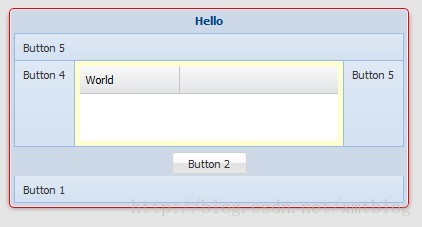
先看看效果图
首先在jsp中导入一下文件
<link rel="stylesheet" type="text/css" href="<%= path %>/extJs/resources/css/ext-all.css">
<script type="text/javascript" src="<%= path %>/extJs/ext-all.js"></script>
下面看源码,源码中有注释,有看不懂的请联系博主。
<script type="text/javascript">
Ext.onReady(function(){
Ext.create('Ext.window.Window', {
title: 'Hello',//标题
titleAlign : 'center',//标题显示位置
//titleCollapse : true,
height: 200,//高度
width: 400,//宽度
layout: 'fit',//填充布局
//activeItem:0,//默认激活itmes中的第0个项目
autoScroll:true,//容器过高或者过宽时,窗体自动显示滚动条
baseCls : 'x-window',//默认样式
bbar: [
{ xtype: 'button', text: 'Button 1' }
],//在窗体下方显示工具按钮
fbar: [
{ type: 'button', text: 'Button 3' }
],//左边工具栏
lbar : [
{ type: 'button', text: 'Button 4' }
],//左边工具栏
rbar : [
{ type: 'button', text: 'Button 5' }
],//右边工具栏
tbar : [
{ type: 'button', text: 'Button 5' }
],//上边工具栏
bodyBorder : true,//显示边框
bodyCls: ['foo', 'bar'],//窗体样式
bodyPadding : '5 5 5 5',//内边距
bodyStyle: {
background: '#ffc',
padding: '10px'
},//窗体样式
border: 5,//边框
style: {
borderColor: 'red',
borderStyle: 'solid'
},//边框样式
bubbleEvents : ["add", "remove"],//冒泡事件
buttonAlign : 'center',//按钮排放位置,居中
buttons:[
{xtype: 'button', text: 'Button 2'}
],
closable : false,//隐藏右上角close关闭按钮
closeAction : 'destroy' ,//关闭窗体时,销毁
cls:'',//class样式,默认为空
collapsible : true,//可折叠
//collapsed : false,折叠状态
//columnWidth : 100,//列布局时的列宽
constrain : true,//设置窗体活动区域不能超过浏览器内容区域
//constrainHeader : true,设置窗体活动区域可以移动超过浏览器下方
//constrainTo : Ext.getBody(),//设置窗体只能在body部分
//disabled : false,//禁用
//draggable : false,//禁止拖动
frame : true,//设置为应用框架
formBind : false,//绑定form
hideCollapseTool : true,//隐藏关闭,显示工具栏
//html : '<h1>我是内容html</h1>',
id : 'windowsId',//id唯一标识
items: {
id:'demo0',
xtype: 'grid',
border: false,
columns: [{header: 'World'}],
store: Ext.create('Ext.data.ArrayStore', {})
},//
listeners: {
click: {
element: 'el', //
fn: function(){ alert('click el'); }
},
dblclick: {
element: 'body', //
fn: function(){ alert('dblclick body'); }
}
},//监听事件
// margin : '5 5 5 5',//外边框
//maxHeight : 500,//最大高度
//maxWidth : '500',//最大宽度
//minHeight : 500,//最小高度
//minWidth : 300,//最小宽度
modal : true,//显示遮罩层
//padding : '5 5 5 5',//内边距
//region : 'north'//border布局显示的位置
//renderTo:Ext.getBody(),//显示位置
}).show();
});
</script>

























 3371
3371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










