在 Vue 中,可以利用一个 .vue 文件实现组件化,而不需要对每个组件分别建立 style, scripts 和 view。
这样做的好处是使组件能更加直观,而坏处是目前有些 editor 对 .vue 的语法支持还是不太好。
我用 Atom 写 .vue 的时候,<style> 的那一块并不能自动补全。不过我个人不依赖 css 的补全,所以没有太大的影响。如果你比较依赖这个,建议你还是把这些代码分离出来。
这样做的好处是使组件能更加直观,而坏处是目前有些 editor 对 .vue 的语法支持还是不太好。
我用 Atom 写 .vue 的时候,<style> 的那一块并不能自动补全。不过我个人不依赖 css 的补全,所以没有太大的影响。如果你比较依赖这个,建议你还是把这些代码分离出来。
Atom没用过,我是webstorm的死忠,所以还是可以so easy的添加对.vue的提示支持;
默认情况编辑器会把.vue文件作为.txt文件的提示方式处理,这对开发纵然是不便利的;乍一看.vue文件的编写结构
- \<style>css-样式
- \<template>html-模板
- \<script>js-脚本
这是什么?这不就是一个内联样式带有JS脚本的html文件吗!
通过webstorm中的File Types配置 将.vue格式的文件注册为HTML文件类型,这样html中的代码提示也会被用到.vue上;
设置演示:

演示动画
还有一个办法简单高效
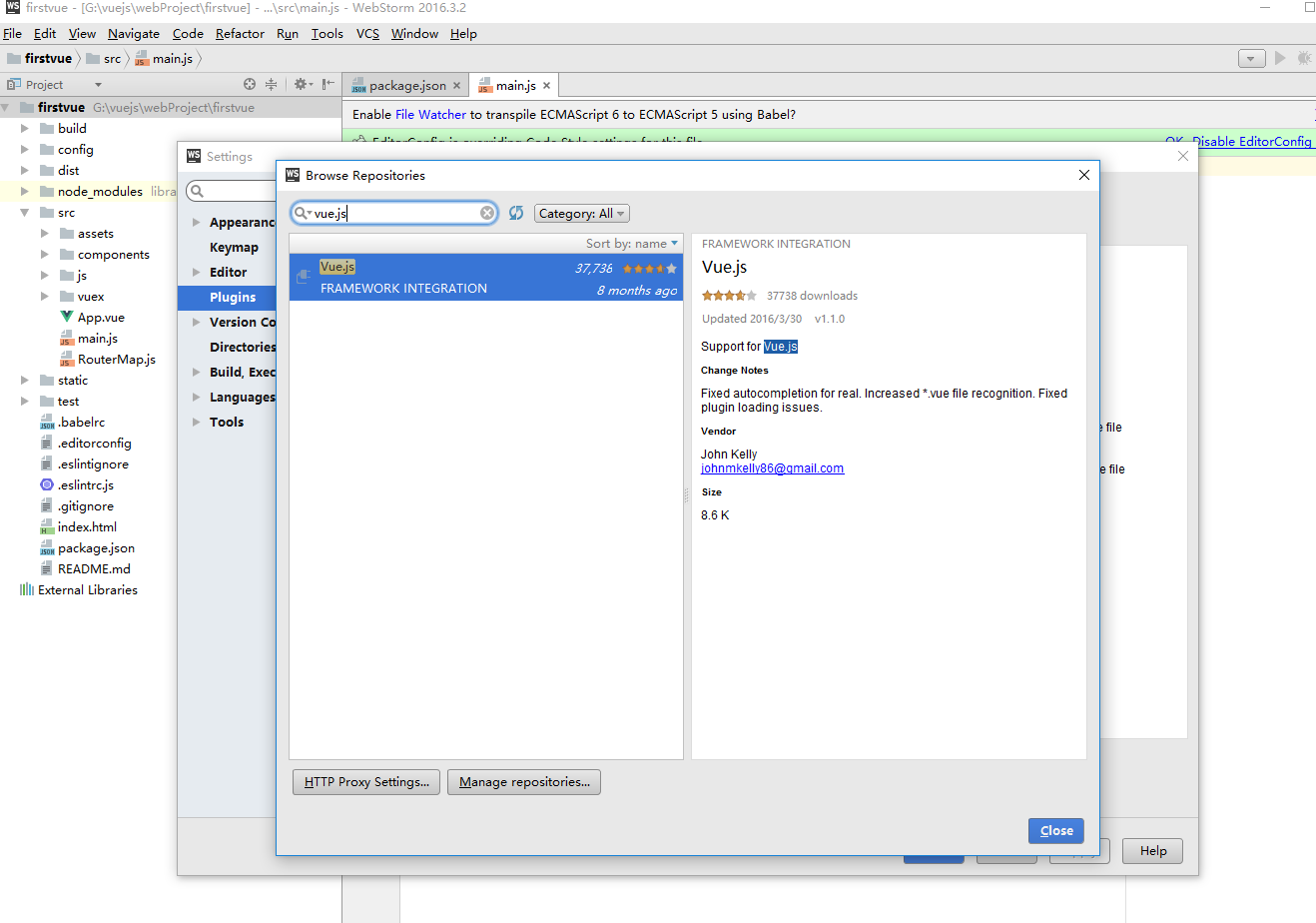
从 File 菜单点击 Settings(OS X 下是从 WebStorm 菜单点击 Preferences)打开设置窗口,然后从左边栏选择 Plugins 项,点击“Browse repositories...”按钮。
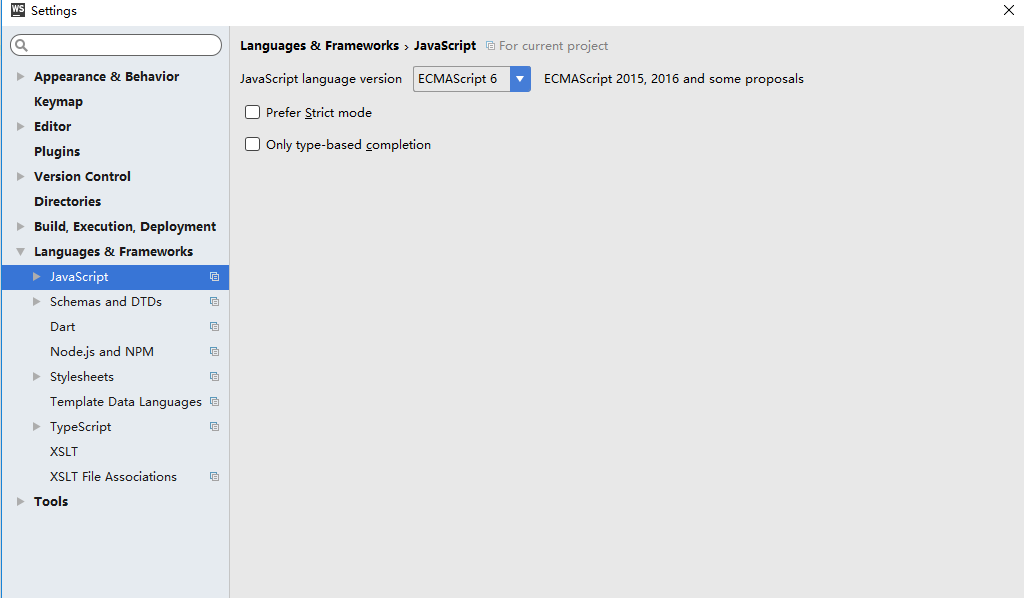
设置js语言版本
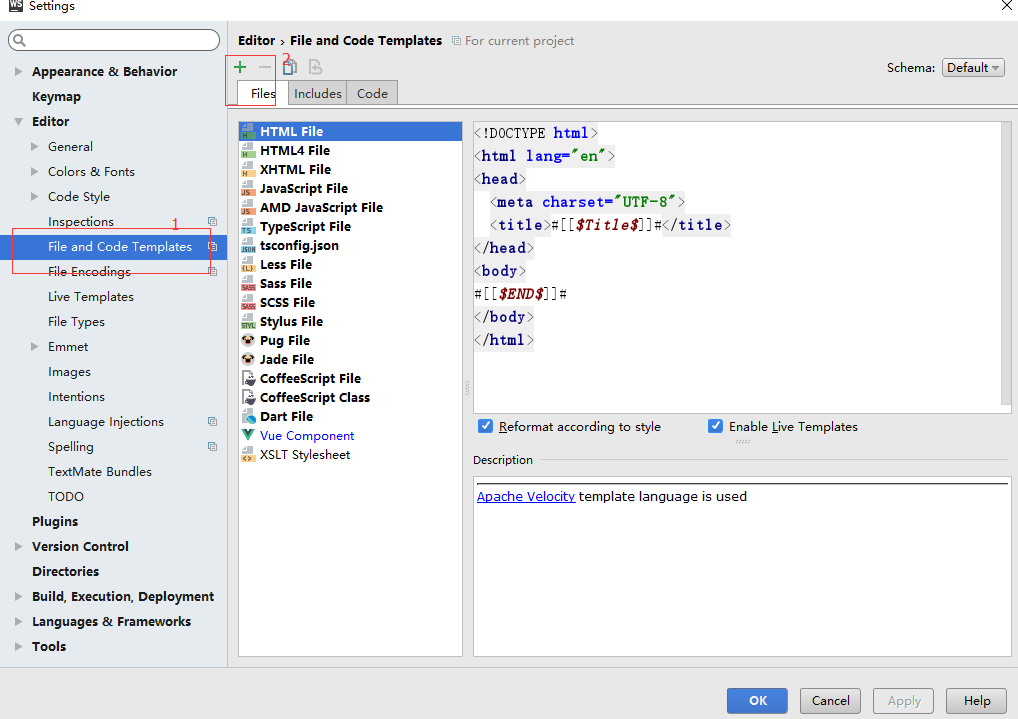
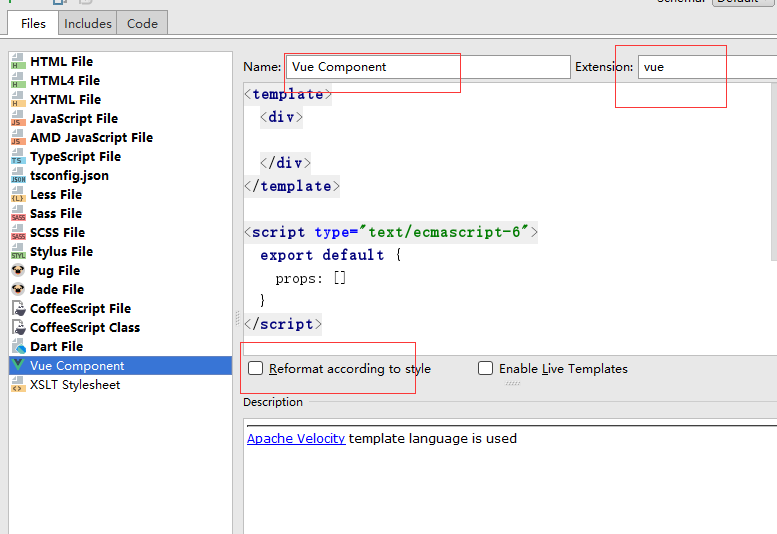
添加vue.js模版
我们将要创建的 Vue.js 单文件组件模板内容为:

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








