使用微信考勤百度地图定位中的方法定位,可以定位到一个具体的位置某省某市某区某路某号,总是让人感觉显示不是很友好,如果直接显示,软件园,科技园之类的是不是更好呢?于是查了一下百度地图的相关文档,其实也很简单。百度有附近的功能,还有地址解析的功能,都可以实现。
例如我就是用了Geocoder服务,实现了需要的效果。
核心代码:
var map = new BMap.Map("allmap");
var circle = new BMap.Geolocation();
circle.getCurrentPosition(locationResult); //
map.addOverlay(circle);
var tempGeocoder = new BMap.Geocoder();
function locationResult(geolocationResult) {
var Status = this.getStatus()
if (Status == 0)//检索成功。对应数值“0”。
{
$("#lng").val(geolocationResult.point.lng);
$("#lat").val(geolocationResult.point.lat);
var address = geolocationResult.address;
$("#city").val(address.city);
$("#district").val(address.district);
$("#street").val(address.street);
var text = "";
if (address.province != address.city)
{
text += address.province;
}
text += address.city + address.district + address.street + address.street_number;
tempGeocoder.getLocation(geolocationResult.point, locationResultcallback, { poiRadius: 500, numPois: 5 }); //
$("#province").val(address.province);
$("#address").val(text);
}
else {
alert("定位失败错误码" + Status)
}
}
function locationResultcallback(GeocoderResult) {
var yyy = GeocoderResult.surroundingPois;
if (GeocoderResult.surroundingPois.length > 0) {
var address2 = GeocoderResult.surroundingPois[0].title;
if (address2) {
var text = "";
var province = $("#province").val();
var city = $("#city").val();
if (province != city) {
text += province;
}
text += city;
$("#address").val(text + address2);
}
}
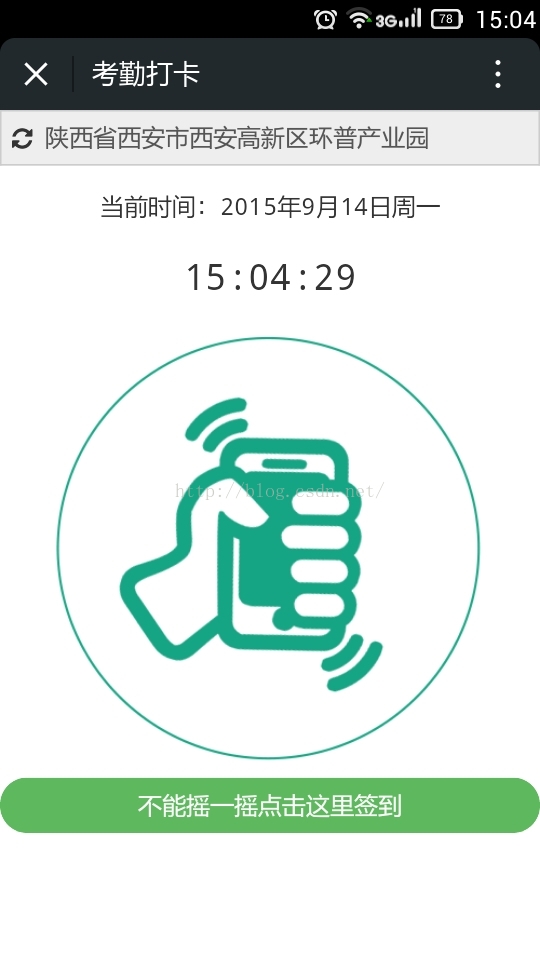
}实现效果:
这样总比显示陕西省西安市雁塔区西三环好好的多吧。
























 4864
4864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








