在慕课网上学习了鸿洋大神的获奖转盘的制作的课程,感觉还是比较有意思的,主要是通过surfaceView来进行绘制,surfaceView比view更加适合这个场景,其中surfaceView在我前一篇博客也做了一些介绍认识surfaceView 整个装盘制作过程也涉及到其他很多知识点,比如自定义控件的制作,特别是Canvas画布和Pain画笔的应用,这里对转盘代码中一些核心点做一些说明,整个过程也很清晰,主要包括:
绘制背景、绘制盘块、绘制文本、绘制图标
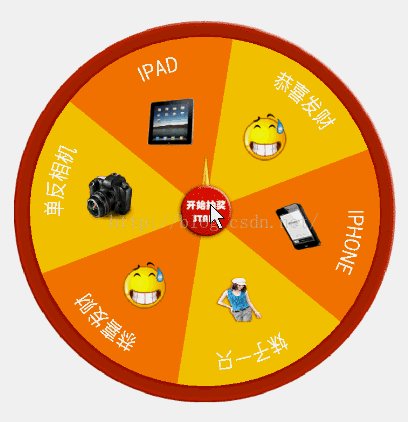
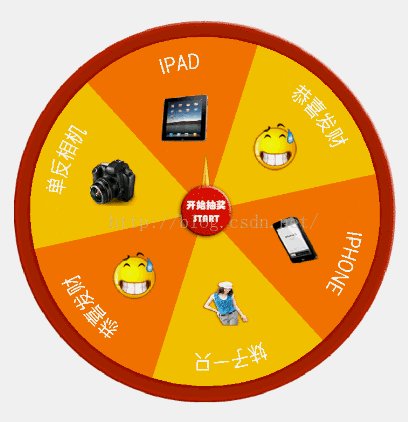
先看整体效果图
1、绘制背景
private void drawBg() {
// 绘制背景
mCanvas.drawColor(0xffffffff);
mCanvas.drawBitmap(mBgBitmap, null, new RectF(mPadding / 2,
mPadding / 2, getMeasuredWidth() - mPadding / 2,
getMeasuredHeight() - mPadding / 2), null);
}这里涉及到canvas中的drawColor函数
drawColor(int color)
作用:绘制颜色覆盖画布,常用于刷屏
drawBitmap(Bitmap bitmap, Rect src, RectF dst, Paint paint)
参数:第一个参数 图片对象,第二个参数 对图片进行裁剪,若为null则表示使用整个图片,第三个参数表示图片在canvas画布显示的位置,第四个参数表示画笔
对应图中就是绘制了棕色的圆块
2、绘制盘块
mArcPaint.setColor(mColors[i]);
mCanvas.drawArc(mRange, tmpAngle, sweepAngle, true,
mArcPaint);// 绘制弧形(扇形)
/**
* 参数说明: 第一个参数:矩形实例 第二个参数:弧形的起始角度 第三个参数:弧形的终止角度
* 第四个参数:是否绘制中心点
* ,若为真,起始点与终止点都会分别连接中心,从而形成封闭图形;如果为假,则起始点直接连接终止点,从而形成封闭图形
*/这里主要是在for循环中完成
1)填充颜色 setC olor
2)绘制圆弧 draArc(RectF oval,flaot startAngle,float sweepAngle,boolean useCenter Pain paint)
参数说明:
第一个参数 矩形实例
第二个参数:弧形的起始角度(默认45°为图形起始角度)
第三个参数:弧形的终止角度
第四个参数:是否绘制中心点,若为真起始点与终止点都会分别连接圆心形成封闭图形,若为假,则起始点直接连接终止点,形成线段
此时通过for循环这样就绘制出了6个黄橙交替的圆块
3、绘制文本
// 绘制每个盘块的文本
private void drawText(float tmpAngle, float sweepAngle, String string) {
Path path = new Path();
path.addArc(mRange, tmpAngle, sweepAngle); // 圆弧路径
float textWidth = mTextPaint.measureText(string);
// 利用水平偏移量让文字居中
int hOffset = (int) (mRadius * Math.PI / mItemCount / 2 - textWidth / 2);
// 垂直偏移量
int vOffset = mRadius / 2 / 6;
mCanvas.drawTextOnPath(string, path, hOffset, vOffset, mTextPaint);
}这里的文本是按照弧线来居中分布的,主要使用drawTextOnPath(String text,Path path,float hOffset,float vOffset,Paint paint)
作用:将本文沿着指定的路径进行绘制
第一个参数:文本
第二个参数:路径实例
第三个参数:文本距离绘制起点的距离
第四个参数:文本距离路径的距离
第五个参数: 画笔实例
这里mRadius * Math.PI / mItemCount / 2 - textWidth / 2 ,mRadius * Math.PI / mItemCount / 2每个圆弧一般的长度,减去文本宽度/2,这样文字居中了
再将其垂直移动 直径的12分之一,mRadius / 2 / 6,这样文本居中显示
4、绘制图标
// 绘制图片
private void drawIconn(float tmpAngle, Bitmap bitmap) {
// TODO Auto-generated method stub
// 设置图片宽度为直径的1/2
int imgWidth = mRadius / 8;
float angle = (float) ((tmpAngle + 360 / mItemCount / 2) * Math.PI / 180);// 弧长
int x = (int) (mCenter + mRadius / 2 / 2 * Math.cos(angle));
int y = (int) (mCenter + mRadius / 2 / 2 * Math.sin(angle));// 图片中心点位置
// 确定图片
Rect rect = new Rect(x - imgWidth / 2, y - imgWidth / 2, x + imgWidth
/ 2, y + imgWidth / 2);
mCanvas.drawBitmap(bitmap, null, rect, null);
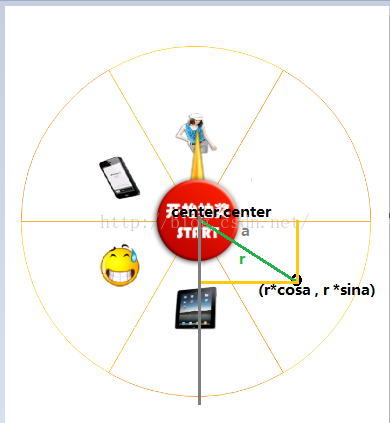
}主要是图片根据根据圆心夹角算出坐标即可,盗取鸿洋大神的图片做个示范
我们希望图片在中间的那个点,点距离圆心即center的距离为r = mRadius /2 / 2 ;
绿线与水平线的夹角为a = 360 / count / 2 ,
于是那个点的坐标为:(mCenter + r * cos a , mCenter + r * sina );
其他的点同理,唯一变化就是a 的角度 ,在计算时需要把a转化为弧度制
推荐大家去慕课网学习一下,手动敲敲代码























 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








