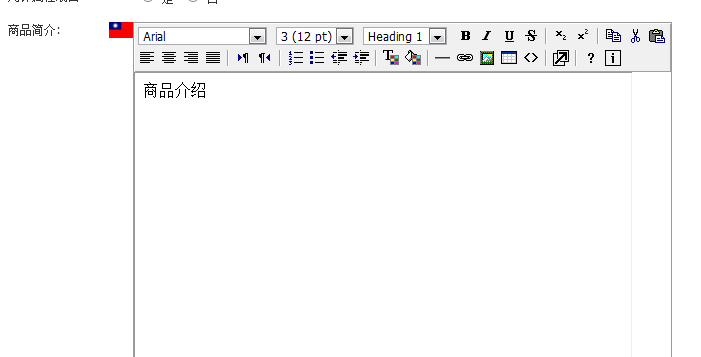
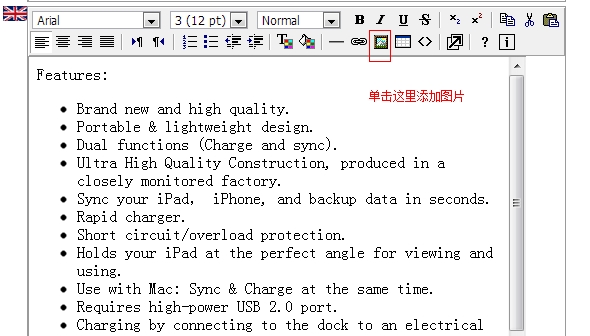
(3.进入后台添加产品,在描述的地方会有HTMLarea编辑器,首先将你的光标定位到文本当中需要添加图片的地方,再单击红色框框中的按钮添加图片,如图:
批量上传
zencart作为世界知名商城系统之一,拥有超强大的扩展性能,为此系统开发的插件已上千,只有你想不到的,没有他做不到的。今天为大家介绍如何使用zencart批量上传商品。凡是做外贸的朋友,都知道产品图片几万几千张,如果一张张去传,起码需要3个月。如何快速批量传产品图片?
easypopulate为zencart的一款批量上传插件,方便易用。简单介绍一下使用技巧。
批量上传功能位置:后台-> 工具 -> easypopulate
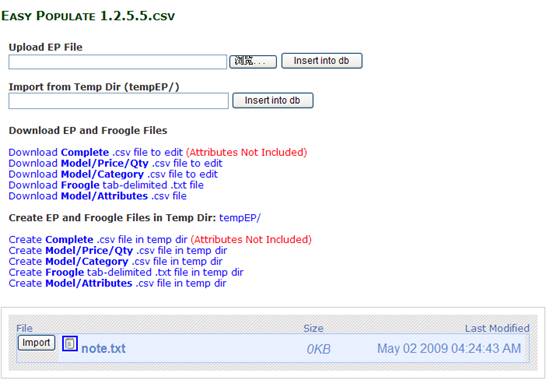
进入后如下图
如何使用批量上传
(1). 点击download complete.csv file to edit(attributes not included)下载批量上传所用文件。
(2). 使用excel打开该文件,表格的第一行为商品的参数,再参数对应的列填上相应的数值。
主要参数解释:
v_products_model 产品的型号 必须,建议唯一
v_products_image 产品图片
v_products_name_1 产品名称
v_products_description_1 产品描述
v_products_url_1 产品url
v_specials_price 产品特价
v_specials_date_avail 特价开始时间
v_specials_expires_date 特价截至时间
v_products_price 产品价格
v_products_weight 产品重量
v_date_avail 产品生效时间
