最近一直很忙,刚抽出一点时间,来看了一下camera,非常好用,这里分享一下,与大家共勉!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" >
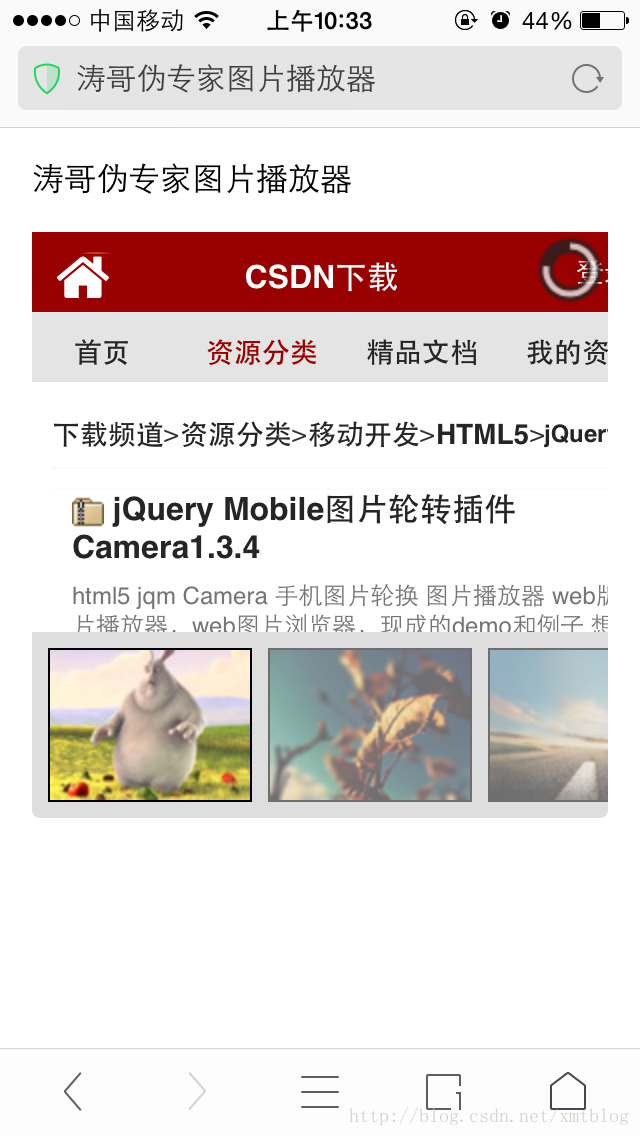
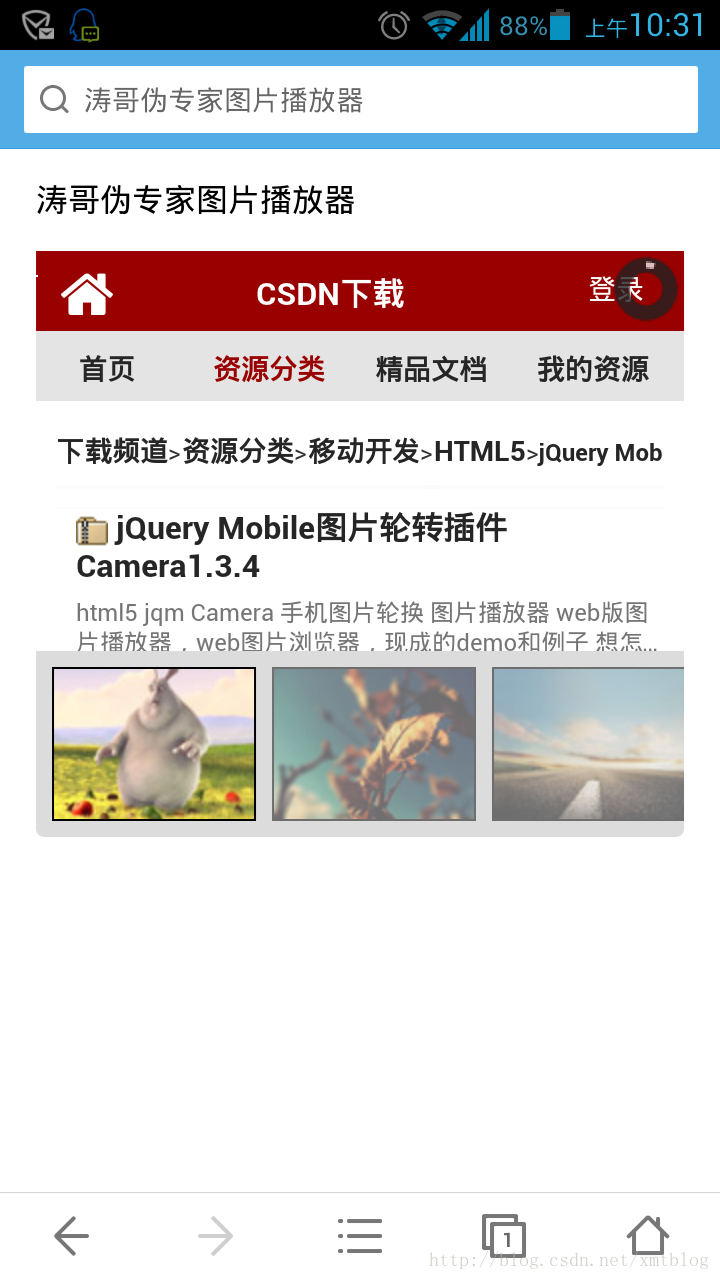
<title>涛哥伪专家图片播放器</title>
<meta name="description" content="Camera a free jQuery slideshow with many effects, transitions, adaptive layout, easy to customize, using canvas and mobile ready">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel='stylesheet' id='camera-css' href='css/camera.css' type='text/css' media='all'>
<style>
body {
margin: 0;
padding: 0;
}
a {
color: #09f;
}
a:hover {
text-decoration: none;
}
#back_to_camera {
clear: both;
display: block;
height: 80px;
line-height: 40px;
padding: 20px;
}
.fluid_container {
margin: 0 auto;
max-width: 1000px;
width: 90%;
}
</style>
<script type='text/javascript' src='scripts/jquery.min.js'></script>
<script type='text/javascript' src='scripts/jquery.mobile.customized.min.js'></script>
<script type='text/javascript' src='scripts/jquery.easing.1.3.js'></script>
<script type='text/javascript' src='scripts/camera.js'></script>
<script>
jQuery(function(){
jQuery('#camera_wrap_3').camera({
height: '56%',
pagination: false,
thumbnails: true,
