WPF/Silverlight中可以使用模板,修改应用该模板的控件的结构。可以修改控件模板,以重排、添加或删除控件中的元素(或部件)。
下面以一个具体的Demo来演示如何利用Expression Blend来编辑形状的模板。
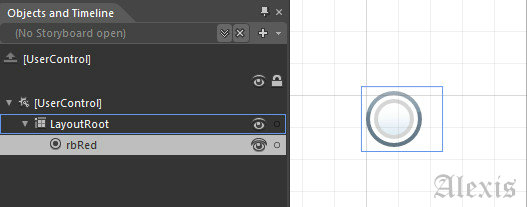
创建Silverlight项目,命名为RadioButtonTemplate,向Grid中添加一个RadioButton,取名为rbRed,如下图

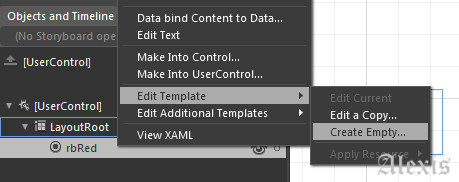
右击rbRed,选择Edit Template—>Create Empty…创建空模板,如下图

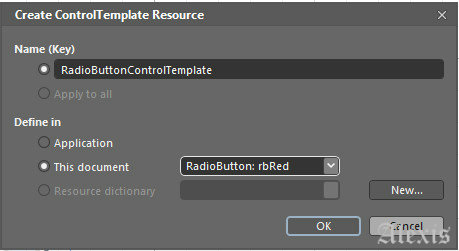
将其应用到rbRed中,如下图

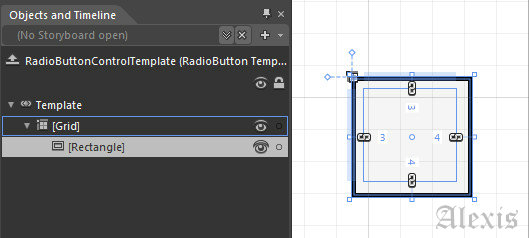
点击ok进入编辑模板,添加一个矩形大小为30*30,如下图

将该矩形名为为uncheck,同时调整其圆角,将其拖为一个圆形,如下图








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3301
3301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