v_date_added 产品添加时间
v_products_quantity 数量
v_manufacturers_name 厂商名称
v_categories_name_1 一级目录
v_categories_name_2 二级目录
v_categories_name_3 三级目录
v_categories_name_4
v_categories_name_5
v_categories_name_6
v_categories_name_7
v_tax_class_title 税名称
v_status 产品状态 默认1为产品开 0为关 9为删除产品
填写注意事项和使用技巧
(1).产品的型号必须填写
(2).产品的图片,图片名称不要出现中文字符,建议图片后缀名都是小写,有些国外的服务器对于文件的名字有严格的要求,。
(3).关于输入时间格式的问题,这个问题很是重要,因为在excel中默认的时间是显示不了象2007-06-26 13:28:00这样的,要设置单元格格式,选中这一列,点击右键,设置单元格格式 分类里面选择自定义,然后在类型框输入yyyy-mm-dd hh:mm:ss 这样时间格式就对了
(4).关于怎么保存文件,下载下来模板的时候用excel打开,另存为一份excel文件,即CSV文件,用excel文件进行编辑,编辑好之后保存文件来上传
(5).最后只要把图片用ftp上传到images对应文件夹,再上传批量文件,一天上传几千个产品是没有问题的,对于新站铺货那不是一般的方便。
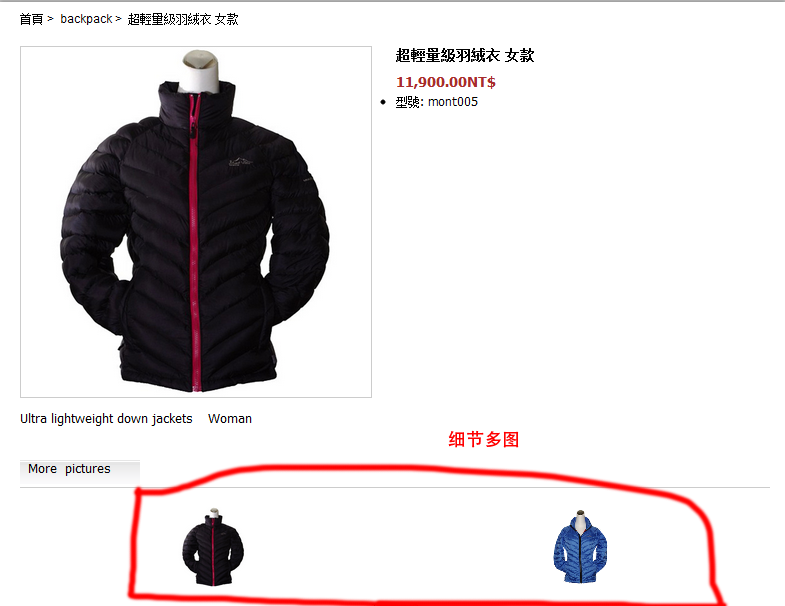
多图上传办法:
(1),主要是把图片的名字规划好,在主图名字后面加下划线和数字,这样,网站就会自动识别这个图片和主图相互关联。举例如下:
假如,主图的名字是 mobile.jpg
那么,多个图片的命名格式就为 : mobile_01.jpg mobile_02.jpg 以此类推。