imagePath: 'images/'
});
});
</script>
</head>
<body>
<div class="fluid_container">
<p>涛哥伪专家图片播放器</p>
<div class="camera_wrap camera_emboss" id="camera_wrap_3">
<div data-thumb="images/slides/thumbs/big_bunny_fake.jpg" data-src="images/slides/big_bunny_fake.jpg">
<iframe src="http://download.csdn.net/download/xmt1139057136/8037221" width="100%" height="100%" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
</div>
<div data-thumb="images/slides/thumbs/leaf.jpg" data-src="images/slides/leaf.jpg">
<div style="position:absolute; top:5%; left:5%; background:#000; color:#fff; padding:5px; width:25%" class="fadeIn camera_effected">涛哥伪专家图片播放器</div>
</div>
<div data-thumb="images/slides/thumbs/road.jpg" data-src="images/slides/road.jpg" data-time="1500" data-trasPeriod="4000" data-link="http://www.google.com/" data-target="_blank">
<div class="camera_caption fadeFromBottom">
涛哥伪专家图片播放器
</div>
</div>
</div>
</div>
<div style="clear:both; display:block; height:100px"></div>
</body>
</html>

android和iPhone全兼容!
如有疑问,请加qq群:135430763 共同学习!
点击资源下载:http://download.csdn.net/download/xmt1139057136/8037221
























 4745
4745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










