今天看了html页面上一个类似骰子的动画效果,感觉不比app上原生的效果差,出于好奇,学习了如何用css制作3D效果。
以下是我学习的过程,最底部是附件代码,感兴趣同学可以看看。
1.先复习w3cschool中关于CSS3 3D转换
http://www.w3school.com.cn/css3/css3_3dtransform.asp
2.上慕课网上,看相关视频
http://www.imooc.com/learn/77
视频我没有看完,直接下了demo看,不过感觉和我想要的效果不太一样。所以我运行demo看过以后直接去搜其他3D demo
3.很幸运,在搜索CSS3 3D效果 在百度文库中找到了类似的demo
http://wenku.baidu.com/link?url=QSik0TF5I9Y3Fjic73E7R-hn-r4R2Oj5vH6f_ezSH4It_Q-MbEopo7g_lcL3kNXr-HezF_3i_O5AG6DR5onO9vVsvPC0oWZ1d2ta-xYpz1u
4.在看懂demo的前提下,尝试设置动画的开启和关闭功能
5.通过JS完成动画的开启和关闭功能
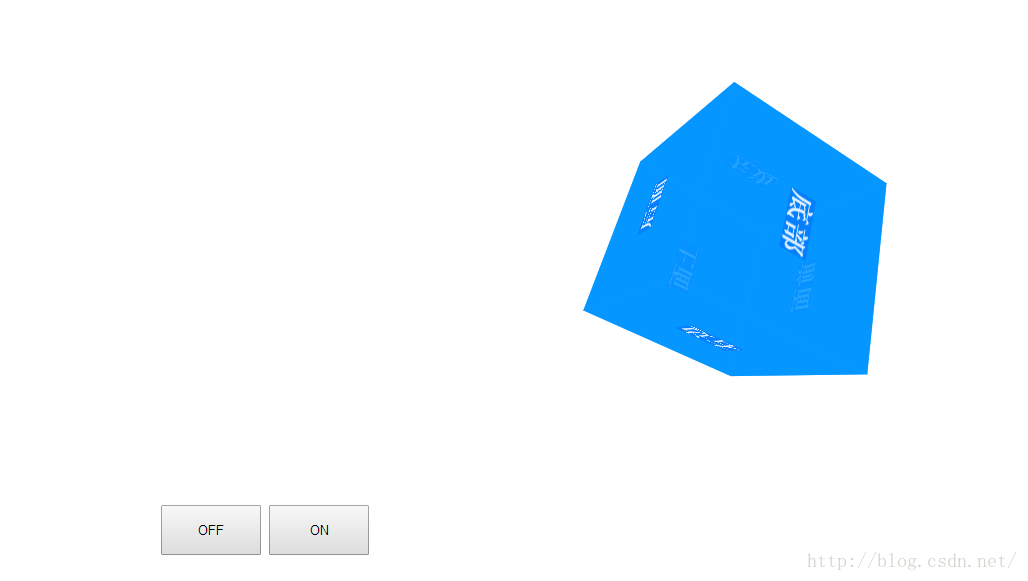
效果图如下:
在百度的过程中发现很多css 3D动画效果的demo都要付费,所以再次感谢,以上三个免费并且开源的作者。
另外提供一个比较炫的3d网址,里面的网页可以单独打开。
最后,与君共勉!!!
附件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
正方体展开到旋转
</title>
<style>
* {
padding: 0 margin: 0;
}
img {
border: 0;
}
#view {
perspective: 500px;
}
@keyframes scroll {
100% {
transform: rotate3d(1, 1, 1, 360deg);
}
}
#cube {
position: relative;
width: 200px;
height: 200px;
margin: 200px auto;
perspective-origin: 250px -50px;
animation: scroll 2s linear 7s infinite;
transform-style: preserve-3d;
}
.item {
width: 200px;
height: 200px;
position: absolute;
opacity: 0.85;
text-align: center;
background: rgb(0, 148, 255);
font-size: 30px;
font-weight: bold;
color: #000;
line-height: 200px;
}
@keyframes item1 {
100% {
transform: rotateY(-90deg);
}
}
#item1 {
z-index: 6;
transform-origin: left;
animation: item1 1s linear 1s both;
}
@keyframes item2 {
100% {
transform: rotateY(90deg);
}
}
#item2 {
z-index: 5;
transform-origin: right;
animation: item2 1s linear 2s both;
}
@keyframes item3 {
100% {
transform: rotateX(90deg);
}
}
#item3 {
z-index: 4;
transform-origin: top;
animation: item3 1s linear 3s both;
}
@keyframes item4 {
100% {
transform: rotateX(-90deg);
}
}
#item4 {
z-index: 3;
transform-origin: bottom;
animation: item4 1s linear 4s both;
}
@keyframes item5 {
100% {
transform: translateZ(200px);
}
}
#item5 {
z-index: 2;
animation: item5 1s linear 5s both;
}
@keyframes item6 {
100% {
transform: rotateY(180deg);
}
}
#item6 {
z-index: 1;
animation: item6 1s linear 6s both;
}
form{
margin: 0px 300px;
}
.btn{
width:100px;
height:50px;
}
</style>
</head>
<body>
<div id="view">
<div id="cube">
<div class="item" id="item1" name="e">左边</div>
<div class="item" id="item2" name="e">右边</div>
<div class="item" id="item3" name="e">上面</div>
<div class="item" id="item4" name="e">底部</div>
<div class="item" id="item5" name="e">前面</div>
<div class="item" id="item6" name="e">后面</div>
</div>
</div>
<form>
<input type="button" value="OFF" class="btn" οnclick="offAnimation()">
<input type="button" value="ON" class="btn" οnclick="onAnimation()">
</form>
</body>
<script>
var cube = document.getElementById("cube");
var item = document.getElementsByName("e");
function offAnimation(){
for(var i=0; i<item.length;i++){
item[i].style.animationPlayState="paused";
}
cube.style.animationPlayState = "paused";
}
function onAnimation(){
for(var i=0; i<item.length;i++){
item[i].style.animationPlayState="running";
}
cube.style.animationPlayState = "running";
}
</script>
</html>






















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