注意,图片的名字中不能有中文,不能有空格,大小写要统一。
要点2,通过ftp软件,把图片放到主图同一个目录就行了,一般是在images目录。
- 如何上传多图
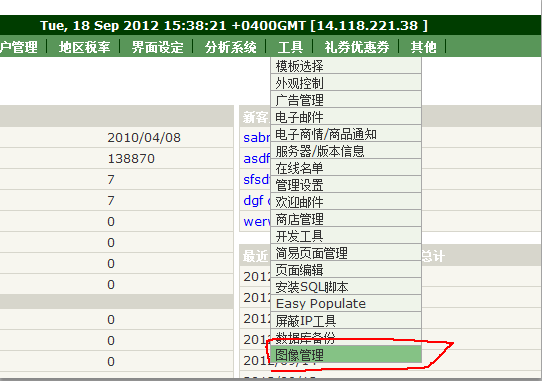
如下图:
方法一:在后台操作。选择工具下面的图像管理安装插件,一般情况下插件是安装好的。
(1.—————————————-
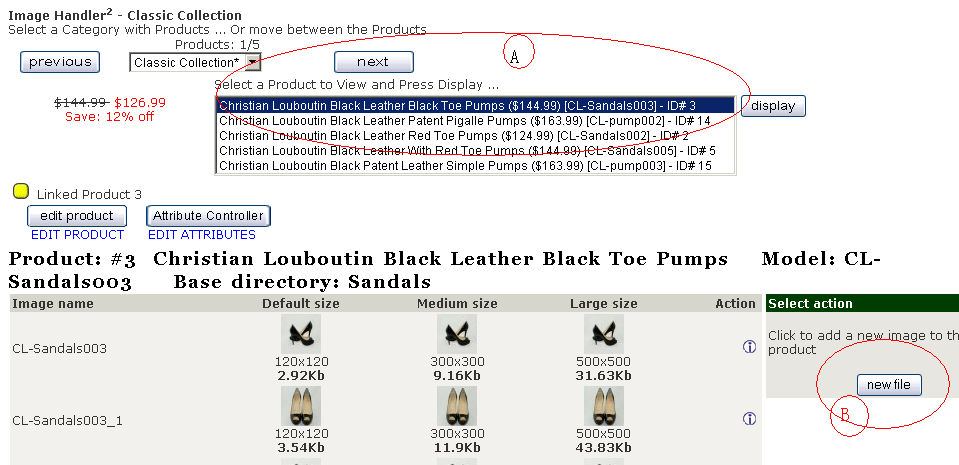
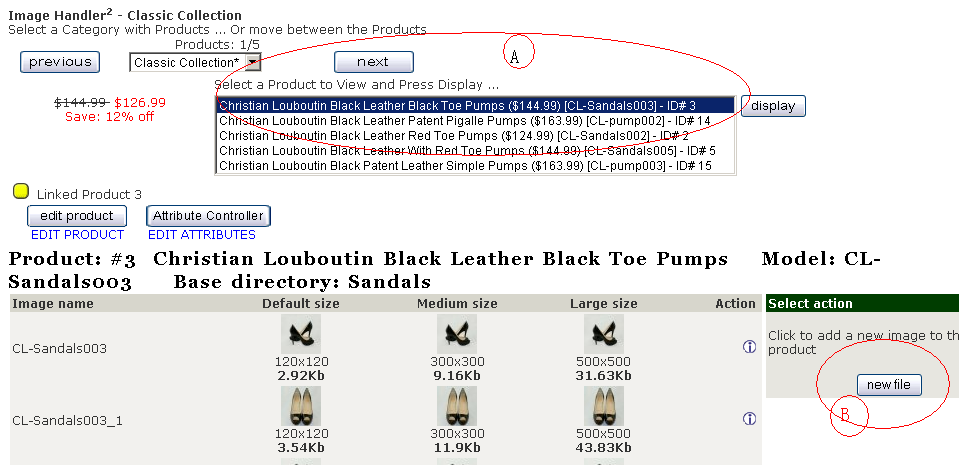
(2-进入商品列表, 选择商品列表中的i字母进入多图增加
A处,选择要增加多个图片的产品。
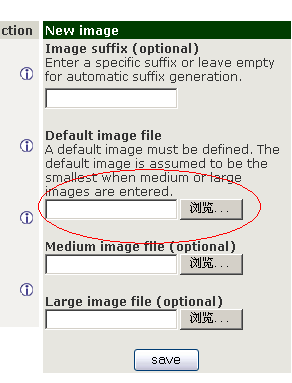
B处,点击new file,就会出现一个上传图片的界面:
(3.————————————-
只在红色椭圆标注的地方,点击浏览,上传本地图片,其他不用管,直接点save就上传了。
方法二:通过ftp软件直接上传,这样速度更快。
要点1,主要是把图片的名字规划好,在主图名字后面加下划线和数字,这样,网站就会自动识别这个图片和主图相互关联。举例如下:
假如,主图的名字是 mobile.jpg
那么,多个图片的命名格式就为 : mobile_01.jpg mobile_02.jpg 以此类推。
注意,图片的名字中不能有中文,不能有空格,大小写要统一。
要点2,通过ftp软件,把图片放到主图同一个目录就行了,一般是在images目录。
- 如何添加分类和产品
商品管理 –> 商品分类
说明:1.支持无限级分类添加,添加好一个分类之后,点击进入,就可以添加相应分类的子分类。
2.上图不能添加产品,只有进入分类里面,才能添加产品。
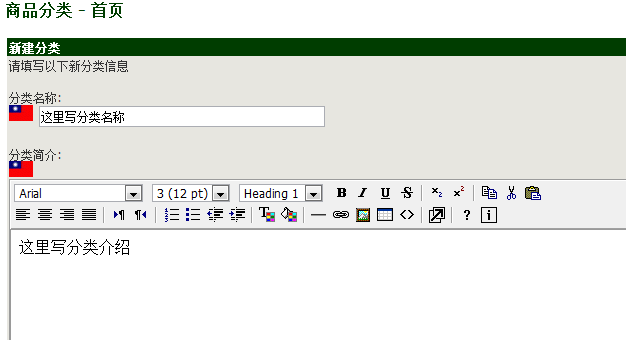
增加分类:

编辑分类:

分别为 编辑 删除 移动 定义关键字
如何添加产品?
