写微博前 在网上找了半天 关于 angular 的 $http 有没有像jquery 的 $.ajax一样的 请求方式 有可以传递parmas参数data
还是找到了一个,静态测试了下, 可以 但是因为自学 所以还没有和后台联调过,不清楚 是否可以,所以我就先贴出来,大家验证下。
比如 现在我要传递 id=1 和 name="1"
传参的第一种方法,比较简单的:
$http({
url:'http://www.runoob.com/try/angularjs/data/Customers_JSON.php?id=1&name=1',
method: 'get',
})传参的第二种方法,比较复杂的:
参考 脚本之家的方法 http://www.jb51.net/article/89932.htm
封装JS ajaxAngular_cyc.js
我就把案例贴出来吧。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/angular.min.js"></script>
<script src="js/ajaxAngular_cyc.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="customersCtrl">
</div>
<script>
var app = angular.module('myApp', []);
app.controller('customersCtrl', function($scope, $http) {
$http({
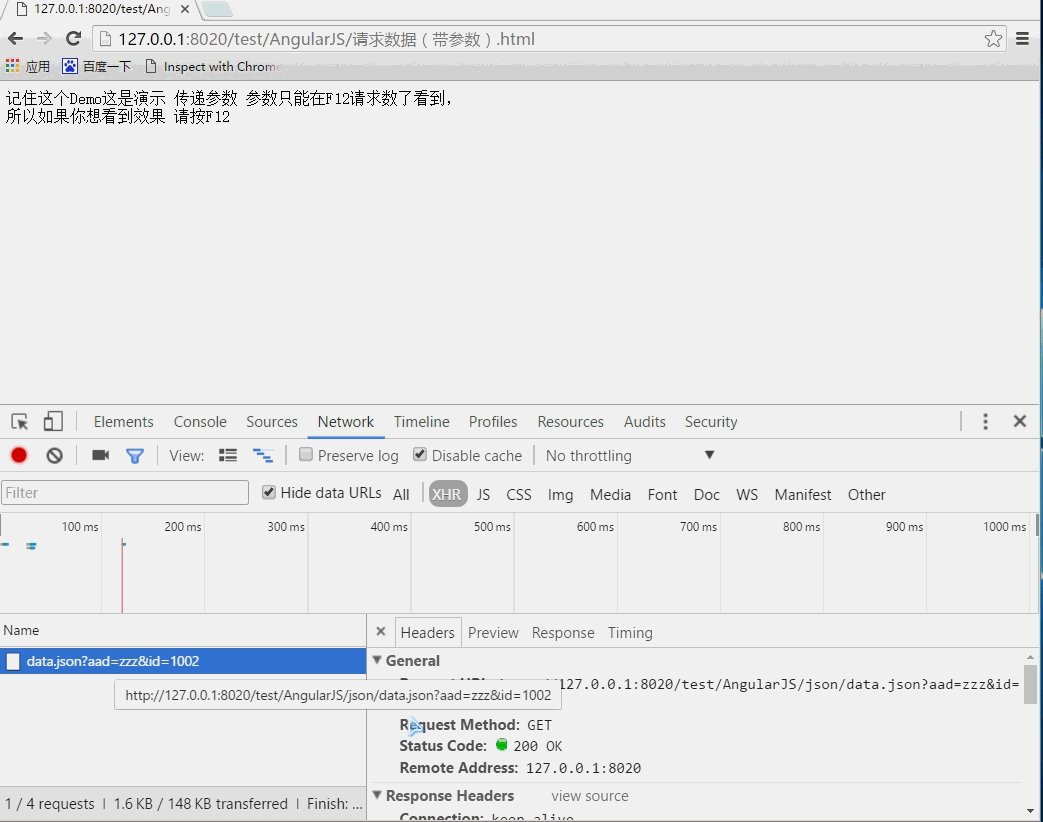
url:'json/data.json',
method: 'get',
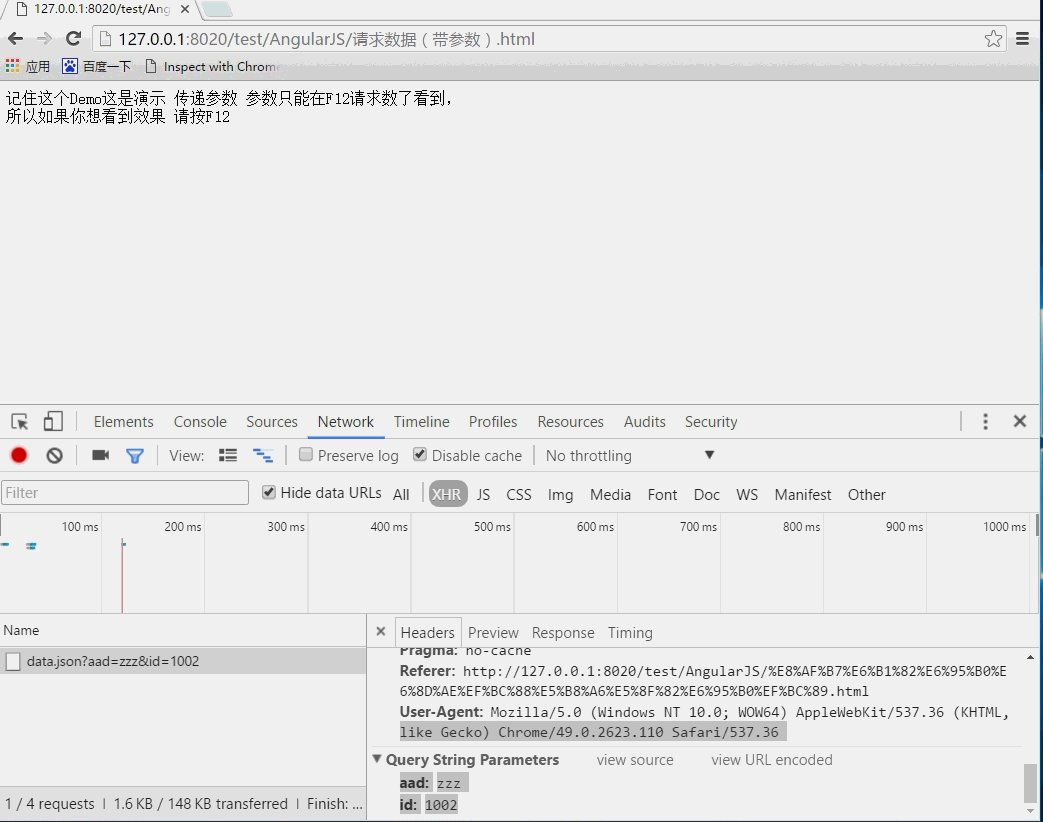
params: { id: '1002', aad: 'zzz' },//params作为url的参数
data: { keyName: 'qubernet' }//作为消息体参数
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
});
</script>
</body>
</html>
欢迎加如博主的 前端QQ群交流
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