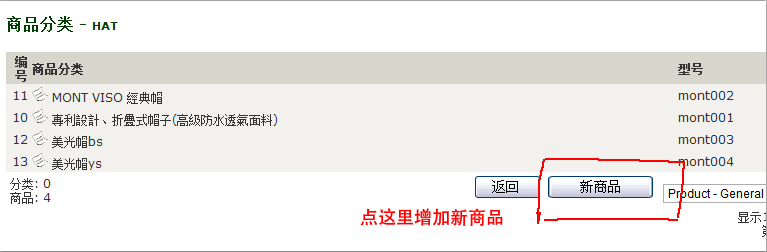
(1. 点击已经建好的分类文件夹图标,进入这个分类。
(2. 会出现如下的图片:

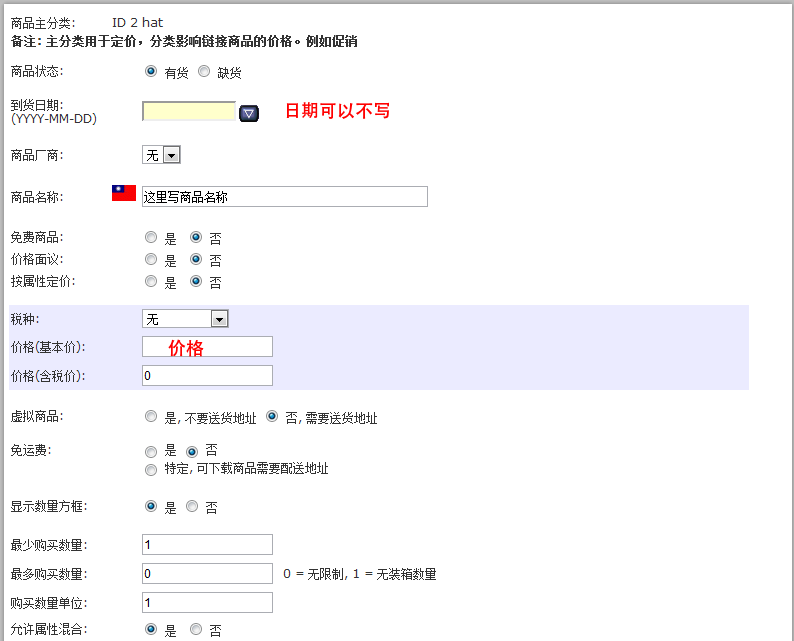
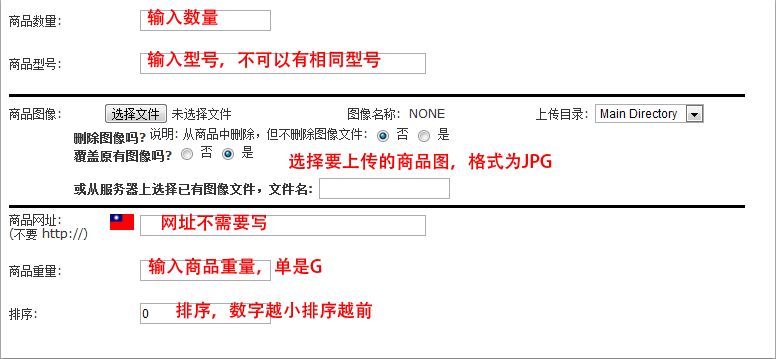
(3. 点击new product,进入产品添加页面。如图:



(4. 添加完产品后,在后台可以看到产品列表:
分别对应》》》
产品编辑 删除 移动 复制 图片 属性 价格 关键字
=======================
如何批量价格折扣 和 如何增加产品属性 如下文件:
http://download.csdn.net/detail/xkjscm/9550718
http://download.csdn.net/detail/xkjscm/9550714
—–> 放心下载 , 免费啦







































 6406
6406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








